I spoke to Rob Grimshaw, Managing Director of FT.Com, shortly after Mobile World Congress in Barcelona, where the FT web app won an award for “Best Mobile Innovation for Publishing”.

I was interested in speaking to Grimshaw for two reasons.
First, the FT is a publication which has successfully managed the transition from print to online. The latest published results , for the first half of 2011, report that FT Group sales were up 7% and profits up 10%, “enhanced by digital subscriptions.”
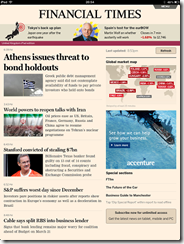
Second, the FT took the initiative to bypass Apple’s app store with its onerous subscription terms by remaking its app as HTML5, as reported here .
The award “was the icing on the cake for the whole process,” Grimshaw told me. “When we abandoned the native app and stepped out of iTunes, it was a big commercial gamble, and it was a rueful moment as well because we’d created a beautiful native app and won an Apple design award.”
Was the FT move all about subscription fees, or were there other factors? “It was not all about Apple,” said Grimshaw. “Certainly their 30% tax on subscriptions didn’t make sense to us, because we already have our own platform so why pay somebody else to use their platform? Second, they would have owned the relationship with the customer. That’s important for various reasons, but for example it makes it difficult to manage churn, which is a crucial aspect of a subscription business.
“There were some other reasons. The mobile market would have been problematic if we had to keep developing all our applications for many different operating systems. The overhead is enormous. It doesn’t stop once you’ve launched the app, you have to keep ugrading and changing.
“HTML 5 offers a way out of that headache by producing code that runs across multiple platforms.
“When you add all of that together, it seems to be smart to go the HTML 5 route even though it was technologically risky because at the time nobody else had done it.”
So what has been the impact of the web app versus the native app?
“A lot of people said, if we leave iTunes we’ll disappear from the world. We haven’t found that to be the case. In the four month period after we launched the web app, from June through to October 2011, our traffic on the iPad and the iPhone increased by over 50%. 1.7 million people have now visited the web application, more than ever downloaded our old iPhone and iPad app combined.
“We have many tools and techniques which help us to promote and build audience in the browser, and they work just as effectively for the web app as they do for our normal web sites.”
Is the success of the web app a reflection of the type of app, which is content-dominated, or will web apps dominate more generally in the mobile space?
“I think that HTML 5 will dominate. The buzz around HTML 5 at Mobile World Congress reinforced that view. It feels to me that there is an unstoppable momentum behind it,” said Grimshaw, mentioning PhoneGap-style native wrappers as well as pure web apps. “The counter argument is that for some of the new features of phones and tablets you have to use native code. However, I think 90% of applications don’t need that kind of support. We produce a very sophisticated app, and HTML 5 covers all the functions that we would ever need to use.”
“Once people discover what they can do within the browser they will start thinking why would you develop in native when it creates all of these headaches.”
As form factors become more varied, do you see a convergence between what you do for mobile and what you do for the wider internet?
“I can see them coming together. I can imagine a day where a single set of HTML 5 code can power our site across the full range of smartphones, tablets and desktop. The only obstacle is that so many browsers on the desktop don’t support HTML 5 fully.
“That doesn’t make all the contexting go away. Now with our mobile development we are dividing screen sizes into four buckets, and the thinking is that we will have to design for those four screen sizes. Device manufacturers are going to carry on producing a device to occupy every possible niche, and as publishers we have to cope with that.”
How important is cloud and mobile to your business, what new opportunities does it offer?
“Mobile is incredibly strategically important. I’m personally convinced that mobile will be the main distribution channel for news in the future. People’s lives don’t stop when they leave their desks or exit their houses. They want to carry on their friendships, their business, their reading. If you have a powerful mobile device that can deliver that, you’re going to gravitate to that device, and pretty soon it does become the main channel.
“We already see the audience migrating onto mobile. About 20% of our page views now come from mobile devices. That could be over half within three years. Figuring out how to present our content, sell our subscriptions, deliver our advertising on mobile devices is hugely important.
“It’s a shift on a tectonic scale. For publishers this is a bigger shift than the shift from print to desktop, and it’s happening faster.
“It does create new opportunities as well. We have a new sales channel, we’re now selling our subscriptions through mobile devices. 15 to 20% of our new digital subscriptions every week are sold directly through mobile devices.
“It gives us the potential to reach new audiences. We’ve seen some good evidence from the mobile operators to show that our audience from mobile is much younger that our audience on desktop or on print. Devices are helping us to reach younger audiences and recruit readers who might be with us for the rest of their lives.”
What about social media and the relationship with the big web portals, Google, Facebook, Twitter?
“I see social media as a parallel trend to mobile. Mobile is the desire of people to take content with them physically. Social media is about the desire of people to take content with them virtually, and equally powerful.
“On the advertising side I find social media a little alarming because of scale. Facebook has a trillion page views a month, which makes them 400 times bigger than the BBC and 1500 times bigger than the New York Times. It’s scale which is unimaginable for most publishers, and they have tremendous insight into their audience. That’s a potent cocktail. And every time someone shares an FT article on Facebook, an extra bit of data builds up on their side that tells them about our readers.
“On the subscription side though it is all positive and they can be powerful sales channels for us. We have big communities in social media, 300,000 odd on Facebook, 1.2 million Twitter followers, and these are to some extend self-selecting marketing audiences, people who stuck up their hand and said we’re interested in the FT.
“We also believe we can find ways to allow people to consume content in the social media environment if they are subscribers. We’re working on finding ways to do that.”
What do you think of paywalls versus free content for newspapers on the web? Does the paywall only work because the FT is a niche publication, albeit a large niche?
“We are very much on the paywall side and unashamedly so, we think our content has tremendous value and people do not object to paying for it. We now have 270,000 digital subscribers and that compares to our newspaper circulation which is around 330,000, so we’ve been successful in building up a paying audience in digital which is now pretty close in scale to our paying audience. It’s been an enormously success business venture for us.
“When you look at the publishers that are giving all their content away, the reason they are giving it all away is in order to build up a bigger audience for advertising. But the scale of the competition in the advertising market is so huge that actually it is a fruitless exercise, unless you can acquire a scale which will give you billions of page views a month. It’s very hard to see how you can build a decent business just from online advertising. The numbers don’t stack up.
“My message to other publishers is not necessarily that you have got to have a paywall, but is that you probably need other ways to make money, other than online advertising.”