I tried out Delphi for PHP for the first time this weekend.
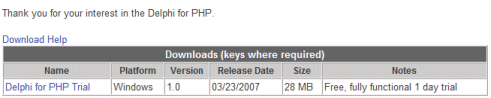
Install on Vista was smooth. The setup installs its own copy of Apache 2 and PHP 5. A few minutes later and I was up and running.
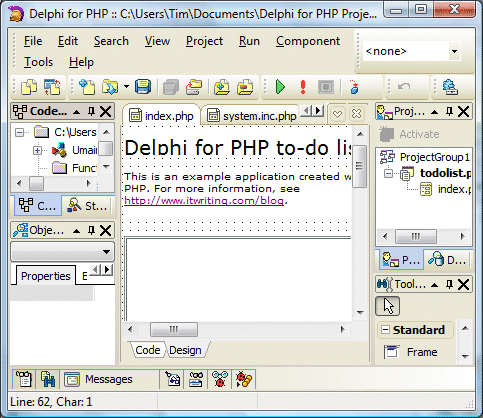
The IDE is Delphi-like. Here is a scrunched-up image to give you a flavour:

I have a standard application I build when trying out a new development tool. It is a to-do list with a listbox, a textbox, and buttons to add and remove items from the list. I started well, and soon had the controls placed, though they are tricky to line-up nicely. I resorted to setting the Left property as the snap-to-grid did not work for me.
Then I double-clicked the Add button. As expected, I was greeted with an empty Click handler. What to type? After a little experimentation I came up with this:
$this->lstItems->AddItem($this->ebItem->Text,null,null);
When you type ->, the editor pops up autocomplete choices. Nice. I clicked the run button and the application opened in my web browser. I set a breakpoint on the line; that worked nicely, especially after I displayed the Locals window so I could see the value of variables.
The next step is to implement removing an item. This is fractionally more challenging (I realise this is little more than Hello World), since I need to retrieve the index of the selected item and then work out how to remove it.
I am embarrassed to admit that it took me some time. Yes, I tried the documentation, but it is terrible. Unbelievably bad. Someone ran a thing called Doc-O-Matic over the code. Here’s the entire description of the ListBox control:
A class to encapsulate a listbox control
There’s also a reference which lists methods, again with a one-line description if you are lucky. Here’s the one for ListBox.getItems:
This is getItems, a member of class ListBox.
I gave up on the docs. I had figured out AddItem; I had discovered that the itemindex property has the index of the selected item; but there is no RemoveItem or DeleteItem. I went back to basics. The ListBox has an _items member field which is an array. In PHP you remove an item from an array with unset. I resorted to editing the VCL for PHP by adding a RemoveAt method to CustomListBox:
function RemoveAt($index)
{
unset($this->_items[$index]);
}
Note that I am not proposing you do the same. There must be a better way to do this. I just couldn’t work it out quickly from the docs; and I was determined to get this up and running.
Here’s my code for removing an item:
$selindex = $this->lstItems->itemindex;
if ( $selindex > -1)
{
$this->lstItems->RemoveAt($selindex);
}
Now my app worked fine. What about deployment? I used the deployment wizard, which essentially copies a bunch of files into a directory, ready for upload. There are a lot. 44 files to be precise, mostly of course the VCL for PHP. Still, it was painless, and you can configure a web server to share these files between different applications.
All I needed to test it was a web server running PHP 5.x (it will not work with PHP 4). Fortunately I had one available, so I uploaded my first Delphi for PHP application. It looked good, but although it worked on my local machine, the deployed app throws an error when you click a button:
Application raised an exception class Exception with message ‘The Input Filter PHP extension is not setup on this PHP installation, so the contents returned by Input is *not* filtered’
I note that this user has the same problem. My hunch is that Delphi for PHP requires PHP 5.2 – I only have 5.1 at the moment.*
In addition, I don’t like the way the default deployment handles errors, by publishing my callstack to the world, complete with the location of the files on my web server.
How secure are all these VCL for PHP files anyway? What assurance do I have about this? Will they be patched promptly if security issues are discovered?
Important questions.
There will be plenty more to say about Delphi for PHP. For the moment I’m reserving judgment. I will say that the release looks rushed, which is a shame.
Update: I’ve now seen a fix posted to the Borland newsgroups for the input filter exception, showing how to remove the code which raises it. However I suggest you do not apply this fix, for security reasons, unless you are deploying on a trusted intranet. It is vital to sanitize PHP input on the internet.
*PHP 5.2 is not the answer. It could even be a problem. Delphi for PHP ships with PHP 5.1. There is an input filter extension which you can add for PHP 5.x; see http://pecl.php.net/package/filter. However these are built into PHP 5.2; but the version used by VCL for PHP is old and seems to be incompatible. What a mess.