On Windows 8, Gruber puts it succinctly:
Rather than accept a world where Windows persisted as merely one of several massively popular personal computing platforms, and focus on making Windows as it was better for people who want to use desktop and notebook PCs, Microsoft forged ahead with a design that displeased traditional PC users and did little to gain itself a foothold in the burgeoning tablet market.
The implication is that Microsoft should make Windows “9” more like Windows 7, and give up trying to push Windows as a tablet OS.
And Charles Arthur argues:
To add to all the advice being ladled out to Satya Nadella, Microsoft’s new chief, here’s another piece: stop bothering with Windows Phone. It’s a waste of money which will never pay off.
Instead, focus the efforts of Microsoft and soon-to-be subsidiary Nokia on forking Android – because that way you can exploit the huge number of Chinese handset makers who want to burst out of China and sell to the rest of the world.
These pieces raise deep questions. Can Microsoft – which, you recall, announced record revenue for its most recent financial quarter – prosper in applications and services while ceding the client to Apple and Google?
Despite its record revenue, I do not want to belittle Microsoft’s problems. Windows Phone has some momentum, but only as a distant third in the smartphone market. Windows 8 is broadly unpopular and its tablet personality has not taken off or driven the big app opportunities that were hoped for. OEMs are withdrawing from the PC market, with Sony the latest casualty, while others such as Asus are experimenting with Android/Windows hybrids – this last a huge testimony to the failure of Windows 8 as a tablet OS.
And let’s not forget the Surface RT writedown, and the withdrawal of all OEM support for Windows RT, the ARM variant of Windows 8.
Stephen Sinofsky, who masterminded Windows 8, but left soon after its launch for reasons that are still not entirely clear, was not a fool though.
He saw, correctly, that while Windows 8 was a big risk, carrying down a path of incremental improvements to Windows 7 would not stem its decline. Instead, he crafted a new Windows that can still be “Windows 7” when configured and used that way, but which also runs a modern operating system:
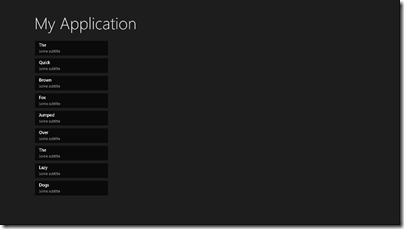
- Apps deployed from a store, isolated from one another and from the OS, seamlessly kept up to date
- Roaming data and settings for all users, not just in carefully managed enterprises
- A true touch-friendly OS, not just Windows desktop with better touch support bodged on top
I have no doubt that this is the direction for client operating systems. There is still a role, and will be for the foreseeable future, for open operating systems like desktop Windows, Mac OSX, Linux, which can run unrestricted applications and are infinitely tweakable, but such operating systems are high maintenance, vulnerable to malware, and painful when you buy a new personal computer and want to migrate.
My guess is that in Windows vNext we will see a softening of the division between the Windows Runtime “Metro” environment and that of desktop Windows. It is already known that previews of the next Windows update show Metro apps on the desktop taskbar, and more integration may become. Metro Apps in floating desktop windows? The taskbar present in both environments? Could there be provision for desktop apps, subject to some restrictions, to be deployable from the Windows Store as Apple has done for OSX? Such things are possible and at this point would help to drive Metro adoption by making Windows Store apps more acceptable to desktop users, but without losing the underlying benefits of the Windows Runtime.
What though of Windows Phone? It seems to me obvious that “Windows Phone” and “Windows Runtime” have to become one operating system. It is not yet clear how the mix of device form factors will settle in the coming years. It may not be dominated by tablets; I have seen arguments that converged “phablet” devices will eat into the traditional tablet market. The laptop-style device is by no means dead, as the success of Google’s Chromebooks demonstrate; I have gone off the clamshell design myself, but it makes sense if you want to have a screen and keyboard in a single device without the expense of hybrid designs where the screen pulls off to make a tablet. Operating system vendors need to be flexible and to support a variety of screen sizes and touch/keyboard/mouse configurations. For Windows then:
- The Windows Phone runtime and the Windows Runtime need to come together as a single development platform. Phone apps should run on full Windows and Windows Runtime apps should run on the Phone subject to designing for smaller screens.
- There will be some Windows devices that run only the touch-friendly environment, and some that run desktop Windows as well.
If you follow this reasoning, then abandoning Windows Phone makes little sense, unless you abandon both Windows Phone and the “Metro” platform in Windows 8, because they will become the same thing.
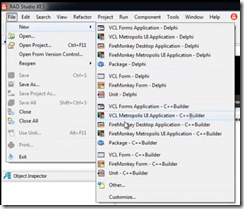
But why not do that then? Microsoft could let iOS and Android handle the phone/tablet/phablet platform, preserve Windows as a desktop OS for running Office, Photoshop, Autocad and so on, and focus on apps for iOS and Android including Office and rich clients for Office 365. Adapt Visual Studio so that it targets iOS and Android (maybe a deal with Xamarin?).
This scenario may prevail whether or not Microsoft encourages it, but it seems to me a doomed strategy that will result in a much shrunken Microsoft. The problem is that if you own the client OS, you can direct users to your own platform services, making it hard for others to compete at the same level.
Think of Apple and mapping. Apple was willing to take a significant blow to its reputation by rolling out an inferior mapping service with iOS 5.0, to meet a long-term goal of removing dependency on Google Maps. Mapping is strategic because via maps can come location-based marketing which is a big deal.
Now think of that from Google’s perspective. Despite having the best maps, it could not prevent Apple driving a majority users to its own inferior mapping service, because it did not own iOS.
This is not quite what Charles Arthur is suggesting though. His proposal:
Forking Android wouldn’t be trivial, but Microsoft could take the Android Open Source Platform (AOSP) that is already widely used in China and put new services on top. It is already licensing Here maps from Nokia (the bit that’s not being sold to it). It could add its own mail client and app store. It has its own search engine, Bing, which has needed a major mobile deal. As with Windows Phone, setting up or signing in to an outlook.com email account could be your first step. Everything’s ready.
Most useful of all, developers who have written Android apps would be able to port them over with minimal effort – as has happened with Amazon’s Kindle Fire effort.
In other words, he suggests that by forking Android Microsoft could continue to own the operating system on its own devices, but could get access to a wider range of apps.
Unfortunately there are too many downsides and too little benefit:
- Google is working hard to make Android unforkable, via increasing the dependency on proprietary Google Mobile Services. Microsoft could make an Android-based device, but without Google Mobile Services it would be in effect a new variant, neither Android nor Windows Phone but something else. Amazon has done this with Kindle Fire, but is starting from the base of a successful line of eBook readers. Why would anyone buy Microsoft’s Android devices?
- Microsoft’s remaining developer community would be broken irretrievably by yet another dramatic change of direction.
- Whatever the differences may be between the Windows Runtime or Phone Runtime, and Windows Desktop, the differences between Android and Windows Desktop are even greater. The synergy between the two would be lost. The strategy for supporting multiple form factors outlined above would no longer be possible.
Last night I talked to a Microsoft partner about the state of Microsoft’s client platform. His company provides IT services and some software development for local businesses. He understands the unpopularity of Windows 8, but said that most objections disappear after a day of handholding. He sees the value of Windows Runtime in business for security and easy deployment. He is writing a Windows Runtime app as part of a solution in the healthcare industry, where tablets will be used. He worries about lack of security in Android.
One final thought. There are only two companies that own an entire stack from cloud to device, for businesses and consumers. One is Microsoft (strong in the enterprise, weak in consumer devices, weak in search). The other is Google (weak in the enterprise, strong in consumer devices, strong in search). I do not count Apple because it has no cloud application platform to compete with Office 365/Google apps or Azure/Google App Engine. I do not count Amazon because it has no Office 365 (software as a service) and no mobile phone (yet).
It would be a mistake for Microsoft to cede a key part of that stack to a competitor, leaving Google standing alone.