RunRev LiveCode is a cross-platform development tool for Mac, Windows, Linux, Web, Apple iOS and, from this month, Google Android.
It is an individualistic tool inspired by Apple’s original (but now obsolete) HyperCard and HyperTalk, in which the building blocks of your application are stacks and cards. A stack is like a window, and a card is like a panel overlaid on that window. Unlike HyperCard, LiveCode is not a virtual card stack where each card can represent a record in a database; it is simply a means of building a graphical user interface.
A key attraction of LiveCode is that it now supports the two dominant smartphone platforms. I have been looking at a number of different approaches to mobile development, most recently PhoneGap; how does LiveCode compare to the competition? In order to get some hands on experience I set out to create my simple calculator application in LiveCode.
Coming almost new to LiveCode, I found that building this application took longer than it had done in PhoneGap, which uses HTML and JavaScript. I created a new stack and dragged some buttons onto it easily enough, but found that the approach to coding took some getting used to. There are lots of tutorials, but I found the easiest way to learn was to read through chunks of the user guide [pdf], which does a better job of explaining how to code.
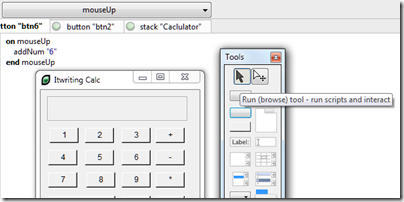
One annoyance is that each object, such as a button, has its own script window, which appears as a tab in the editor. Although my calculator is simple, it does have a fair number of buttons, so you end up constantly switching between tabs. If you amend some code, you have to remember to click Apply before the change takes effect. If you forget, you run the application and puzzle over why it seems to be running an old version. The environment is strongly GUI-centric; you will not like it if you are an enthusiast for Model-View-Controller architecture.
The environment is dynamic, so you can test the stack you are working on at any time simply by switching it to browse mode. This is why it is called Live Code. In this respect it is similar to the Live View in Adobe’s DreamWeaver.
I had to get used to writing:
put firstNumber * secondNumber into theResult
instead of
theResult = firstNumber * secondNumber
I was impressed by LiveCode’s ability to change types on the fly and to work out correctly whether you wanted to do something with a string value or a numeric value.
The language is more English-like than most languages, though I am not sure if it really easier. The language minimises use of punctuation which helps readability. Cases in switch statements fall through, C style, unless you remember to include break statements, which is traditionally a common source of bugs.
I got my calculator working on Windows. I tried building for what RunRev calls Web, but was put off by the plug-in requirement:
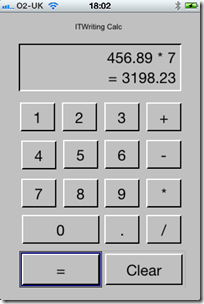
I then moved the project to a Mac to try it on iOS. Everything still worked, but I spent some time resizing the stack and repositioning the buttons to look half-way reasonable on an iPhone. I may be missing some tricks here, but scaling and positioning controls does not seem to be a strong point for LiveCode.
LiveCode does feel that bit more at home on a Mac, reflecting its origins.
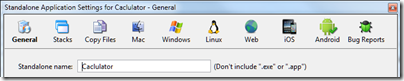
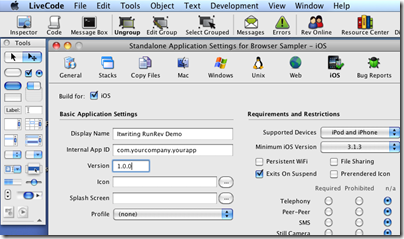
I was impressed with how easy it was to build the app for iOS. The way cross-platform works in LiveCode is that you open a dialog called Standalone Application Settings. There is a tab for each supported platform, in which you specify options specific to each platform. The options for iOS are extensive, including supported devices, hardware access requirements, orientation options, external libraries and so on. You can then test immediately on the simulator. For on-device testing, you use the Organizer in Xcode to copy the compiled app across.
The good news is that the app ran well, much better than than the PhoneGap/jQuery Mobile version, though it did not look as nice and in fairness the other app’s performance issues are likely more to do with jQuery Mobile than PhoneGap itself.
Although I found it a bit of a hassle getting started, nevertheless I was able to build a working app for Windows, Mac and iOS in a few hours, so I should not complain.
Of course there is a lot more that LiveCode can do. It has database libraries, graphical effects, an embedded web browser on some platforms, XML and text processing support, and more. It is also extensible; there is probably not much that cannot be achieved with sufficient effort.
I have not tried the Android support as my version does not include it; though I did notice that the Android options dialog is basic compared to what is available for iOS.
My first impression of LiveCode is positive, but with reservations. It looks to me like a viable and productive route to cross-platform development, or you might use it just as a quick route to app development for iOS, but I did not enjoy working in the IDE which feels quirky and unsophisticated compared to other modern IDEs. My little app works well though, and that suggests it would be worth trying it for something more advanced.