One interesting feature in the new Adobe Creative Suite 5.5 is that PhoneGap is integrated into Dreamweaver. What this means is that you can build a mobile app for Google Android or Apple iOS from within Dreamweaver.
I have just installed the new suite, so decided to give it a try. My project: to create a working calculator app and install it on an HTC Desire (Android 2.2).
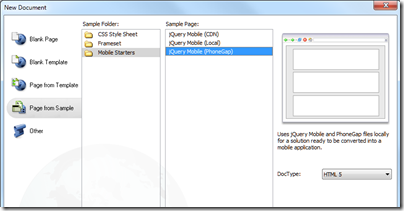
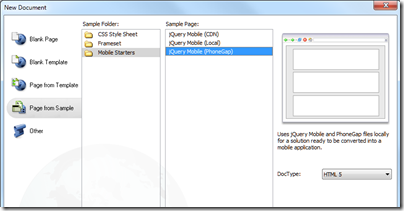
I started by creating a new document based on the PhoneGap Mobile Starter.

Next, I created a new site with the name “Calc”, in a folder called Calc.
I saved the page as index.html. When I did so, Dreamweaver prompted me to copy a bunch of JQuery Mobile stuff into the folder.
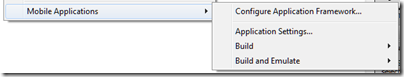
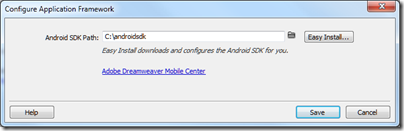
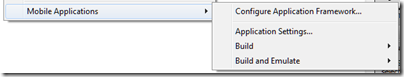
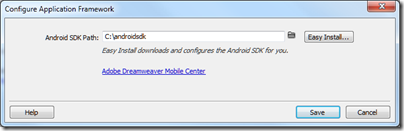
Then I selected “Configure Application Framework…” from the Mobile Applications option on the Site menu.

This menu is pretty much all you get for PhoneGap support. The Configure option lets you select the Android SDK or install it. Mine was already installed.

If you want to build for iOS, you need to run Dreamweaver on a Mac, though I guess you could code on Windows and build on the Mac using PhoneGap in the normal way.
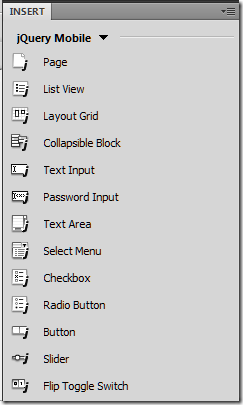
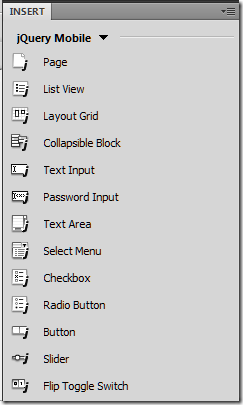
The next step was to write the application. I mostly used the code view. DreamWeaver has a handy Insert panel which you set to jQuery Mobile. Drag controls from here into your code or design view.

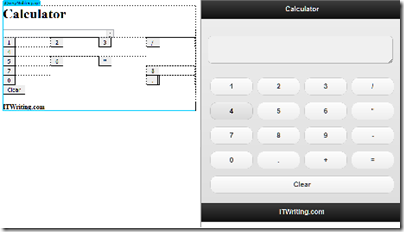
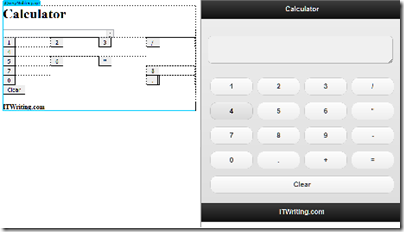
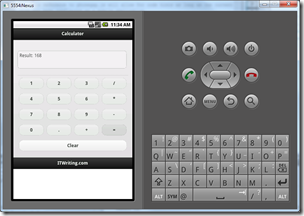
Beware: the design view is a bit hopeless for jQuery Mobile apps, unless you have Live view switched on. Here they are side by side:

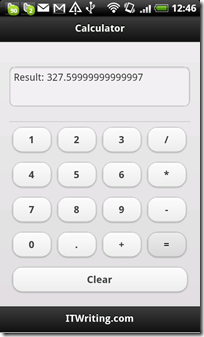
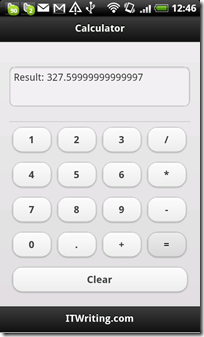
I built probably the world’s worst calculator. Assembling the user interface was easy though. I used a jQuery Mobile Layout Grid for the buttons. I wrote some quick JavaScript with no error handling whatsoever. I used Firefox and its error console for simple debugging.
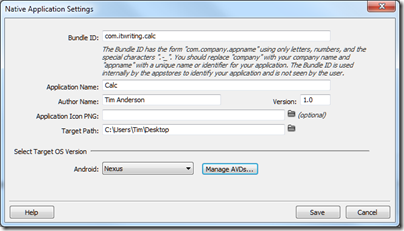
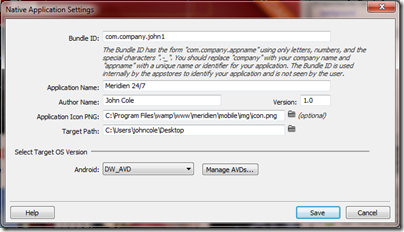
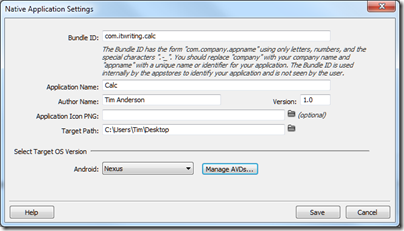
When I was done, I selected “Application Settings…” from the Mobile Applications menu. Here you can set a few properties including the version and the icon.

Build and Emulate from the Mobile Applications menu.

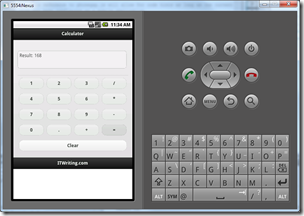
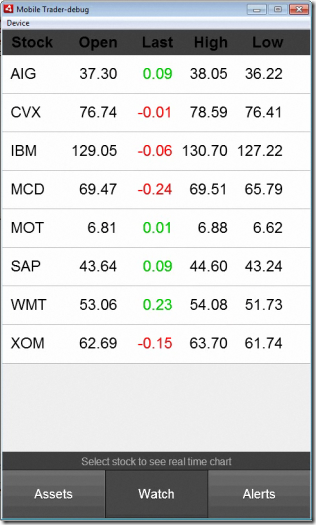
This installed the app in the Android emulator. I could run it successfully, though it was mighty slow. You click a button, then after a noticeable pause the app updates to show the value you clicked. However, my app worked.

Next, I attached my Desire phone, and copied across the calc-debug-apk package which had been built. I detached the phone and tapped the app. Again success – but the app, while faster than the emulator, is still slow.

That is possibly because it is a debug build. But how do you specify a release build? I cannot find a setting for it in Dreamweaver, which seems a striking omission. I am hoping it is possible to tweak the PhoneGap build properties in the generated source, but it looks like I will need to consult the PhoneGap documentation for this.
On the one hand I am impressed. The UI looks nice considering how little time I spent on it, thanks to jQuery mobile. Further, the application works, and I was able to build it entirely in Dreamweaver. The code completion in Dreamweaver’s editor is decent.
On the other hand, documentation is terrible. This article is almost all I can find – beware the dud link to abobe.com:

I am not complaining about the PhoneGap docs or the jQuery Mobile docs, but the Adobe docs for using this in Dreamweaver. I hope that more will come.
Update: I spent some more time on this trying to fix the performance issues. The fact of being a debug build should not affect performance as far as I can tell; it merely signs the app with a debug key. I moved the project to the standard Eclipse tools and built it there in case Dreamweaver was messing up the build in some way, but performance is just as bad. More research throws up threads like this one:
I’ve been using Phonegap & JQM on a real device and it is also very slow (HTC Hero, upgraded to 2.1), but it flies on an ipod touch 4th gen. I guess the HTC is just getting old but I’d like to try it on a more modern device.
My initial conclusion then is that a jQuery Mobile/PhoneGap app on an HTC Desire running Android 2.2 will never perform well. It sounds like it might be OK on iOS; I guess I should try that next.
See also my interview with Nitobi president André Charland about PhoneGap.