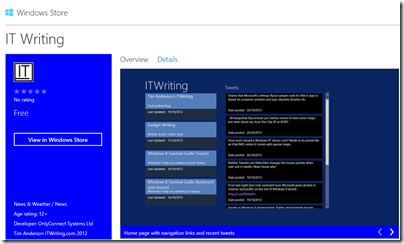
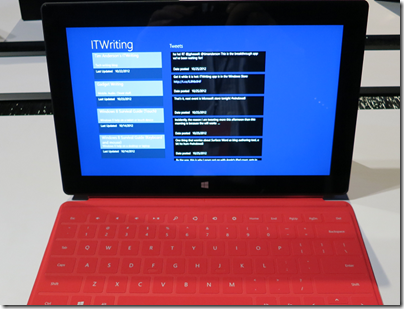
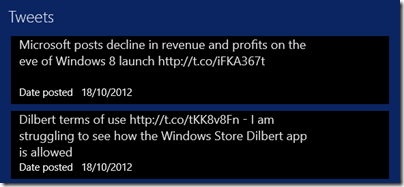
I have been messing around with a Windows 8 app to present content from ITWriting.com in an app, mainly as a learning exercise. I came up with the idea of showing recent tweets on the main page of the app. Like this:

I thought this would be easy, but encountered several problems. I am developing in XAML and C#; this aspect would probably be easier in HTML.
The first problem: retrieving the tweets. The Twitter REST API version 1.1 has GET statuses/user_timeline which does what I want, except that it requires “user context”, in other words a Twitter log-in. That is an unacceptable requirement for a user simply viewing my tweets, rather than their own timeline.
The deprecated Twitter RSS API on the other hand is perfect. Unfortunately:
Please note that there is no support for the RSS response format in API v1.1. Properly versioned API v1 URLs will cease functioning in March 2013
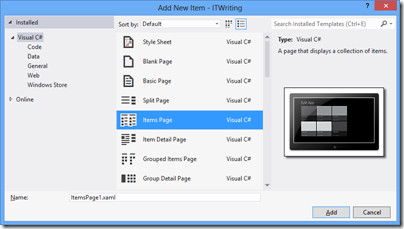
Never mind, it will do for the moment. I created a Twitter data source which retrieves the tweets as RSS. In my XAML I have a ListView which is bound to this data source. This ListView has an ItemTemplate which defines what appears in the list. I added a TweetItemTemplate in the Resources section of the XAML which displays each tweet in a TextBlock. So far so good.

No hyperlinks though – they are dead. What is the use of a tweet without hyperlinks? Not much. I thought of a hack which would let you click or tap an entire tweet, look to see if a hyperlink is there, and then launch it. Ugly, and would only work for one hyperlink per tweet.
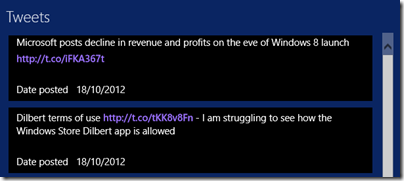
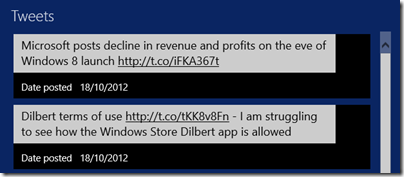
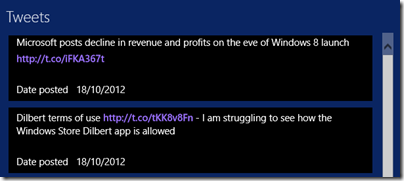
TextBlock does not support hyperlinks. However there is a way to do this using RichTextBlock. This supports a collection of inline elements. You can have a Run element containing text, then an InlineUIContainer containing a HyperLinkButton, then another Run element and so on. The Hyperlink will be out of alignment, as shown here, but you can fix that by tweaking margins and padding.
Of course, this approach does mean parsing the tweet to extract the URLs and then building the RichTextBlock content. So in place of my simple TextBlock binding I now have this:
<ContentControl Content="{Binding Path=Title,Converter={StaticResource tweetToBlocks}}"></ContentControl>
I have also written a converter class which takes the bound value, builds the RichTextBlock in C#, and returns it. This gets you the result in the first image in this post. Not too bad, and the links work.
What is annoying though is that the mouse pointer does not change to a hand icon when you hover over the link. I thought I could fix this by subclassing HyperLinkButton and adding code to change the cursor on the PointerEntered event:
Window.Current.CoreWindow.PointerCursor = new Windows.UI.Core.CoreCursor(Windows.UI.Core.CoreCursorType.Hand, 1);
This does not work. At least, you can see a flash as the cursor tries to change, but it is overridden by the RichTextBlock which changes it back to a text select cursor. I have not found a way round this yet.
I then tried another approach. You can use a RichEditBox which does support links. The approach is different; you set the text of the Document property and then use the Link method to assign a link to a TextRange within it. It works; but I was frustrated to find that the mouse pointer still does not change to a hand when over the link. The RichTextBlock actually works just as well and is more integrated with XAML.

I am sure you could fix this by using a WebView – embedded IE – for each tweet, but that seems to me an unduly heavyweight approach. Better perhaps would be a single web view showing all the tweets, which I might try when I have a moment.
Even so, I was surprised how tricky it is to show tweets with hyperlinks in a ListView.