At Mobile World Congress earlier this year I heard Rovio CEO Mikael Hed address a small group of Apple platform developers on the subject of the changing world of app development. His starting point is that mobile apps and the app store model are transforming the business of software. Of course he has a games industry perspective, but my hunch is that what he says applies more widely. I note that the App Store concept has already come to the Mac, and that Microsoft will follow Apple with something similar in Windows vNext.
What is the effect of an App Store? It combines opportunity and challenge for developers. Opportunity because apps can be found, purchased and installed in a few clicks. Challenge because app stores attract lots of apps, and the barriers to entry are low, much lower than traditional retail channels. This forces prices down and makes it hard to have your particular app stand out.
The App Store model seems to include the idea of single-purpose apps at low prices. Apple still sells iWork, its office suite, for £72.00 as boxed product (UK prices), but on the Mac App Store it is split into three products, Pages, Keynote and Numbers, at £11.99 each. Even if you buy all three it is half the price of the box.
Mac desktop apps are larger and more sophisticated than iPhone apps, so I guess they will always attract higher prices; but I also guess that the factors which have driven down prices on the iPhone App Store will exert the same influence on the desktop store.
So where are prices going? Here is what Hed told us:
On the pricing side, we know now that on the App Store the standard price is fast becoming free, zero. And the premium price is 99 cents. If you go higher than that, then there are higher risks, because you might never reach the top ten, or top 100, and if you do, it will drop off very fast, there’s huge price sensitivity. So this also is a big change for traditional publishers who are used to high prices up front, and that’s the classic business model in gaming. That is changing, so game developers must find additional revenue streams.
This low pricing is the foundation of his thesis. Hed’s view is that software companies, in the games industry at least, have to be ready for it. Further, he thinks that the shift toward mobile is profound and will not reverse:
We are seeing right now a big shift from retail focused, location based games where you have to have your console plugged into your TV. That is slowly slipping away and in its place is coming the digitally downloaded game that you can play anywhere.
How then do you survive and prosper in this new world? Hed’s answer is to build a brand, and find diverse ways to monetize it.
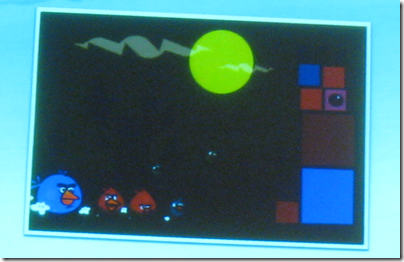
He told us the history of Angry Birds. This, he says, is the first mock screenshot which his game designer made in 2009:
The way he explained this game concept to me was that you have these different coloured birds and then you have blocks with similar colours, tap on one of the blocks and the birds will fly and destroy that block. I listened to that description and I felt like, maybe this game concept is not a winner as such, but everybody liked these characters very much and we felt like, hey, we have really here a good starting point.
Rovio at the time was doing what Hed called “work for hire”, such as casual games commissioned by operators or other publishers. “We didn’t have a lot of capital to put into our game,” he said. Rovio kept half its 12-strong team doing the work for hire, and put the other half on Angry Birds. This meant the game took 8 months to develop rather than the usual 3 or 4 months, but he said this slower development time worked out well because the result was more polished.
Hed told us that most app developers push out apps too quickly:
They are concerned about getting their apps quickly out there on the market in order to start generating revenue. Before Angry Birds we did release a couple of other iPhone titles and they didn’t do well at all. We learned a lot from that and one of the things we learned is that never release something that is not completely finished, because it’s so easy for reviewers to just rip your game apart because something about it was not perfect. And that is exactly what is happening. It’s tremendously demanding, the consumer on the app store is tremendously demanding even if they pay only 99 cents, they still expect it to be perfect.
Even more significant was that Rovio consciously planned for Angry Birds to be more than just a game:
Our primary goal with Angry Birds was not to make a lot of money in the app store. Our primary goal was to build a brand.
Angry Birds took off pretty fast. It became the top seller on the iPhone App Store, first in Finland, then in the UK in February 2010, then in the USA in April 2010. Rovio made some decisions. First, it would stick with Angry Birds and build it into a strong franchise, rather than simply investing its profits into new game titles. Second, it would continue to offer free updates for the original app.
Where then are the “additional revenue streams” which Hed says are essential in order to thrive in this new world? In-app purchasing is one, he said, but Rovio decided not to sell additional levels via this channel. Instead it came up with the Mighty Eagle, which he calls a product rather than a feature:
In the Mighty Eagle we offered a way for users to pass levels that they are stuck on, so it gives added value to the users. But we made it into a product, and that is one of the important things of how we act in the marketplace, we make products, we don’t make features. And in this our big role model is Apple. You can see that nobody is that much interested in one “feature”. People want products. That’s why you don’t see Apple coming out with a feature called video calling. You see them coming out with a product called Face Time.
I am not entirely convinced by the distinction between products and features, but I understand the value of this way of marketing software. Hed says Rovio has been rewarded with a 40% conversion rate, much higher than for most in-app upgrades.
Rovio is also doing merchandising.
This helps to sustain the franchise and to make sure that the franchise stays relevant for years to come, and it supports our game sales, and our game sales support our merchandising sales.
he says. It is another example of finding additional revenue streams.
Hed also talked about TV and film projects. Rovio partnered with 20th Century Fox to make a game that ties in with Rio the Movie, hence the game Angry Birds Rio.
He adds that mobile advertising is a key area:
We can see from the amount of time that people spend playing our games and playing everybody else’s games and using those apps, that mobile app advertising will be huge. We will see shifting of advertising towards mobile, because there users will be engaging for long periods of time, they will be exposed to brands repeatedly, they will be closer to the point of purchase.
This has worked for Rovio so far, though personally I am not sure for how long it can prosper if the Angry Birds franchise is all it has. It is a fashion thing and people will get bored of it – or does Rovio now have its own enduring franchise like Disney’s Mickey Mouse?
My main interest though is Hed’s insistence that software world is changing, prices are tumbling, and software developers will have to look for ways to monetize apps that go beyond the purchase price. “It’s the same for everybody. Now the industry is in the midst of transformation so everybody must adapt,” he says.