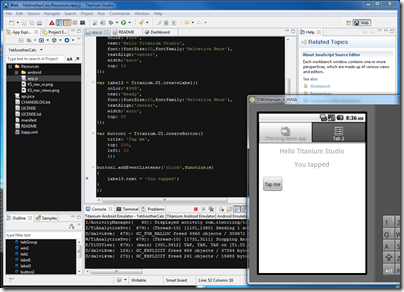
I spent some time today trying out Appcelerator’s new Titanium Studio. Titanium is a cross-platform framework that lets you compile apps for Apple iOS, Google Android, RIM Blackberry, and desktop operating systems. Its chief attraction is the mobile aspect, particularly as it claims to build “native apps”.
I am thoroughly bored of writing calculator apps, but having embarked on this this test case I am keeping going since it makes it easier to compare one with another. I started by writing it for Android on Windows. I had some setup issues, but once resolved it pretty much worked, though the development process was fairly painful. There is no visual GUI designer and my calculator has quite a few buttons, so I ended up counting pixels and trying out my work by debugging in the emulator. Performing a build and running in the emulator is a lengthy operation, so this is a tedious way to work. Come back Visual Studio, all is forgiven!
I persevered though, and eventually had my calculator up and running on my HTC Desire.
The design could be improved; but it is good enough for my purpose. Unfortunately though the GUI is not as responsive as I would like. It is easy to lose taps if you tap a little too fast, which is a serious flaw in a calculator. In this respect, the Titanium build is better than the PhoneGap/JQuery app I built, but still not good enough for a production app.
Time to port to iOS. Here I ran into a number of difficulties. I installing Titanium Studio on a Mac, copied the project from Windows and tried to open it. Titanium Studio complained about the absence of the Android SDK and eventually froze trying to fully initialize the workspace. Force Quit, delete the project, and try again. This time I created a new project and just copied over the app.js file that has my source code. Titanium Studio was happier; but the app would not open in the iOS Simulator.
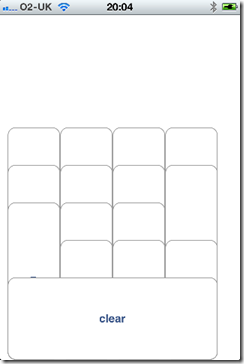
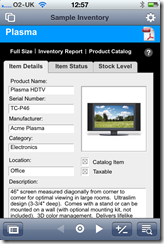
The problem: I have installed the latest Xcode and IOS 5.0 beta SDK. Even if you target iOS 4.x, Titanium is not quite compatible. However, my iPhone is still on iOS 4.3, and I was able to deploy the app to the device. Unfortunately the GUI was scrambled. This is how it looked:
Not good. Eventually I worked out the problem. On Titanium for Android there is no need to specify the height of buttons and labels; this automatically sizes to the content. On iOS though, if you do not specify the height it stretches the object from whatever you specify as top down to the bottom of the container.
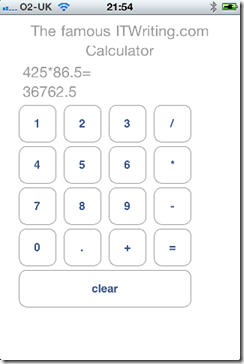
I added height attributes to sort out the GUI, though I am still scratching my head over one issue. I specified a different value for the top attribute of a label and a button, but they were rendered at the same vertical position. Odd. I simply compensated for this and ended up with a workable GUI. Here it is on the iPhone:
The good news: this is by far the best performing of all the cross-platform solutions I have tried. I cannot out-tap it, and it would be fine in this respect for a production app.
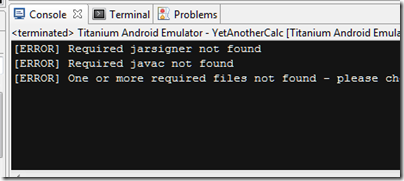
Note that attempting to debug using the community edition raises this message:
No debugging without a subscription; a strong incentive to subscribe.
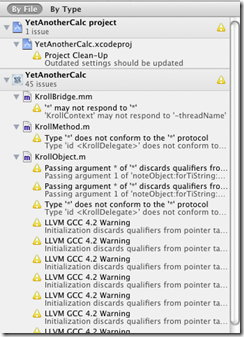
It is also worth noting that you can open the project generated by Titanium in Xcode. I wondered if that might shed light on the compatibility issues. It is an interesting thing to try, as you see the innards of Titanium’s code, complete with a number of reported issues.
I also get this:
Still, time to wrap up. I am impressed with the performance of my app on the iPhone, but disappointed on Android. On the other hand, the whole point of Titanium is to achieve cross-platform, otherwise you might as well use Objective C. Of course there may be ways to improve the performance; I just dived in and tried out the tool without chasing up possible optimisations.