When I heard that Telerik is bringing out a new IDE for mobile app development, I could contain my excitement, especially after learning that it is another PhoneGap/Cordova based approach, wrapping JavaScript and HTML as a native app. While speaking to Telerik’s Doug Seven though, I found myself increasingly impressed.
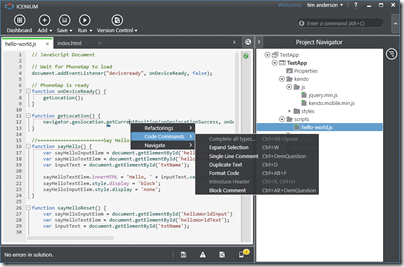
If that name sounds familiar, it might be because Seven was a director of Product Management in the Visual Studio team at Microsoft, and you can see that influence in the new IDE, which is called Icenium. Spot the Metro-style buttons at top left of the IDE!
Icenium has several components. There is a Windows IDE called Graphite, illustrated above. Those on other platforms, or in distributed teams, can use Mist, which is a browser-based IDE which replicates many of the features of Graphite. There is also a set of cloud-based services to handle building apps for iPhone, iPad and Android devices. This means you do not need to install all the necessary SDKs on your own machine. Icenium also lets developers build signed iOS packages without needing to have a Mac.
The Icenium Device Simulator lets you test applications quickly on your own machine.
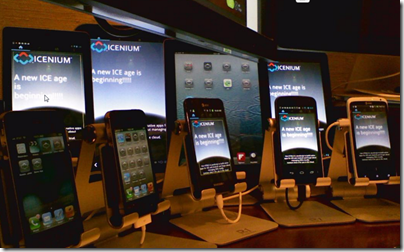
The tools look good, though I have not tried them yet, but the unique feature of Icenium is the ability to deploy and test quickly on multiple devices. Code is kept synchronized between Graphite and Mist, and also pushed out though LiveSync to multiple devices. Here is a snap of the view from Doug Seven’s desk, grabbed from his online presentation. He showed me how a code change ripples almost instantly to all these devices for testing.
An intriguing part of this is an iOS app called Ion which is a sort of runtime shell for Icenium apps. This means you can load apps for testing onto iOS devices that are not unlocked for developer use. You can also demonstrate apps on a client’s device using Ion. Apple’s attitude to runtimes in the App Store must be softening.
Icenium supports version control using either a Git repository hosted on the service, or your own choice of URL-based Git repositories.
Pricing will be per-developer at $16.00 per month if you sign up for a year, or $19.00 per month without a contract. Once you sign up, you can use all the tools on all your machines. You can also use Telerik’s Kendo UI Mobile framework. It is free until May 1 2013.
Isn’t Icenium’s cloud build feature similar to what Adobe’s PhoneGap Build already does?
“It’s a great comparison,” says Seven. “Adobe has the technology to make this [seamless development experience] possible, they just chose not to do it … [PhoneGap Build] is not integrated into the workflow. It’s a very manual process, I have to zip up my files, submit them to the PhoneGap Build process, then I get back these application packages that I have to manually deploy to my devices to see if it works.”
There is no support yet for mobile web apps, as opposed to apps packaged with Cordova, but this is a possibility for the future.
Like Adobe, Telerik has found WebKit and Google Chrome irresistible, despite Seven’s Microsoft background. WebKit is embedded in the Graphite IDE. You can use Mist with any modern browser, though “the one limitation is that the browser-based device simulator does require Chrome,” though he add that in general, “I use Mist on my iPad all the time.”