I am not a designer and prefer to avoid things like animation as too difficult. On the other hand, I am writing an electronic card game and it looks bad if the cards move without any animation. There is also an issue in that animation is built into the standard controls, so if you do not animate your own parts of the user interface, it looks inconsistent.
Animation is more significant than it may first appear. You can think of it as a natural progression from a basic graphical user interface, along with things like full window drag. In the real world, objects do not just blink in and out of existence when they move from one spot to another.
My game is a bridge simulation so four cards are laid on the table in turn, at which point the winner of the four cards is calculated and the four cards gathered to form a “trick”. In my original implementation, the four cards simply disappeared at the end of the trick. How can I have it so that they smoothly gather themselves into a pile of four cards?
Like most things in Store apps, it proved a little more complex than I had thought. Originally, I put put each card in a separate cell of a layout grid. In Store apps, there is no built-in way to animate movement between grid cells, though users have come up with custom animations that do this. I thought it would be simpler to put the cards on a canvas instead.
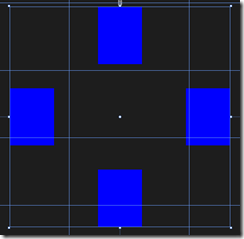
I did some sums and positioned four Rectangle objects at the borders of the Canvas.
I want the Rectangle objects to slide smoothly into a pile in the centre. You do this in XAML with a Storyboard element. A Storyboard has child animation elements. When you call Storyboard.Begin() in your code, all the animations run. They run simultaneously unless one or more of the animations has a different BeginTime attribute. If you want a sequence of animations, you can either vary BeginTime, or use a KeyFrame animation which is designed for this.
There are several ways to do what I want. One is to animate Canvas.Top and Canvas .Left using a DoubleAnimation (the name indicates that it targets properties of type Double, not that anything happens twice). Note that if you this, the Storyboard.TargetProperty has to be in parantheses:
Storyboard.TargetProperty="(Canvas.Top)"
because it is an attached property. However, I chose to use a RepositionThemeAnimation. I found the way this works counter-intuitive. In XAML, you define a RepositionThemeAnimation with either or both a FromHorizontalOffset and a FromVerticalOffset. At runtime, the RepositionThemeAnimation moves the object to the offset position instantly, and then back to its starting point with animation. In other words, the animation itself does not move the object; unless you have AutoReverse set to True, in which case it does a second animation back to the offset position.
Once you grasp it, it is not difficult. Here is my Storyboard, set as a XAML Resource:
<Page.Resources>
<Storyboard x:Name="TrickStoryboard">
<RepositionThemeAnimation Storyboard.TargetName="CardLeft" SpeedRatio=".5" FromHorizontalOffset="-185"/>
<RepositionThemeAnimation Storyboard.TargetName="CardTop" SpeedRatio=".5" FromVerticalOffset="-200"/>
<RepositionThemeAnimation Storyboard.TargetName="CardRight" SpeedRatio=".5" FromHorizontalOffset="185"/>
<RepositionThemeAnimation Storyboard.TargetName="CardBottom" SpeedRatio=".5" FromVerticalOffset="200"/>
</Storyboard>
</Page.Resources>
And here is my code to gather the trick:
this.CardTop.Margin = new Thickness(0, 185, 0, 0);
this.CardLeft.Margin = new Thickness(200, 0, 0, 0);
this.CardRight.Margin = new Thickness(-200, 0, 0, 0);
this.CardBottom.Margin = new Thickness(0, -185, 0, 0);
this.TrickStoryboard.Begin();
In other words, you move the objects to where you want them, and then apply the animation which moves them temporarily back to their starting point, then smoothly to their destination. At this point I should include a little video, but will leave you to imagine the four Rectangles above sliding and merging to a single central Rectangle.
Something to watch for here is how the animation impacts your code flow. The animation runs asynchronously, so if you have:
this.TrickStoryboard.Begin();
DoSomething();
then DoSomething runs before the animation completes. If this is not what you want, you can break at that point, and handle the StoryBoard.Completed event to resume. In my brief tests, StoryBoard.Completed always fires even if the animation gets interrupted, say by some other code that did something to the objects.
For more on this subject, read up on Animating your UI and get to know the different animation classes, Visual states, easing functions, RenderTransforms and more. It soon gets complex and verbose unfortunately, but on the plus side it is great to have animation baked into the framework, and the result is a more polished user interface.