Adobe has announced Acrobat X (pronounced Acrobat ten), the latest PDF document creator with its associated free reader, which will be available in November.
The Acrobat product is a bit of a chameleon. The PDF format – now an ISO standard – has three distinct roles.
The first and original role is as a means of distributing electronic documents that look the same everywhere. This has never been a goal of HTML, which was designed to give the browser, or “user agent”, flexibility over how to render documents. Word processor formats are also compromised in this respect, because they are for editing, whereas PDF is for output. This is how most users encounter PDFs – a document format which is somewhat annoying, especially when it opens to a full page view and you cannot read a thing, but which does show each page as originally designed.
The second role is for print professionals. This is a logical extension of the first role: the same characteristics make it ideal as a format for delivery to a printer. If terms like Preflight, Calibrated CMYK, Trap presets and Job Definition Format mean anything to you, this may be how you use PDF.
The third role is as the forms client in Adobe enterprise workflow systems. When I attended Adobe’s Partner Conference in Amsterdam, this usage was the area of focus. I saw case studies such as processing applications for planning permission, invoicing, and health insurance applications.
Is there any conflict between these roles? I believe there is, though Adobe will disagree. There are features in Acrobat and Adobe reader which exist to support its role in enterprise systems, but do not matter to the more common use of PDF, for distributing static documents. In particular, the ability to execute script and host Flash applications has value if you think of PDF as an application client, but if you just want to read a document it adds bloat and security risk.
Still, we should not complain too much. PDF is both useful and, for most of us, free – particularly now that PDF export is a standard feature in Microsoft Office and in many Mac applications.
After that preamble, what is new in Acrobat X? I’ve been trying a late pre-release, and from what I have seen the changes are more in the realm of the user interface, usability and security, than in new capabilities, though I would still describe this as a major update. Here are the highlights.
First, Adobe has responded to PDF security issues by introducing a new protected mode on Windows, which according to Adobe is the only platform where significant malware attacks via PDF occur. All write calls are sandboxed by default, making it hard for malware to infect a PC. Apparently this is just the first phase, and a future version will restrict read calls as well. Another weakness in the current sandbox is that it does not protect the Windows clipboard.
Second, Adobe has polished and simplified the user interface. In a web browser, a PDF appears without any additional controls or toolbars other than a small toolbar that appears if you hover the mouse around the bottom centre of the page.
Adobe’s intent is to make moving from HTML to PDF so seamless you hardly notice, further embedding the format into the web.
Acrobat’s user interface has also been revamped. There are a few basic commands on the traditional menu and toolbars, but most of the features are accessed through a tabbed right-hand column, with tabs for Tools, Comments and Share. It is similar to the old Office task pane. I think it is successful, making features easier to find and use.
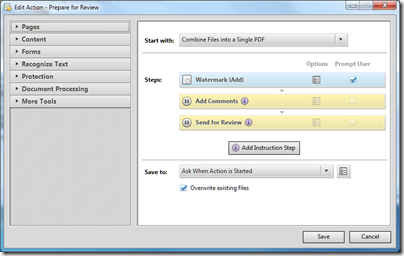
One of the sections in the Tools pane is called Action Wizard, which is a new macro feature in Acrobat Pro. “Macro” is not quite right; it is more of a wizard authoring tool, with some pre-prepared wizards that you can use as-is or modify. The following illustration shows one of these wizards in edit mode.
The Action Wizard should both speed up repetitive tasks, and ensure that important steps are not omitted. The focus is on preparing documents, for example for review, distribution, or web publishing.
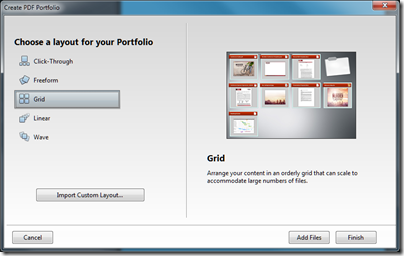
Third, Adobe is having another go at the portfolio feature, introduced in Acrobat 9 but perhaps not used as much as the company had hoped. Portfolios let you combine multiple documents into one, for single file distribution with some added features in the container. If you are nostalgic for the Microsoft Office Binder, you will like Portfolios.
Acrobat X makes portfolios easier to create, and adds features like layouts and visual themes, so you can achieve slick effects with little effort. Organisations might create their own themes so as to promote their brand.
It is cool stuff, but if the portfolio feature in Acrobat 9 found little use, I am not sure that this new improved version will make much difference. Maybe the need for gathering multiple documents into one is not as great as Adobe imagines.
Other features include Microsoft SharePoint integration, enhanced OCR (optical character recognition), and improved copy and paste from PDF to editable documents such as Word and Excel, while preserving formatting – this last quite an important feature since this is a common source of frustration.
I am not sure about portfolios, and have some concern that Adobe has pushed too many features into Acrobat. Nevertheless, I found myself liking the new Acrobat. The usability effort has paid off, and I found it more enjoyable to use than previous versions. Performance seems better as well. Taken together with security improvements on Windows, this is a welcome upgrade.
Update: UK price details are as follows
- Acrobat X Standard is expected to be £278 ex VAT (£132 upgrade)
- Acrobat X Pro is expected to be £444 ex VAT (£190 upgrade)
- Acrobat X Suite (includes Acrobat X Pro, Photoshop CS5, Presenter 7, Captivate 5, Media Encoder CS5, LiveCycle Designer ES2) is expected to be £953 ex VAT (£635 upgrade)