Last week Embarcardero released RAD Studio XE2. RAD Studio is the suite of tools based on Delphi, a language – originally called Object Pascal – and visual development tool which still has a loyal following. XE2 is the most interesting new release for years, introducing a 64-bit compiler for Windows and cross-platform support for Apple’s OSX and iOS.
I have been trying the final release, paying particular attention to the iOS support, bearing in mind the importance of Apple’s mobile platform. The RAD Studio IDE only runs on Windows, so the most convenient way to target Apple’s platform is to install on a Windows virtual machine. I used a Parallels VM running Windows 7 64-bit, hosted on OS X Lion.
Setting up for iOS development with RAD Studio XE2 involves several steps. First, you have to use the new FireMonkey application framework in order to do cross-platform work. FireMonkey emerged after Embarcadero acquired the intellectual property of a company called KSDev early in 2011, along with its founder Eugene Kryukov:
KSDev’s intellectual property has been purchased by Embarcadero Technologies, the makers of Delphi and C++Builder Rapid App Development Tools. I am excited to announce that I have joined Embaracadero’s next gen frameworks team leading a very exciting project. As a result I will no longer operate the KSDev company and will not be accepting any further orders for KSDev products.
The products in question were Delphi frameworks called VGScene and DXScene, and these seem to have been melded with remarkable speed into what is now called FireMonkey. FireMonkey controls such as buttons and listboxes are all custom drawn, which is good for cross-platform consistency, but bad if you want your application to look and feel truly native. FireMonkey is not compatible with Delphi’s VCL (Visual Component Library), though the basic controls like TButton and TEdit are similar. FireMonkey applications can be either 3D, with the emphasis on Flash-like visual effects, or HD, used for more traditional user interfaces.
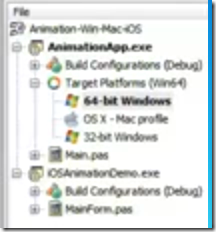
Support for Mac OSX is more fully integrated than for iOS. You can easily add an OSX target to a FireMonkey application, but for iOS you have to create a new application that only targets iOS. Another difference is that Embarcadero has its own Mac compiler, whereas the iOS support depends on the FreePascal open source compiler. If you are targetting OSX, you can code and debug entirely from the Delphi IDE, whereas for iOS you have to export your project and compile in Xcode.
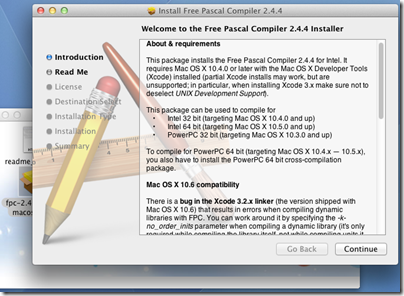
In order to prepare for iOS development, you first need a Mac with XCode and the iOS SDK installed. Next, install RAD Studio XE2 on Windows. Then find the FireMonkey-iOS folder in the directory where RAD Studio XE2 is installed. This contains FireMonkey-iOS.dmg. Copy this to the Mac side, mount it and run the FireMonkey iOS installers to add FreePascal and the FireMonkey libraries to your XCode setup.

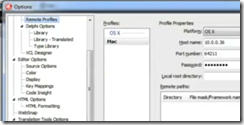
If you are also doing OSX development you will also need to install the Platform Assistant on the Mac, but for iOS this is not required.
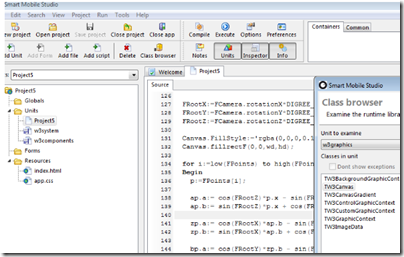
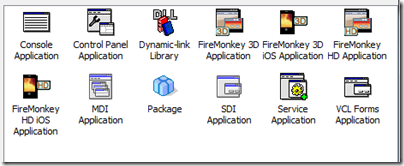
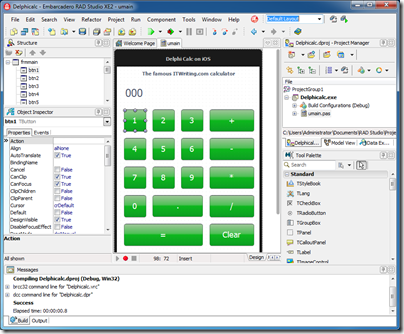
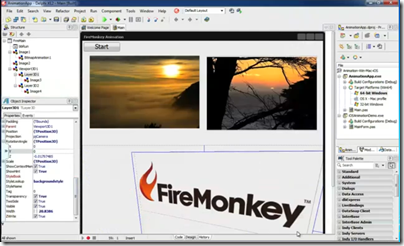
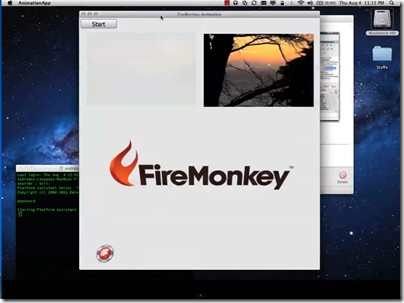
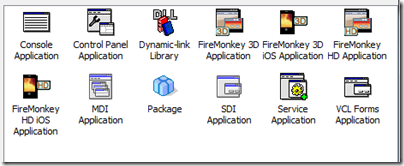
Now you can go over to the Windows side, start a new application observing all the tasty new options, and choose a FireMonkey HD iOS application.

This creates a new form sized for an iPhone 4.0, though of course you can amend this. There is a tool palette which looks well-stocked with components, but note the following warning:
While you are designing your iOS application, you can only use components that are supported on iOS devices. However, the Tool Palette might contain components that are Windows-only or otherwise not supported on iOS.
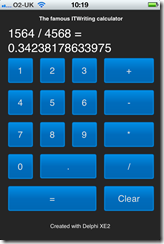
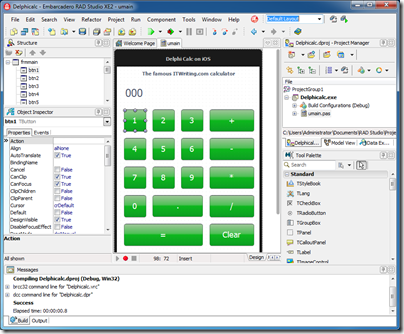
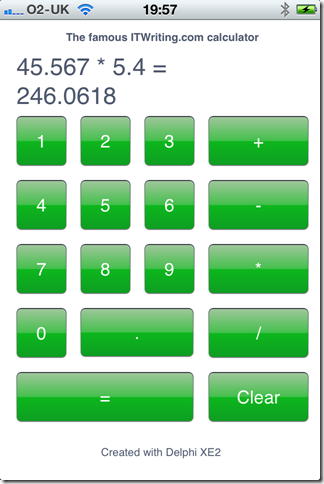
That is an annoyance, and contributes to a feeling that iOS support is a little, dare I say, unfinished. Still, undaunted I built my sample app, following the path I have trodden before by creating a simple calculator.

You might wonder why all the buttons are green. I did, too, and played around a little trying to change it. This seems to involve creating a custom style. I started doing this, but decided it was not necessary for my simple test. It does make the point that the default appearance does not have the iOS look and feel.
There is what seems to me a small bug in the designer. If you select more than one control, the sizing tabs disappear and there is no visual evidence that the controls are selected, other than a heading in the Object Inspector that reads “n items selected.” At first I thought it was impossible to select more than one control, but this is not the case. However, there is no clipboard support in the visual designer. For example, if you want several buttons that are exactly the same, you need to add them individually, then multi-select and set the properties as needed.
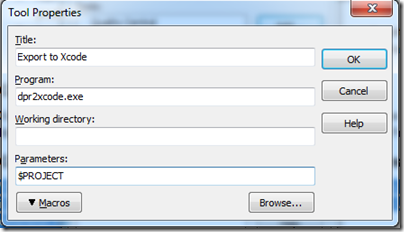
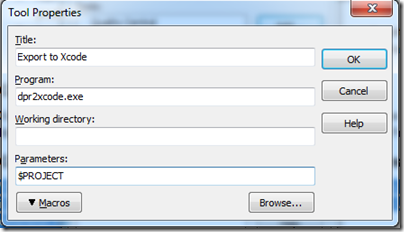
While developing an iOS app, you can test it by running it on Windows within the IDE. When it is ready to test on iOS, you need to export the project. To do this, you need a command-line tool called dpr2xcode.exe, which is in the RAD Studio bin folder. Running this from the command-line is inconvenient, so the usual approach is to use Configure Tools from the Tools menu to add it to the IDE.

It is puzzling that Embarcadero has not included this by default.
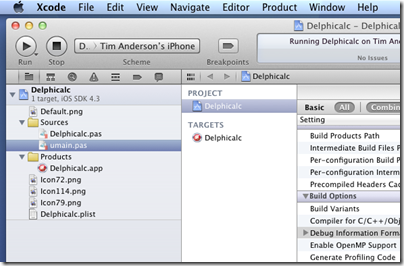
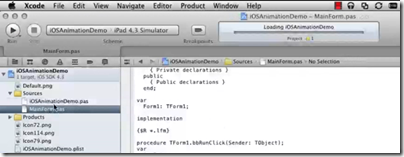
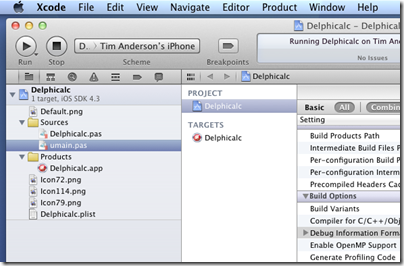
Running the tool creates an xcode sub-folder in your project directory, with an .xcodeproj project file along with some default icons. I then copied the entire project folder to the Mac. It is also possible to use a shared folder accessed from both Windows and Mac, though I found this does not work if the folder is on the Windows side, so I simply copied it back and forth.
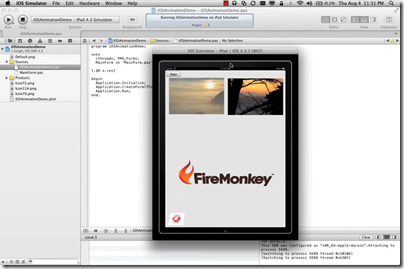
I opened the project in Xcode, and was prompted to “Modernize” it in Xcode jargon, to no ill effect. At this point I could successfully build it and run in the iPhone emulator.
Of course I wanted to test it on an actual device. I attached an iPhone 4 and did the Apple provisioning dance. After the usual messing around with certificates, it worked.

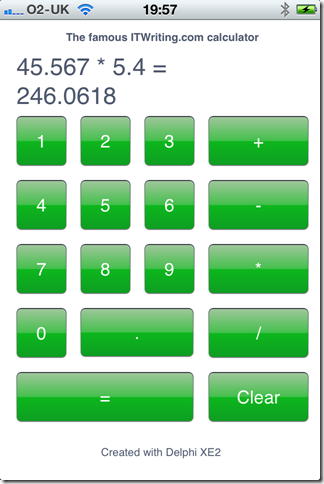
and here it is on the iPhone:

It works, and to that extent I am impressed. That said, I am disappointed with the performance. This is subjective, but I am talking about the responsiveness of the UI. There are perceptible pauses, which for such a simple app is surprising. I have created this same app numerous times using different development tools, and had expected that the Delphi version would be up there with the best, but while it is acceptable it is less responsive than some of the others.
Let me add though, a Delphi developer will find the process described above a easier than learning Objective C, and I was able to create this fully working app in an afternoon so I should not complain too much.
Maybe when Embarcadero comes up with its own iOS compiler there will be some improvement.