Adobe has released a preview of Edge, a new tool for creating animations in HTML 5, JavaScript and CSS3.
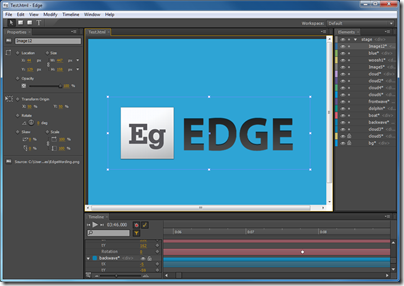
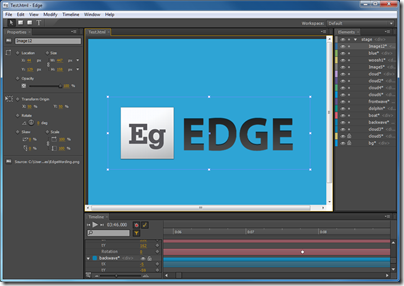
Edge is interesting on two levels. First, HTML 5 lacks strong design tools so a new tool from Adobe is welcome. Edge is a timeline-based tool for creating animations. You import elements such as images, or create text and graphic elements in the tool. Using the timeline, you create keyframes and specify effects. Here is the designer:

and you can view the output right here. This is one of Adobe’s samples, created by Sarah Hunt.

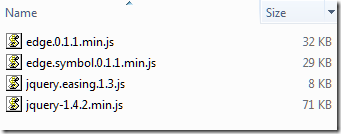
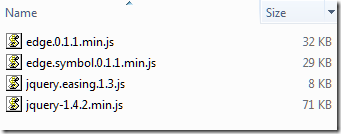
Under the covers Edge uses the JQuery JavaScript library. Here are the includes for this example:

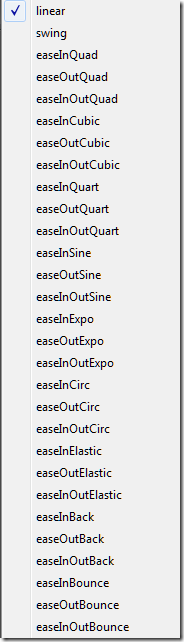
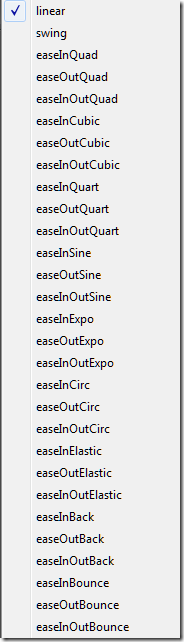
and here are the transition effects on offer:

Edge is not complete yet. A future update will add a JavaScript editor, making this more interesting for application developers. There will be a documented Edge library that will let you customise and I presume interact with the Edge output. One of the possibilities that interests me is data visualisation. Will Edge support this? Adobe is not yet saying, but it would be a natural move.
Adobe already has an HTML design tool, Dreamweaver. Why another one? Or put another way, why is Edge not a new designer for Dreamweaver rather than a new product in its own right?
This is an early preview, and all things are possible. However, Adobe has a tricky positioning task, given that Edge is encroaching on territory that used to belong to Flash, timeline-based animation. In its FAQ [PDF], Adobe distinguishes its products like this:
| Product |
Sample use cases |
| Adobe Edge Preview 1 |
Advertising, simple animations and motion design for new compositions or using existing CSS-based page layouts |
| Adobe Dreamweaver |
Websites and web applications for desktops, smartphones, and other devices |
| Adobe Flash Professional |
Immersive interactive experiences, mobile applications, gaming, premium video, advertising |
| Adobe Flash Builder |
Rich Internet Applications (RIAs) and mobile applications |
This table fails to mention what must be part of the core rationale for Edge, which is working on Apple iOS, the mobile operating system for iPhone and iPad that does not run Flash content. If you view the demo page above on the iPhone 4 or iPad 2, you will find that it works fine.
Adobe’s distinctions in the table above are not particularly clear. Leaving aside the relative merits of Flash and HTML 5 as technologies, a key question for developers and designers is one of reach. HTML 5 has a reach that extends to iOS and to other devices that do not run Flash in the browser. Flash has a reach that replaces browser-dependency with dependency on Adobe’s runtime, which can be a good thing.
Incidentally, I asked Adobe during a press briefing about mobile support and also browser requirements for Edge content, but there is no official statement on this yet.
Is Adobe moving away from Flash towards standards-based HTML tools? The purpose of a table like the one above is to insist that this is not the case and that Adobe will continue to support both. Nevertheless, Edge is a significant move. A gradual decline in Flash usage in favour of HTML 5 is not necessarily bad for Adobe. Designers will use the same Adobe tools to create content for Edge as they do for Flash.
What about Wallaby, another Adobe experimental project which exports Flash content to HTML, in effect making Flash Professional an HTML 5 authoring tool? Adobe says that Wallaby and Edge are separate projects and there is no plan to have Edge import Wallaby content. Still, you would have thought that, if Wallaby makes it into an official product, some compatibility is inevitable.

Edge demo on Apple iPhone 4