Xamarin has announced significant updates to its developer platform. Xamarin is the company formed around 18 months ago, when Novell discontinued its investment in Mono, a cross-platform implementation of C# and the .NET Framework. Its focus is on mobile platforms, in particular iOS and Android, though there is also support for the Mac. On Windows and Windows Phone, the presumption is that developers will continue to use Microsoft’s .NET Framework.
“If you look at what you can develop with C#, there’s about 1.2 billion Windows machines out there, but there’s now about a billion Android and iOS devices. Together we can make C# a universal language for application development and reach 2.2 billion devices,” Xamarin co-founder and CEO Nat Friedman told me.
“There’s a wonderful built-in audience of C# developers, millions of them, who need a bridge to mobile. We can help them take their existing skills and tools, and even code they’ve already written, and bring them to mainstream mobile platforms like iOS and Android.”
The key announcements:
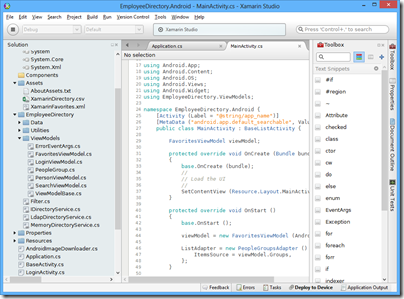
- Xamarin Studio is an updated version of MonoDevelop, the Mono IDE. It runs on Mac and Windows.#
- You can now develop iOS apps in Visual Studio for the first time
- MonoTouch, the framework for iOS, has been renamed Xamarin.iOS
- Mono for Android is now called Xamarin.Android
- A new component store has pre-built components for download, some free, some commercial.
- Xamarin now offers a free Starter edition, and pricing plans for independent developers, smaller businesses, and enterprises. Indie is $299 per platform per year, Business is $999 per platform/year, and Enterprise $1800 platform/year.
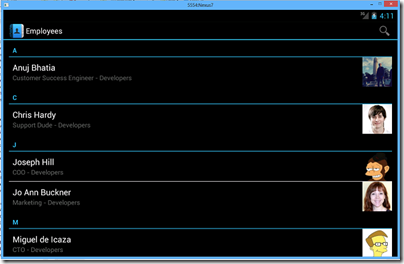
The Starter edition is not much use. It has a limited app size, and even the sample project I downloaded, an Employee Directory, exceeded that size and I had to register for a trial.
Xamarin’s philosophy is to share non-visual code, but to create a user interface that is native for each platform. This is a compromise in terms of the effort involved in supporting multiple platforms, but ensures a native experience on each device. “That’s fundamental to our platform,” says Friedman. “We tell our developers to separate the UI layer from the rest of the app. That allows them to share all the non-UI code across platforms, but to deliver a fully native UI, even though the whole app is written in C#. That’s what users demand now, people want native experiences.”
“We’ve been building tools that essentially project the underlying iOS APIs or Java [Android] APIs into C#”, explains co-founder Miguel de Icaza. “What it means is that people need to build a new UI for each platform.” He adds that Microsoft platform developers should be used to this, as Microsoft itself has several similar but incompatible .NET platforms. “There’s the one on Silverlight, the one on WPF, the one on Windows RT, and the one on the phone, it’s four,” he says. “Developers have had to resort to putting their logic into shared libraries, and build a per-platform UI. We’re reusing that knowledge.”
The ability to develop for iOS in Visual Studio is new. “It’s our most-requested feature of all time.” said Friedman.
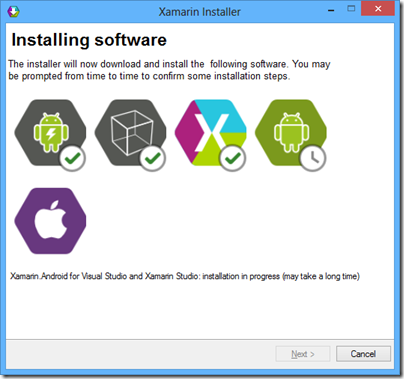
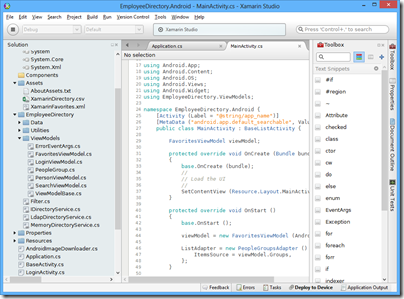
I downloaded Xamarin Studio, which in my case was around 1.3GB including an updated Android SDK.

The IDE itself is clean and fast, and very much code-centric. It lacks the bloat of Visual Studio, though you will miss many of the features of Microsoft’s IDE.

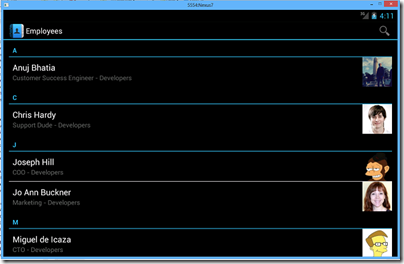
I build the sample Employee Directory app and deployed it to an Android emulator which I use for Nexus 7 development. Deploying the runtime components took a long time, but after waiting patiently the app launched successfully.

If you want to do iOS development you will need a Mac of course. Although you can code on Windows, if you then the code is pushed over the the Mac side for compilation and debugging. In order to use Visual Studio, one option is to run Windows in a virtual machine on a Mac, as I have done with reasonable success using Embarcadero’s cross-platform tools.
Xamarin says it is growing fast. There have been 230,000 downloads of its tools, increasing by around 700 per day, and over 12,000 paying customers.
Despite Xamarin’s roots in the open source world (and Mono is still open source), a quick look at the pricing table shows that this is a fully commercial offering and priced accordingly. Presuming customers keep on subscribing, that is a good thing, ensuring the future of the platform; but it is not so good for the smallest developers who might otherwise give it a try.