A semi-serious comparison
The popularity of tablets has seriously undermined the market for netbooks, according to many reports. But to what extent are the two comparable, and if they are, is a tablet unequivocally superior? I’m asking the question as much as answering, because I am trying out an iPad 2 and intrigued to see to what extent it can replace the netbook with which I normally travel. I have found I prefer the netbook to a laptop when out and about: the lightness and long battery life is worth the performance limitations for me.
The comparison is not straightforward. An iPad is a thing of beauty, whereas a typical netbook is an obvious compromise, nearly a laptop but limited in memory and performance. For some people that is enough; they will say, it is not about features, it is about the experience, and it is night and day.
Even so there are things that the netbook does better. What follows are some notes on the subject, based on the iPad vs a Toshiba NB 300 netbook with which I am familiar. I may add or amend the entries, so check back for updates.
1. Price
iPad2: £399 (wi-fi with 16GB)
Toshiba netbook: £230.00 (based on typical current price of NB305)
Winner: netbook
the netbook comes with Windows 7 starter, a crippled version of Windows, and only 1MB RAM. You probably want to add 1GB RAM (£17.00). If you want to join your netbook to a business domain you’ll need to upgrade Windows 7 to the Professional version; if you want to get rid of the annoying ads in Office Starter you’ll need to upgrade Office too.
2. Ease of setup:
iPad2: Switch on, and it asks you to connect to a computer running iTunes. This actually has its annoyances. iTunes is rather slow and bloated especially on Windows. When you connect, the default is auto-sync, which means iTunes will attempt to copy its music library to your iPad, likely not have enough room, and copy a random selection. If you have an iPhone, you will also get all your iPhone apps copied across, like it or not, which means you have to delete the ones you do not want.
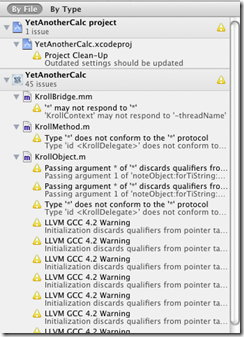
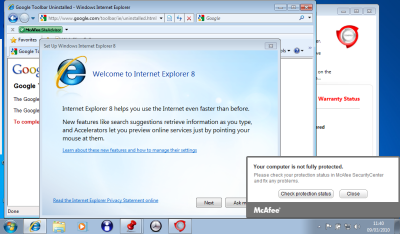
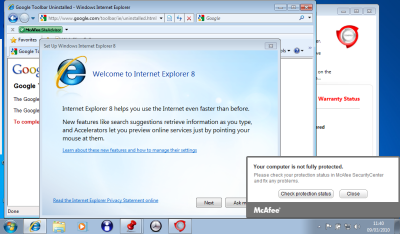
Toshiba netbook: I recounted the “fairly dismal” experience of setting up a Toshiba netbook here. The main problem is all the trialware that is pre-installed, plus a bunch of Toshiba utilities of varying quality. Rather than repeat it all here, I will show show the screenshot a few minutes after first power-on:

Winner by a mile: iPad 2
3. Boot time
iPad 2: instant
Toshiba: ages. Better from hibernation, though still much slower than iPad 2. Better from sleep, but I am not a big fan of sleep because it drains the battery and occasionally crashes on resume.
Winner by a mile: iPad 2
4. Multi-tasking, or the ability to do several things at once
iPad 2: does multi-task but the experience is not great. Only one app is visible at a time, and to switch you have to double-click the big button, swipe through a list of apps, and tap the one you want.
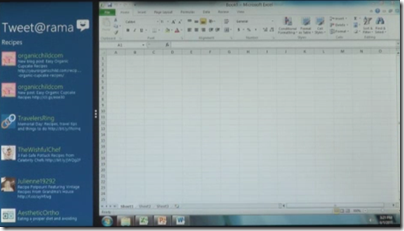
Toshiba: It’s Windows. Fortunately Microsoft changed its mind about having a limit of three apps you can run at once. You can run lots of apps, switch between them with alt-tab or by clicking a taskbar icon, and size them small so you can see more than one on-screen at one time.
The simplicity of one app to view is meant to be an advantage of iOS; but while the Windows model can be troublesome – see the above screenshot for proof- I’d like to see some improvement in this part of iOS. It is not a matter of screen size: the screen size on the netbook is similar to that of the iPad.
Winner: netbook
5. Keyboard
iPad 2: soft keyboard that obscures half the screen, or add-on physical keyboard.
Toshiba netbook: traditional clamshell design with integrated keyboard.
I do a lot of typing, and my speed is substantially better on a physical keyboard. However I do not like carrying lots of accessories, and while the iPad add-on keyboard is fine at a desk, if you are in a confined space such as an aeroplane the clamshell design works better than a loose keyboard.
That said, I recall hearing how a school that issued all its pupils and staff with iPads was surprised by how few wanted keyboards. Some kids apparently prefer the soft keyboard to “all those buttons”, so it may depend what you are used to. However, even if you replaced the “Keyboard” heading with “Text input”, my vote would still go to the netbook.
Winner: netbook
6. Touch control
iPad 2: yes
Toshiba netbook: no
I’m putting this in just to make the point. Even a Windows tablet, with a stylus, is less convenient to use with touch than an iPad.
Winner by a mile: iPad 2
7. Applications
iPad 2: A bazillion apps available in the app store, cheap or free to purchase, a snap to install. Not so many for iPad as for iPhone, but still a good number.
Toshiba netbook: It’s Windows. They are a bit slow to load, but I run Microsoft Office, Outlook, several web browsers, music apps, games, network utilities and all sorts of other stuff.
Winner: I am going to call this a tie. There are some beautiful apps for the iPad 2, but I miss the features of Windows apps like Office. With the netbook my experience is that I can do almost anything that I can do with a desktop PC, although more slowly, but that is not the case with the iPad 2. On the other hand, the way apps can be installed and removed in a blink on the iPad 2 is a delight compared to Windows setup.
8. File system and storage
iPad 2: There is a file system, but it is hidden from the user.
Toshiba netbook: Yes. I can save a document from one app, and open it in another. I can connect to it over a network and copy files from one folder to another. Not possible on the iPad 2 without workarounds like iTunes and DropBox; and even then some things are difficult. For example, you cannot save a document from Pages on the iPad directly to your DropBox. Let me add that the netbook has a 250GB hard drive, whereas the iPad gets by with a maximum of 32GB solid state storage – though also note that solid state storage is faster to access, and that because the iPad is designed to work like that it does not feel particularly space-constrained.
Winner by a mile: netbook
9. Connectivity
iPad 2: Wireless network, or devices that accept Apple’s proprietary connector. You can attach the iPad to a PC with USB, but only iTunes really understands it, unless you just want to copy photos and videos. Apple offers an add-on camera connectivity kit for downloading photos from a camera, and AirPrint for printing over a network. It is annoying that you have to buy add-ons to do what a netbook does out of the box.
Toshiba netbook: Three standard USB ports, you can attach external hard drives or most USB devices such as printers.
Winner: netbook
10. Battery life
iPad 2: Apple says up to 10 hours, but I have never managed as much as that. Maybe 7 or 8 hours.
Toshiba netbook: I get about 6 hours on wifi, more than that without.
In practice, I have no quibble with either machine – though I am envious of Amazon Kindle owners with their one month charge.
Winner by a whisker: iPad 2.
11. Portability
iPad 2: no bigger than a pad of paper. It is not exactly pocketable, but slips easily into any kind of bag or briefcase. It perhaps needs the protection of a case, but even in a case it is not bulky.
Toshiba netbook: fatter and uglier than an iPad, but still very portable. The worst thing is the power supply, if you need it: the Apple mains adaptor is much smaller than Toshiba’s effort.
Winner by a whisker: iPad 2
12. Watching videos
iPad 2: Great. It is like a portable TV or DVD player, but better – as long as you have a strong wifi connection and BBC iPlayer or the like. Just prop it up on its stand (most cases have one) and enjoy.
Toshiba netbook: it works but the graphics capabilities are inferior and it feels like you are looking at a netbook.
Winner by a mile: iPad 2
13. Built in cameras and microphone
iPad 2: two cameras, front and back, and a microphone that works.
Toshiba netbook: webcam and microphone, but they are junk; I have not seen a netbook with anything decent.
Winner by a mile: iPad 2
14. Reading eBooks
iPad 2: iBooks app and Amazon Kindle app. I prefer the Kindle app, though whether it will survive Apple’s assault on alternative readers I am not sure.
Toshiba netbook: Kindle app, as well as Adobe Reader etc.
A tablet is great for reading, much better than a netbook. However despite its humble appearance Amazon’s Kindle device really is better for reading, thanks to a screen you can read in sunlight, much longer battery life, and free internet access to download books everywhere.
Winner: iPad 2, though a Kindle is better
15. Attract admiring glances
iPad 2: Yes
Toshiba netbook: No
Winner: I did say “semi-serious”.