One thing that is easy to overlook in all the talk about Windows Phone, Nokia, and Microsoft’s prospects against iPhone and Android, is that the Windows Phone developer platform has substantially improved with the 7.1 SDK – the phone is 7.5 but the SDK is 7.1, just to confuse you.
Here are a few highlights from the list of what’s new:
Multitasking. Apps still do not continue to run when they do not have the focus. However, Microsoft has implemented several features to make it look as if they do. This includes background agents, background audio (another kind of agent), scheduled tasks, background file transfers, and fast application switching. Although apps do not execute in the background, they do stay in memory if free space allows, so that resume is near-instant.
Silverlight 4. The version of Silverlight implemented in Windows Phone is now Silverlight 4, though there are some differences between Silverlight on the desktop and Silverlight on the phone, including the fact that there is no Silverlight in the browser.
Apps that combine Silverlight and XNA. You can now render both XNA and Silverlight content in a single combined Windows Phone app.

Visual Basic and XNA. XNA was C# only in the initial release. No longer.
Better sensor support. You can now access the compass and gyroscope, and use a combined motion API.
Socket support. Use TCP and UDP socket protocols.
Network information. This is actually critical to creating well-behaved apps. New network information classes let you get network status and capabilities. You can also register for network availability change events.
Two-sided Live Tiles. Live Tiles in Windows Phone have two sides and flip automatically, effectively giving more space to show information.
Advertising SDK. Sign up to include ads from Microsoft Advertising in your app.
IE9 WebBrowser Control. You cannot embed your Silverlight app in the browser, but you can embed the WebBrowser control in your Silverlight app, now with IE9’s fast Javascript and HTML 5 features.
Local Database. A local database API is now included in Windows Phone. Sadly this is not Sqlite; I’m guessing it is a variant of SQL Server Compact Edition. You access and manipulate data with LINQ to SQL – no Entity Framework ORM (Object Relational Mapping) on the phone, though LINQ to SQL is also an ORM framework. There is no way other than LINQ to execute SQL locally.
New Launchers and Choosers. Launchers and Choosers let your app present picklists from data stored elsewhere in the phone. You can now choose an address, invite players to a game session, show a location on a map, or show map directions.
Read-only access to Contacts and Calendar.
Encrypted credential store. This enables you to store login details securely using a built-in API.
Programmatic access to the camera. This includes real-time access to the raw frames so you can create apps that use the camera.
Pictures and Search Extensibility. This lets your app interact with the Pictures hub and with the built-in search. Users who search Bing can launch your app from the results if there are matches.
New on-screen keyboards. There are now specialist keyboards for numbers and formulae.
Additional language support including East Asia. Overall there are 16 additional cultures available including font support.
Overall it adds up to a major update for developers. If you tried the first Windows Phone SDK and found too many annoyances, it might be worth a second look.
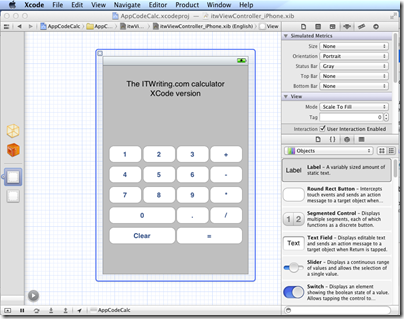
Is this the best mobile developer platform? I had this discussion today with Keith Varty, developer evangelist for Nokia. After rather enjoying a brief go with Xcode for iOS, I am not sure; there is no simple answer. It is certainly a candidate though: you get the excellent C# language, the mature Visual Studio IDE, and strong frameworks for both form-based and gaming applications. Then again you may miss those beautiful iOS controls.