Microsoft is giving up its long effort to compete with Adobe in the design tools space. The Expression range of products is being discontinued, in favour of enhanced design capabilities in its developer-focused Visual Studio. Blend for Visual Studio continues, as a design tool for Windows Store apps and Windows Phone apps. A future edition of Blend for Visual Studio, currently in preview, will add WPF (Windows Presentation Foundation), Silverlight, and SketchFlow support. The release version of this upgraded edition is promised for Visual Studio 2012 Update 2.
The new product plans are announced here:
Microsoft is consolidating our lead design and development offerings — Expression and Visual Studio — to offer all of our customers a unified solution that brings together the best of Web and modern development patterns.
Expression Web, the web design tool which evolved out of FrontPage, and Expression Design, a vector drawing tool, will be discontinued completely. Microsoft’s web design tool will now be Visual Studio.
One consequence of this decision is that Expression Web 4 and Expression Design 4 are now free downloads, though unsupported.
Expression Encoder, for converting media for streaming, is also being discontinued, though Expression Encoder Pro will remain on sale throughout 2013. Microsoft says it is still investing in format conversion as part of Windows Azure Media Services.
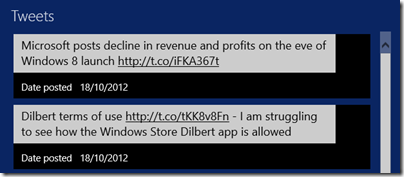
Is this a good decision? In one sense it is a shame, since Expression Web is a decent product. At least one longstanding user of the product is disappointed:
For Microsoft, the web is dying and the future lies in Windows 8 apps. When asked what we web developers should be doing the answer was the same: Make Windows 8 apps. Which is about as useful as telling a contractor to start erecting tents instead of houses because houses are no longer relevant. Anyone outside the reach of whatever reality distorting force field they have running at the Redmond campus can see how idiotic this is, but that hasn’t stopped the people in charge for pulling the plug on one of the few applications from the company that had something new to offer.
That said, Expression Web has been available for a number of years and made little impression on the market, so how much value is there in continuing with a tool that few use, irrespective of its merits?
The decision makes sense in that Microsoft is shutting down an unsuccessful product line in order to focus on a successful one, Visual Studio.
Further, the end of Expression illustrates the difficulty Microsoft has had in attracting designers to its platform, despite high hopes in the early days of WPF and Mix conferences in Las Vegas.