At TechEd this week, Microsoft announced Apache Cordova support in Visual Studio 2013. A Cordova app is HTML and JavaScript wrapped as a native app, with support for multiple platforms including iOS and Android. It is the open source part of Adobe’s PhoneGap product. I downloaded the preview from here and took a quick look.
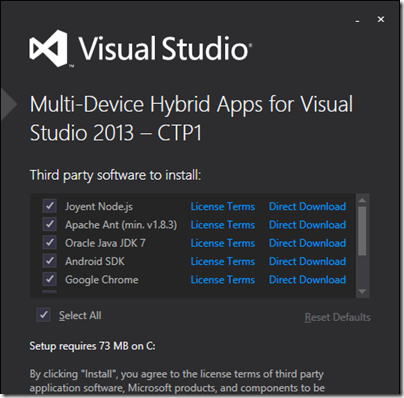
There is a long list of dependencies which the preview offers to install on your behalf:
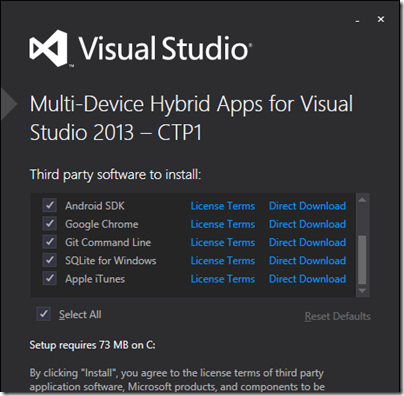
and
The list includes the Java SDK, Google Chrome and Apple iTunes. The documentation explains that Java is required for the Android build process, Chrome is required to run the Ripple emulator (so you could choose not to install if you do not require Ripple), and iTunes is required for deploying an app to an iOS device, though a Mac is also required.
The license terms for both Chrome and iTunes are long and onerous, plus iTunes is on my list of applications not to install on Windows if you want it to run fast. Chrome is already installed on my PC, and I unchecked iTunes.
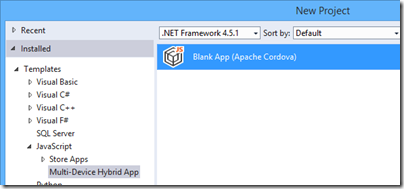
Next, I ran Visual Studio and selected a Multi-Device Hybrid App project (I guess “Cordova app” was rejected as being too short and simple).
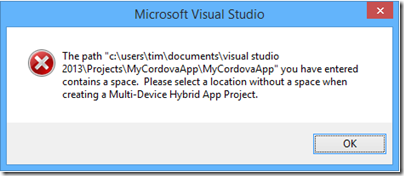
An annoyance is that if you use the default project location, it is incompatible because of spaces in the path:
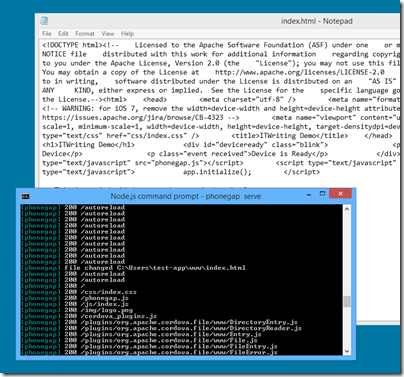
The project opened, and being impatient I immediately hit Run.
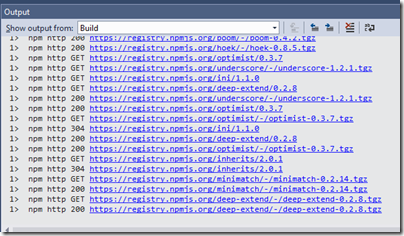
When you build, and debug using the default Ripple emulator (which runs in Chrome, hence the dependency), Visual Studio grabs a ton of dependencies.
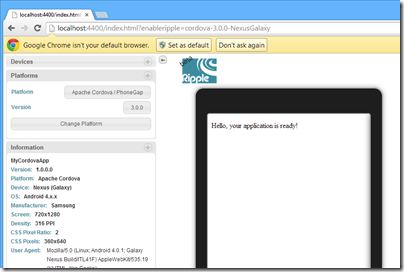
and eventually the app runs:
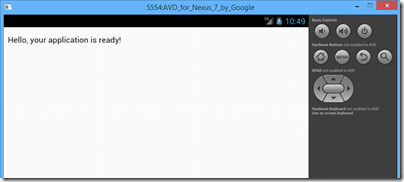
or you can debug in the Android emulator:
A good start.
Microsoft has some sample projects for AngularJS, BackboneJS and WinJS. This last is intriguing since you could emulate the Windows Phone look and feel (or something like it) on Android on iOS, though it would look far from native.
The preview is not feature-complete. The only supported device targets are Android 4.x, IOS 6 and 7, Windows 8.x Store apps, and Windows Phone 8.x. Windows Phone debugging does not work in this preview.