I’ve been listening to some of the sessions from Adobe’s Financial Analyst meeting in New York City yesterday. Since this event was focused on financials, Adobe talked in detail about how it intends not only to win its customers over to a cloud model, but also to make more revenue from them. I found it fascinating.
First, a little background. Adobe announced its Creative Cloud at the MAX event in Los Angeles last month. I was there, and while it was obvious that the announcement was significant, I did not appreciate until yesterday how profoundly the company is changing its business model.
Adobe has its own take on what cloud computing means. There are no plans for Creative Suite – which bundles products including Photoshop, Dreamweaver, Flash and Premier Pro – to become software as a service in the manner of Google Apps or Salesforce.com. Rather, the Creative Cloud is primarily two things:
1. A new purchase model for Creative Suite and associated tablet apps, based on subscription rather than perpetual licencing.
2. A set of cloud-based services which extend the features of the desktop applications. These services include storage of your projects, synchronisation across different desktop PCs and mobile devices, font licensing, digital publishing, analytics, and website building.
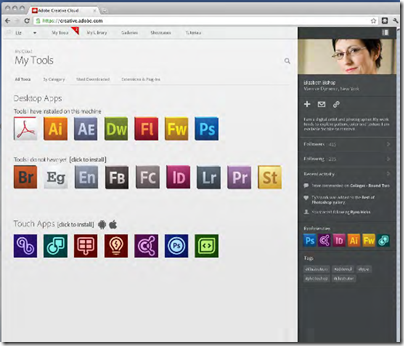
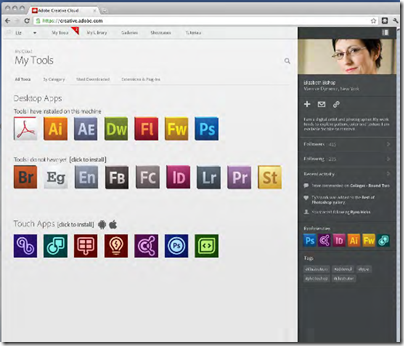
There is also a community aspect. I grabbed a screen from one of the presentations, and on the right you can see that the customer has a Twitter-style “followed” and “following” count, as well as status activity reported.

In the main part of the screen, you can see the desktop apps she has installed “on this machine” – implying some link between cloud and local machine – tools “you do not have yet” which can be installed from the cloud, and a set of Android and Apple iOS touch apps also marked “click to install”.
One thing Adobe made clear to its analysts is its intention that all its Creative Suite customers will eventually move to the Creative Cloud, and that the majority of its Creative Suite business will be cloud subscription within 4 years.
Why will you move? Well, Adobe is going to reserve some benefits for subscription customers. During the Q&A at the end of the day, the execs were asked whether Adobe Edge and Muse will be in Creative Suite 6, the next major version. Edge is for designing HTML 5 animations, while Muse is for building web sites without writing code. This is what Senior VP David Wadhwani said:
We’ve announced they will be available in the CS6 timeframe. They will be available as point products, as subscriptions, and in the Creative Cloud. Our current thinking is not that we’ll be adding them to Creative Suite. Creative Cloud is what we believe adds more value to our customers and we want to continue to drive people in that direction.
It is not just adding value to customers though, it is adding value to Adobe as well. Adobe presented figures which spell this out (it was a financial meeting, remember). The example was CS 5.5 Design Premium.

This particular suite costs as much as $1,899 today if you buy a perpetual licence, or as little as $399.00 as an upgrade from CS 5 (still a perpetual licence). Adobe has a sliding scale of upgrade prices, which rise according to the age of your current version, though apparently this is changing and you will no longer get upgrade prices more than two versions back (I think this means that CS 4.x versions will not get upgrade pricing for CS 6).
The existence of upgrade prices makes calculating revenue per customer over time rather complex, because it depends how often they upgrade. CS is now on an annual release cycle, and according to Adobe this means the revenue from a perpetual licence customer might be as much as $3,894 over six years, or as little as $1,424 if they are an existing customer who upgrades just once at the beginning of that six year period.
On average, Adobe says, its perpetual licence Creative Suite customers pay $30.00 per month “over all CS suites and geographies”.
By contrast, the Creative Cloud subscription would be either $49 or $69 per month (I am not quite sure what extra you get for the $20) and over 6 years, allowing for some customers to drop out, Adobe reckons it will get $40.00 revenue per month.
In other words, it is projecting that its Creative Suite customers will pay on average 33% more under the new Creative Cloud model, than they do today.
I am not clear how dealer margins affect these figures; but Adobe did say that it will continue to work with its retail channel and partners, so that will continue at some level.
One analyst asked why customers will be willing to pay more than they do at the moment. Here is Wadhwani’s answer:
There’s a lot of new value in the creative cloud. You get all of the desktop tools as they’re ready. You get all of the touch tools. When our creative Suite customers are starting to use tablets they want automatic synchronisation and the ability to use those directly with the desktop tools. That’s one of the functions the creative cloud includes.
There’s a lot more in there around community, there’s a lot more in there around training. We’ve talked about Adobe gurus, people that are recognized names in the community participating and helping our customers with new ideas. We’ve also introduced the idea of some segments of the digital publishing suite and business catalyst and some of our publishing services being available,
And recently we’ve acquired a company called Typekit which addresses one of the biggest issues as people move to being more digital, which is how do they manage and licence fonts? That whole aggregate value is substantially more than what they get with a single version of the creative suite.
Is that worth on average 33% more? It is hard to judge as it depends on the individual customer’s pattern of work.
Whatever you think of this strategy, it is in line with something Adobe has been pushing hard in recent years, which is to drive for recurring revenue rather than one-off purchases. In fact, this is stated in the financial presentation. Apparently, 40% is already recurring revenue, but the company plans to transition the majority of overall Adobe business to recurring revenue within 4 years.