Valve Software’s Gabe Newell caused a stir recently when he said at the Casual Connect event in Seattle that Microsoft’s Window 8 is bad news gfor game vendors:
I think Windows 8 is a catastrophe for everyone in the PC space. I think we’ll lose some of the top-tier PC/OEMs, who will exit the market. I think margins will be destroyed for a bunch of people.
What did he mean exactly? He denigrates touch control, which he says is “short-term”, so I would guess he is not enthusiastic about the touch-centric Metro-style UI in Windows 8. However, he also talks about open platforms:
"Valve wouldn’t exist today without the PC, or Epic, or Zynga, or Google. They all wouldn’t have existed without the openness of the platform … We are looking at the platform and saying, ‘We’ve been a free rider, and we’ve been able to benefit from everything that went into PCs and the Internet, and we have to continue to figure out how there will be open platforms.’
The point: Valve runs its own Windows app store, called Steam, and will lose out if an increasing proportion of game downloads go through Microsoft’s Windows store instead.
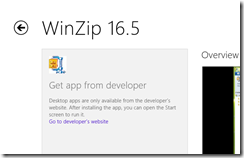
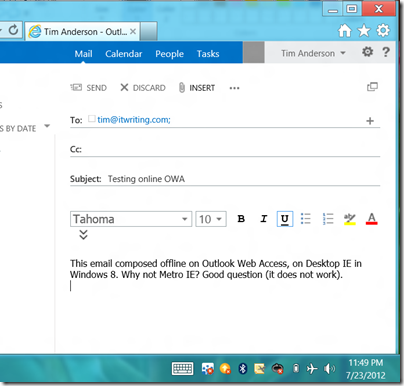
Of course Steam will work fine on Windows 8, provided you have the x86 version. The x86 Windows 8 desktop operating system is just as open as Windows 7. The Windows Store also allows entries that link directly to a vendor’s web site, like the one for Winzip:
The immediate threat to Steam then is indirect. If Windows 8 fails in the market, it will not be too bad for Steam since it runs on Windows 7 and on the Mac, the most likely beneficiaries. Steam will suffer if Windows 8 users are drawn towards the Windows Store in preference, though note that the Store does not offer desktop app downloads except via links as for Winzip above. Steam will also suffer if the ARM version of Windows, Windows RT, eats into Windows x86 sales.
You have to follow the lines on the graph though, and this is where it does not look so good for Steam. Look first at Apple’s platform. The mobile variant, iOS, is entirely locked down so most users can only acquire apps from the Apple app store, unless they are developers or enterprise customers. Apps are also sandboxed so that you cannot break your iOS device by making bad install decisions. Partly as a side-effect of the sandboxing, apps are trivially easy to install and remove provided you have an internet connection. Far from limiting sales, this has encouraged users to experiment with apps they might not otherwise have found or wanted to risk installing, and users love the iOS platform overall.
On the Mac, Apple has introduced another app store. Unlike the iOS store, use of this is optional, though some apps cannot be obtained elsewhere. There is some not-so-subtle pressure to use the store though, partly because of how it is surfaced in the user interface, and partly because of the advantages for the user. Apps are easier to install and update themselves, in the same way as on iOS. They are vetted by Apple so should be safe to use. They have to conform to Apple’s application guidelines which form a kind of sandbox. Apps may not request root privileges, may not download additional code, may not use non-public APIs, cannot install code in shared locations, and so on. They also have to conform to certain ethical guidelines.
Whether this is altogether good for users is up for debate. It is a trade-off between freedom on the one hand, and convenience and safety on the other. On the whole though, users like it, which is great news for Apple which also takes a slice of any payments that go through the store.
Not all software vendors are happy. Sherman Dickman at Postbox is abandoning the Mac App Store. He gives these reasons:
- No free trials
- No discounted upgrades
- No free upgrades if the prior version was purchased after a specific date
- No way to provide license keys that could be used on Windows (many of our customers use both platforms)
- No volume discounts or site licensing
- No access to customer information, which prevented us from validating orders, offering discounts, running promotions, newsletter signups, etc.
- Unclear refund policies
- Most importantly, we had to create another version of Postbox for the Mac App Store that removed features such as iCal support, iPhoto integration, and Add-Ons in order to comply with Apple’s Application Guidelines
Postbox 3 is sold only direct from the vendor’s site. Dickman says he will reconsider if Apple loosens the restrictions on the App Store; but the real question will be whether his company can afford not to be in the official store, especially if future versions of Mac OS X further tighten the screws.
Returning to Windows 8, Microsoft is undoubtedly suffering from Apple envy. There are multiple reasons:
- Users like the app store model, its convenience and safety
- Apple has found a solution to a problem that plagues Windows: damage from third-party software installs
- Microsoft would like a cut of the revenue from software transactions
Windows 8 therefore has an iOS-like store and policy for its Metro side. The net result is similar to that for iOS and Mac OS X. On the ARM Metro-only systems (ignoring for a moment the locked-down desktop which runs Office and a few utilities), apps can only be installed through the store. On the open x86 systems, use of the store is optional, except that Metro-style apps must be installed through the store unless you are a developer or an enterprise.
Microsoft has a harder job than Apple to make its store successful, because of the way it is combining the Metro-style platform and the old desktop into a single operating system. If users turn their backs on Metro, the store will fail too. Still, Microsoft is aiming for a platform that is equally as locked down as Apple’s.
Instinctively I dislike these lockdowns, yet I also see their merit. Recently I found myself helping a user clean up their Windows 8 Release Preview system, which already had unwanted software on it, put there by installers that foist unrelated software on users who forget to uncheck a box, including toolbars and security software. Vendors have abused the freedom that Windows gives them.
The evidence though is that users will happily give up some freedom in return for a secure and convenient operating system. The business model favours it too. The Windows 8 upgrade is cheaper than for earlier versions, maybe because Microsoft will earn more later if users buy lots of apps. It pays Google to sell the Nexus tablet with low margins, if it drives users to the Play Store.
The convergence of all these factors means one thing only: that open platforms are in decline. They are not gone yet, but that is the firm trend. The implications are profound and I doubt they will be fully appreciated until the line on the graph has progressed a little further. The internet is a huge mitigating factor of course, and perhaps the combination of an open internet with a locked-down client is one that we will be able to live with.