When I saw the first announcement of Chrome OS I was amazed and wrote a breathless post:
I’m watching Google’s press briefing on the forthcoming Chrome OS. It is amazing. What Google is developing is a computer that answers several of the problems that have troubled users since the advent of the personal computer.
That was in November 2009. Unfortunately it has taken me a while to try a Chromebook (the generic name for a computer running Chrome OS) for myself; but I have been trying out an Acer C720 and what follows is in part a review of this machine, and in part some wider reflections on the Chrome OS and Chromebook concept.

In terms of hardware, a Chromebook is another take on the netbook idea: a small, light laptop but running Linux rather than Windows. The earliest netbooks also ran Linux but the mass market could not cope with it; Google has done what is necessary to make it work for non-technical people, not least by hiding almost all of the operating system other than the browser.
I have given detailed specifications at the end of this post, but in summary this is an 11.6″ traditional clamshell laptop/netbook with 1.4Ghz Intel Haswell processor, 2GB RAM and 16GB SSD. It weighs just 1.2Kg
It’s cheap. You can pick one up for just under £200 at Amazon; it’s smart looking and does not feel as cheap as it is.
At left we have power input, HDMI out, USB 3.0 port and a standard headset socket.

On the right there is an SD card slot, USB 2.0, and a lock attachment point.

You can get a touchscreen version for an additional £80 or so but it does not seem worth it to me.
When you turn on for the first time, you have to accept the Google agreement. You won’t read it all, but here is something you should note:
You acknowledge and agree that Google may stop (permanently or temporarily) providing the Services (or any features within the Services) to you or to users generally at Google’s sole discretion, without prior notice to you…
You acknowledge and agree that if Google disables access to your account, you may be prevented from accessing the Services, your account details, or any files or other content which is contained in your account.
More on this later.
You can sign in as guest, and use the device to browse the web, or you can sign in with a Google account. If you sign in as guest, none of your activity (including any files you download) will be preserved when you sign out. This is a nice feature for, literally, guests for whom you want to give internet access while protecting both your privacy and to some extent theirs.
Normally you will sign in with a Google account. If you have used Google’s Chrome browser, much will be familiar. What you get is the browser, which you can run full screen or in a resizable window, and a taskbar along the bottom which shows running apps, date and time, network connection, battery status, and notifications.
Local storage is accessible via a file browser. This gives access to a Downloads folder, Google Drive which is cloud storage but includes offline files that are available locally, and USB storage devices that you attach.
I attached a drive full of media files and was able to play MP4 video and FLAC audio without any problems. Some file types, such as PDF and Microsoft Office, open in the browser. This aspect can be disorienting; there is no Quit option, but you just close the browser tab when you are done.
At the left of the taskbar is an Apps button which you might think of as a Start button since it has the same purpose. Click it, and app shortcuts appear in a window. You can also press the Search key, which sits where you would expect to see Caps Lock.

A Chrome OS app is a web app, though it can take advantage of Chrome features like access to local storage or NaCl (Native Client), which lets you run compiled native code in the browser. NaCl is enabled by default.
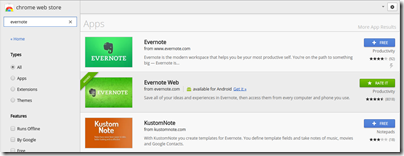
I actually have a web app in the Chrome Store – apologies it is not very good, but it was a demonstration to support this how-to; it is really not difficult to adapt a web site though as ever, excellence is more challenging.
As an app platform, it would be wrong to think of a Chromebook as “crippled”, though it does require a change of mind-set if you are used to apps on Windows, OSX, iOS or Android. Apps are sandboxed, of course, and run in the browser, but native performance is possible and there are ways to access devices like the camera and local storage. Adobe Flash is also available. This is a physics demo using Native Client:

and this is an audio editor:

Can you get your work done? Probably, but if you are like me you will miss a few things like Microsoft Office or equivalent, or the Live Writer blog authoring tool (for which I have not found a good replacement on any platform). Of course you have full access to Google Docs, for browser-based document editing.
It also turns out that a Chromebook is a rather good Microsoft SkyDrive or Office 365 client. Perhaps it is just familiarity, but I prefer Office Web Apps to the Google Docs equivalents.

I did experience an oddity in Office 365. I clicked a link to a recently opened document, which was an URL to a .docx file. This should have opened the document in Word web app, but instead it opened in a beta of Quickoffice running as a Chrome extension. This is bad, since editing the document and hitting save opened a Save As dialog for the local drive, or Google Drive, not the SharePoint site, and when I tried a document including an image, it was reported as corrupt.
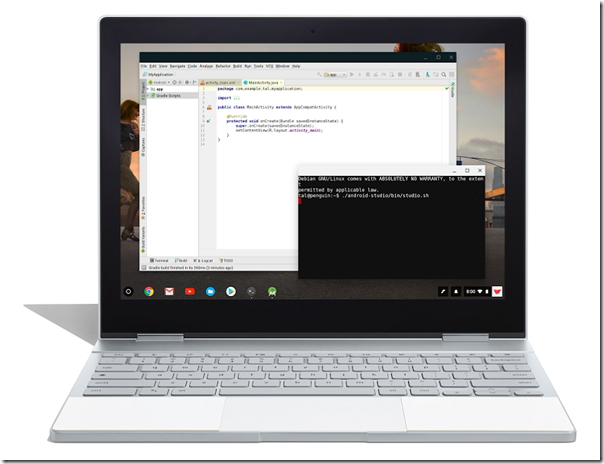
It is possible to do some coding on a Chromebook, for example using the rather good online scripting IDE at script.google.com. This is a debugging session using the example script, which creates a document in Google Apps and emails a link:

If you get stuck, there is always remote desktop to a Windows box as a fallback. There are several clients to choose from, of which I used 2X:

Although the Linux shell is hidden unless you enable developer mode, you can press Ctrl-Alt-T and open crosh (Chrome OS Shell), enabling simple network testing with ping as well as an ssh client. More features magically appear if you do enable developer mode.

Chromebook pros and cons
A Google Chromebook has several big advantages.
One, it’s safe; not entirely safe perhaps, but relatively immune from malware given that most users never get deeper into the operating system than the web browser, and therefore neither does anything else – though the machine is in fact hackable (in a good way) if you switch to Developer mode, and you can do things like getting shell access or installing Ubuntu if you want.
Second, it is good value. You are not paying for Windows or Office, and whatever deal Google makes with OEMs like Acer must be generous enough to allow for low prices.
It would actually make sense for Google to subsidise Chromebooks if it needed to, since they drive users to its services.
Third, a Chromebook is cloud-centric. If you lose it, or upgrade to a new machine, all your data will be there on Google’s cloud and you will hardly notice, with seamless sync of settings when you log in.
Fourth, Google and its hardware partners (in this case Acer) have done a good job. Sleep and resume works reliably – more so than any Windows machine I have known – and boot from cold takes seconds. Performance is fine, provided you have a strong internet connection.
There is no unwanted third-party software here unless you count Google’s own services; but if you did not want them you probably should not have bought a Chromebook. The out of box experience is good.
What are the annoyances? Here are a few.
The user interface is effective and not difficult to learn, though I do find that the screen fills with multiple tabs which is ugly and not that easy to navigate. You can float a browser window by dragging it down, in which case you get something that behaves as a new instance, and you can switch between instances with alt-tab.
Printing is awkward in that you have to set up Google Cloud Print and send your documents to Google and back even if the printer is right next to you.
Working offline is a problem but maybe not as bad as you have heard. The app store has a section devoted to apps that work offline, and you can create and edit documents offline other than spreadsheets, which are read-only. There is no problem with playing some videos or music from the built-in storage or from a USB drive when on the move and offline. If you are going to be offline a lot though, this is probably not the best choice.
Is this machine locked to Google? Maybe not as much as you would expect. There is no alternative web browser, but you can set your search engine to Bing, DuckDuckGo or anotehr if you prefer. Or you can enable developer mode and you install Linux, either in place of, or alongside Chrome OS. The two obvious choices are ChrUbuntu and Crouton, and setup is nicely explained here
http://www.kitware.com/blog/home/post/498
Does this machine breach your privacy? That is tough to answer; but it is worth noting that Chromebook offers, as far as I can tell, the same privacy settings that are in the Chrome browser. If you are happy using the Chrome browser in Windows or elsewhere, there is no reason not to be happy with a Chromebook from this perspective.
That said, this machine is committed to, on the one hand, cloud and web apps, and alongside that, the Google life. The two main objections to the Google life, it seems to me, are that Google’s business model depends on advertising and mining personal data for that purpose; and that it has been known for individuals to get locked out of their Google accounts for what might be arbitrary reasons whereupon comeback is difficult. It may be though that I worry too much, since this is uncommon, and trusting everything to Google is probably not high on the list of the most stupid things to do in IT.
Summing up
This is not a machine for every task. It is not a powerhouse, and in case you had not noticed, will not run apps other than browser apps. Either of those could be deal-breakers and might mean that you need a different device.
It is early days for laptops that run only browser apps, and there are areas of immaturity. Some file types are not supported or badly supported. The app store has limitations, and although there is a browser-based solution to most common tasks, it may not equal what can be done with a conventional app. The user interface is reasonable but utilitarian. Tastes vary, but personally I do not find Google Apps the equal of Microsoft Office yet, and I even miss Outlook, despite its many annoyances.
There are compromises then; but this is still a great little laptop, light and convenient, quick and responsive, and almost immune to PC-style problems and slowdowns.
In business or education, it is easy to see the attraction of a machine that is low maintenance and simple to replace if it breaks, provided that its capabilities match the tasks that are required.
The comparison with Windows RT is interesting and will be the subject of a separate post.
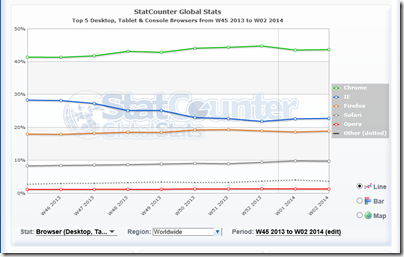
Watch this space. Chromebooks are already making inroads into the market for budget laptops, and in education, and I would expect this momentum to gather force as the platform matures.
Detailed specification:
- Intel Celeron 2955U 1.4 GHz processor
- 2GB RAM
- SD card slot
- 16GB SSD
- 11.6″ 1366 x 768 TFT screen
- Intel GMA HD Graphics
- Webcam and Microphone
- 3.5mm headset socket
- HDMI out, 1USB 3.0, 1 USB 2.0
- Wireless: 802.11a/b/g/n, Bluetooth 4.0 +HS (High Speed)
- 3950 mAh battery, quoted 8.5 hr battery life
- Weight: 1.25 Kg