- Web Workers for background JavaScript.
- File Reader API
- HTML 5 drag and drop
- CSS3 positioned floats
- HTML 5 sandboxing
- Some features of HTML 5 forms
Monthly Archives: June 2011
Microsoft Office 365: the detail and the developer story
I attended the UK launch of Office 365 yesterday and found it a puzzling affair. The company chose to focus on small businesses, and what we got was several examples of customers who had discovered the advantages of storing documents online. We were even shown a live video conference with a jerky, embarrassing webcam stream adding zero business value and reminding me of NetMeeting back in 1995 – which by the way was a rather cool product. Most of what we saw could have been done equally well in Google Apps, except for a demo of the vile SharePoint Workspace for offline editing of a shared document, though if you were paying attention you could see that the presenter was not really offline at all.
There seems to be a large amount of point-missing going on.
There is also a common misconception that Office 365 is “Office in the cloud”, based on Office Web Apps. Although Office Web Apps is an interesting and occasionally useful feature, it is well down the list of what matters in Office 365. It is more accurate to say that Office 365 is for those who do not want to edit documents in the browser.
I am guessing that Microsoft’s focus on small businesses is partly a political matter. Microsoft has to offer an enterprise story and it does, with four enterprise plans, but it is a sensitive matter considering Microsoft’s relationship with partners, who get to sell less hardware and will make less money installing and maintaining complex server applications like Exchange and SharePoint. The, umm, messaging at the Worldwide Partner Conference next month is something I will be watching with interest.
The main point of Office 365 is a simple one: that instead of running Exchange and SharePoint yourself, or with a partner, you use these products on a multi-tenant basis in Microsoft’s cloud. This has been possible for some time with BPOS (Business Productivity Online Suite), but with Office 365 the products are updated to the latest 2010 versions and the marketing has stepped up a gear.
I was glad to attend yesterday’s event though, because I got to talk with Microsoft’s Simon May and Jo Carpenter after the briefing, and they answered some of my questions.
The first was: what is really in Office 365, in terms of detailed features? You can get this information here, in the Service Description documents for the various components. If you are wondering what features of on-premise SharePoint are not available in the Office 365 version, for example, this is where you can find out. There is also a Support Service Description that sets out exactly what support is available, including response time objectives. Reading these documents is also a reminder of how deep these products are, especially SharePoint which is a programmable platform with a wide range of services.
That leads on to my second question: what is the developer story in Office 365? SharePoint is build on ASP.NET, and you can code SharePoint applications in Visual Studio and deploy them to Office 365. Not all the services available in on-premise SharePoint are in the online version, but there is a decent subset. Microsoft has a Sharepoint Online for Office 365 Developer Guide with more details.
Now start joining the dots with technologies like Active Directory Federation Services – single sign-on to Office 365 using on-premise Active Directory – and Windows Azure which offers hosted SQL Server and App Fabric middleware. What about using Office 365 not only for documents and email, but also as a portal for cloud-hosted enterprise applications?
That makes sense to me, though there are still limitations. Here is a thread where someone asks:
Does some know if it is possible to make a database connection with Office365, SharePoint (Designer) and SQL Azure database ?
and the answer from Microsoft’s Mark Kashman on the SharePoint team:
You cannot do this via SharePoint Designer today. What you can do is to create a Silverlight or javaScript client application that calls out to SQL Azure.
In the near future, we are designing a way to make these connections using the base SharePoint technology called BCS (Business Connectivity Services) where then you could develop a service to service to SQL Azure.
If you cannot wait, check out the Cloud Connector for SharePoint 2010 from Layer 2 GmbH.
It seems obvious that Office 365 and Azure together have potential as a developer platform.
What about third-party applications and extensions for Office 365? This is another thing that Microsoft did not talk about yesterday; but it seems to me that there is potential here as well. It is not well integrated, but you can search Microsoft Pinpoint for Office 365 applications and get some results. If Office 365 succeeds, and I think it will, there is an opportunity for developers here.
Office 365 and why it will succeed
Today is launch day for Microsoft’s Office 365, which offers use of Exchange, SharePoint and Lync hosted by Microsoft at commodity prices – not quite as low as $50 per user per year for Google Apps, but low enough that it is likely to be a substantial saving for most customers, versus the cost of installing, maintaining and backing up on-premise versions of the same software.
The debate about the merits of Office 365 versus Google Apps is a fascinating one, but the reality is that many organisations are not ready to give up Word and Excel, Outlook and Active Directory. Why?
- They are too deeply invested in Microsoft’s platform, and depend on home-grown and/or third-party applications that run on it.
- Office and Exchange is a business standard.
- Desktop applications still have advantages for things like word processing or manipulating large spreadsheets.
- Offline is important, and Microsoft is better at this than Google.
- Microsoft ticks boxes in areas like compliance and archiving
The beauty of Office 365 is that migration from on-premise servers can be almost invisible to users. It is also an easy and effective solution for new businesses. Every mobile device seems to support Exchange, and one thing it has always done well is to synchronise nicely with multiple clients.
The other side of the coin is that Google Apps is by far the better option if you want to live in the cloud. Outlook Web App is not bad, but creating and editing documents entirely with Office Web Apps would not be fun at all. Office 365 will also be a struggle if you are inclined to ditch Windows. Email will be OK, and I guess Mac users have Office 2011, though in my experience that is inferior to almost any version of Office on Windows.
What about the really interesting questions? Is data more secure with Google, or with Microsoft? Is either platform resilient enough to manage without backups? What is the risk of extended downtime that could have a drastic impact on productivity?
Unfortunately it is not possible to offer precise answers to these questions, which I guess is why on-premise retains its appeal.
Keyboards, consoles and living rooms: Trust Thinity reviewed
Computers are for the study, consoles for the living room, right? Kind-of, but we are seeing some convergence. The box under your TV might actually be a Mac Mini or a PC, or you might be browsing the web on your Sony PS3. From time to time you hit a problem: game controllers are lousy for text input.
I was an early adopter for Microsoft’s Media Center PC, and hit exactly this problem. Microsoft’s media center remote was good in its way, but sometimes I needed a keyboard and mouse. I ended up getting a wireless keyboard. However I also discovered that a keyboard, while great for a desk, is an awkward thing to have lying around in a living room.
This is the problem Trust is trying to address with its Thinity Wireless Entertainment Keyboard. This is a small keyboard – think netbook-sized – with an integrated trackpad. It comes with a USB wifi adaptor and a stand/charger.
When sat in its charger it is reasonably stylish as these things go, but still looks like a keyboard.
The Thinity is compatible with Windows PCs – why not Mac? – Sony PlayStation 3, and Microsoft Xbox 360. There is no need to install drivers, just plug in the USB device and it works. That said, there is no caps lock indicator on the keyboard, so you can download a software indicator for Windows if you want.
The trackpad is actually multitouch, and as well as having hardware left and right buttons, tapping with three fingers makes a right button click, and it behaves as a scroller if you drag with two fingers.
How is it then? Well, it does the job and is easier than using a game controller to type URLs and passwords. I cannot rate it highly though, since it is not a particularly well-designed keyboard. The keys are close together and it is hard to type at speed. I would not enjoy using it as a main PC keyboard; I wrote most of this review with it but found it a struggle.
It is also a shame that there are no configuration options for Windows. I would like to turn off tapping, which I personally find a nuisance because of accidental clicking though I know others who love it.
Although the Trust brand is associated with budget gear, I get the impression that the company set out to make at least a mid-range product, with multi-touch keypad and a long-lasting li-ion battery. Unfortunately it needs a bit more design effort, making it seem over-priced for what it is. There are little annoyances, like the fiddly on-off switch, the support tabs on the back that are hard to prise open, and the fact that the keyboard flexes a little more than it should.
Logitech’s Google TV, the Revue, has a keyboard/trackpad that is only a little larger, but is more usable.
But do you want a keyboard in the living room at all? Personally I am doubtful. They are a transitional necessity. I am a fan of apps rather than remotes. The virtual keyboard on an Apple iPad does all that is necessary for occasional text input in a more elegant and living-room-friendly manner. Nintendo is taking this same direction with the Wii U, which has a touch controller with its own screen.
Of course these devices cost more and do more than a simple wireless keyboard, but they are inherently better suited to the task. One factor is that when you type, you do not want to be 12 feet away from where the letters are appearing on a screen. With a screen-equipped remote, they are right in front of you.
That does not solve the immediate problem with a PS3, Xbox or Media Center PC, so you will still need something like the Thinity, though I would suggest you check out the competition too. Long term though, I do not think we will see many keyboards in the living room.
Microsoft partners with Joyent to bring node.js server-side JavaScript to Windows
Microsoft will port node.js to Windows in partnership with Joyent. This will work on Windows Azure as well as other versions of Windows back to Server 2003.
But can you not already run node.js on Windows? This is possible using Cygwin and instructions are here. Cygwin makes Windows more like Linux by providing familiar Linux tools and a Linux API layer. Cygwin is a great tool, though it can be an awkward dependency, but a true Windows port should be higher performance and more robust, particularly as the intention is to use the IOCP API. See here for an explanation of IOCP:
With IOCP, you don’t need to supply a completion function, wait on an event handle to signal, or poll the status of the overlapped operation. Once you create the IOCP and add your overlapped socket handle to the IOCP, you can start the overlapped operation by using any of the I/O APIs mentioned above (except recv, recvfrom, send, or sendto). You will have your worker thread block on GetQueuedCompletionStatus API waiting for an I/O completion packet. When an overlapped I/O completes, an I/O completion packet arrives at the IOCP and GetQueuedCompletionStatus returns.
IOCP is the Windows NT Operating System support for writing a scalable, high throughput server using very simple threading and blocking code on overlapped I/O operations. Thus there can be a significant performance advantage of using overlapped socket I/O with Windows NT IOCPs.
I was impressed by node.js when I saw it presented by author Ryan Dahl at a pre-Dreamforce event last year. Since then it has become better known. This is an interesting move, particularly in the context of an greater focus on JavaScript in the forthcoming version of Windows known as Windows 8. End to end JavaScript for your next-generation real time networking applications?
Apple’s uneasy relationship with its retailers
I’m at an event run by an Apple accessory distributor, showing off the latest add-on gadgets. Met someone whose company has a number of high street stores selling Apple products.
“What do you do when an Apple Store opens in the same town as one of your shops?”
Answer: “It screws us”
That shop becomes instantly unprofitable.
The consequence: one retailer said it is inevitable that Apple-only retailers will diversify and start selling Windows, Android and so on.
It is a bitter pill since Apple itself encouraged independent retailers to invest in prime retail sites – only to compete with them a year or two later with it’s own stores.
Resellers are also facing competition from the Mac app store, selling previously profitable applications like Final Cut and of course the next version of OS X, Lion, either exclusively or at prices with which they cannot compete.
Does Apple care? Well, it seems there is one team tasked with supporting independent resellers, and another tasked with finding good sites for new Apple stores, and the two do not talk to each other. Which I suppose is what you would expect.
Apple may deliver the most user-friendly devices out there, but that does not make it a nice company to do business with.
IE9 ActiveX Filtering causing tears of frustration
I have been assisting a friend who, she told me, could not get BBC iPlayer to work. Further, another site was telling her she did not have ActiveX, but she was sure she had it.
This was puzzling me. She described how she went to the BBC iPlayer site, and it said she needed to install Flash.
She clicked the link and got to Adobe’s download site. She clicked Download now and got a page describing four steps to install, but nothing happened, no download.
She clicked Adobe’s troubleshooting guide, which took her through uninstalling Flash Player and then a manual download. All seemed to work but at the end of it, it was the same. Go to the BBC site, and be told to install Flash Player.
You can understand how computers, at times, can seem downright hostile to the long-suffering user.
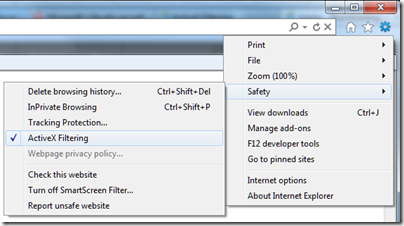
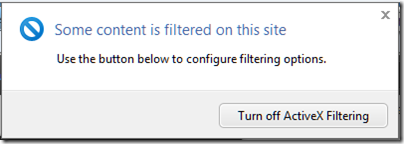
What was the problem? I logged on with remote assistance. Somehow, IE9 had ActiveX Filtering enabled.
This is actually a great security feature. ActiveX is disabled on all sites by default. A little blue circle symbol appears at top right.
Click this symbol and you can turn off filtering for this site only.
Yes, great feature, once you are aware of it – but too subtle to be noticed by the average user browsing the web. From the user’s perspective, no amount of uninstalling and reinstalling of Flash Player would fix it, and the PC was about to be flung across the room in frustration.
The other problem is that the feature is too new and too little used to feature in most of the troubleshooting guides out there. It is not mentioned in Adobe’s page on troubleshooting Flash on Windows and in IE, for example.
How the setting got enabled in the first place is a mystery. Maybe a mis-click. It is unchecked by default, and you can see why.
Conclusions? I guess it shows that security without usability is ineffective; and that minimalist user interfaces can work against you if they in effect hide important information from the user.
Incidentally, this is why I dislike the Windows 7 feature that hides notification icons by default. It is user-hostile and I advise disabling it by ticking Always shot all icons and notifications on the taskbar.
It may be more secure, but I would not consider enabling ActiveX Filtering for non-technical users.
Hands On with Flash Builder 4.5.1 for Apple iOS
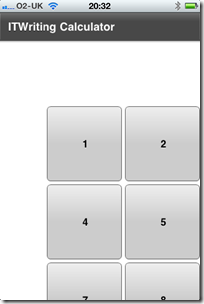
Flash 4.5.1 has been released recently, the first with integrated support for Apple iOS as well as Google Android and RIM Blackberry Tablet OS. I was keen to try my calculator app on iOS, having already tested it for Android. You can do most of the development on Windows, but I moved the project to OS X so I could try it in the iOS simulator and then on an actual iPhone 4.
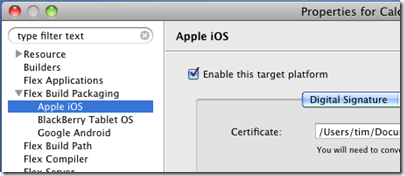
Adding iOS as a target platform was easy: right-click the project, choose Properties, check to add the platform.
Then I worked on the UI. The buttons on my design were too small. The answer I guess is to use relative sizes, but I thought for a quick test I would simply set the device to Apple iPhone 4 and resize the layout for that.
After a bit of tweaking I got the app working nicely in the iOS simulator, again set to iPhone4. I was also able to set breakpoints and debug the app easily.
Then I tried it on the device. I did the Apple provisioning dance. I then compiled a release build, which took a long time and featured a thermometer that stuck on zero the entire time. It worked though, and I got the app into iTunes and synched.
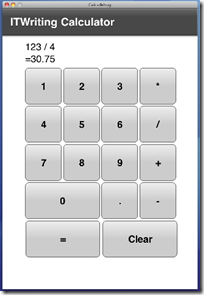
On the device the app did not look too good.
Well, I have read up on supporting multiple screen sizes and on setting mobile project preferences and I am still not sure why this did not work, especially as it looked OK in the simulator. I had auto-scaling on, and the docs say:
When you enable automatic scaling, Flex optimizes the way it displays the application for the screen density of each device.
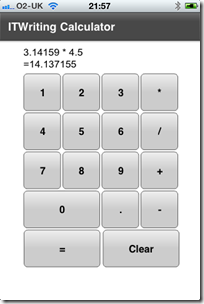
I fixed the the immediate issue though by adding the attribute applicationDPI=”320” to the ViewNavigatorApplication element.
Now it works fine.
So how is performance? I have managed to create some rather poorly performing calculator UIs in my various tests of cross-platform mobile tools, and this is one of the better ones, though not as responsive as the Titanium app on iOS. However the Flex app is more consistent across Android and iOS, whereas Titanium was poor on Android. Loading takes a few second, but it is acceptable. The app size is only 6MB which is not bad, considering that the necessary bits of Adobe AIR are compiled into it.
Note that this is little more than a Hello World app. My reasoning is that if this does not work well, then nothing will.
So far I am encouraged. Taking into account the development experience and performance across both Android and iOS, this is one of the best I have tried so far with my simple example.
Adobe announces strong results though much of the business looks flat
Adobe has announced its financial results for its second quarter. Revenue is up 9% year on year, and profits are up too, so it looks like a strong quarter. However, the success is really limited to a couple of business segments.
Here is the comparison with the equivalent quarter last year:
| Q2 2010 | Q2 2011 | |
| Creative and interactive | 429.3 | 433.1 |
| Digital Media | 139.3 | 136.7 |
| Digital Enterprise | 231.9 | 283.5 |
| Omniture | 91.9 | 115.9 |
| Print and publishing | 56.6 | 54 |
Adobe has changed the segmentation of these figures since last time I looked, removing the confusing Platform and splitting out Digital Media. Broadly:
- Creative and interactive is most of Creative Suite and the Flash platform including both developer tools and streaming servers. It also includes the nascent Digital Publishing Suite for Apple iPad and tablet publications.
- Digital Media is Creative Suite Production Premium and individual sales of Photoshop. Premiere Pro, After Effects and Audition.
- Digital Enterprise Solutions is the LiveCycle middleware, now rebranded as part of the Digital Enterprise Platform, plus the content management platform acquired with Day Software in October 2010, and Acrobat.
- Omniture is self-explanatory; this is the analytics business acquired in 2009.
- Print and Publishing is a bunch of tools including, oddly, ColdFusion but not InDesign. Technical authoring sits here, as does Director.
So what do these figures tell us? Creative Suite is trundling on OK, but no more than that, particularly when you consider that Q2 included the release of a paid-for upgrade, CS5.5. Revenue from Digital Media is slightly down, as is Print and publishing.
The strong results are in Digital Enterprise, following the acquisition of Day, and in Omniture.
Both of these were smart acquisitions in my view, though I am not a financial analyst. In a connected era, analytics is crucial, with great potential for integration with the design and development tools.
The enterprise middleware also seems to be going well. This is really a strange amalgam of the old Adobe document publishing and workflow servers with the application services that came from Macromedia. Throw Day software into the mix, with Roy Fielding’s content-centric vision for application development, and you have an interesting platform.
Adobe is also benefiting from the Apple-led revolution towards design-centric software.
That said, not everything is going Adobe’s way. The momentum behind both HTML5 and Apple iOS is a threat to the Flash business. Never mind the technical arguments, the fact is that designers are more likely to be working on removing Flash from their web pages than putting it in. Adobe also needs to sustain its prices, and there is plenty of downward pressure on software prices today, partly driven by Apple and its App Store model. I also get the impression that the hosted services at Acrobat.com have not taken off in the way Adobe had hoped.
C# vs C++ and .NET vs Mono vs Compact Framework performance tests
A detailed benchmark posted on codeproject investigates the performance of basic operations including string handling, hash tables, math generics, simple arithmetic, sorting, file scanning and (for C#) platform invoke of native code. These are the conclusions:
- There is only a small performance penalty for C# on the desktop versus C++.
- Mono is generally slower than Microsoft .NET but still acceptable, and all the benchmarks ran without modification.
- The Compact Framework, an implementation of .NET for mobile devices, performs poorly.
My observations: this matches my own experiments. Why then do some .NET applications still perform badly? When Evernote switched its application from .NET to native code it got much better performance.
The main reason is a couple of issues that this kind of benchmark hides. One is the GUI layer, which involves a ton of platform invoke code under the covers. Another is the large size of .NET applications because of the runtime and library overhead; a lot more stuff gets loaded into memory.
One thing to like about Silverlight is that it is truly optimized for client programming and load time tends to be faster than for a desktop .NET application.
Note that for mobile these benchmarks suggest that C++ still has a big advantage. It would be interesting to see them applied to Silverlight apps on Windows Phone 7. As I understand it, the Silverlight .NET runtime in Windows Phone 7 shares code with the Compact Framework on Windows Mobile, so it is possible that the poor results for the Compact Framework would also apply to Silverlight on Windows Phone 7. Unfortunately developers do not have the option for C++ on Windows Phone 7.