The Future of Web Applications conference in London is always a thought-provoking event, thanks to its diversity, independence and character. That said, it is a frustrating creature at times. The frustration on day 1 was the barely functional wi-fi, which ruined a promising interactive application called HelloApp, built with ASP.NET MVC. HelloApp would have told us who we were sitting next to, what their interests were, their twitter ID and so on. Microsoft must be disappointed since the developers, some of them more used to technologies like PHP and Ruby, said how impressed they were with the framework and Visual Studio. The poor connectivity was a shame, and a bad slip-up for a web application conference. Even the speakers had to work mostly offline – cloud devotees beware.

FOWA has been at London Excel recently, but this event was back to its earlier venue of Kensington Town Hall, more crowded but a better atmosphere and easier to get to. I suspect a little downsizing, but much prefer it. Organizer Ryan Carson has his heart set on enabling start-ups, proffering business advice and uniting developers, designers and money folk, though many attendees are not in the start-up category at all. When revealing the results of a survey showing that many web app hopefuls had less then 1000 site visitors a month he shook his head despairingly “you’re never gonna build a business on that kind of traffic”.
Carson has excellent contacts and the day kicked off with Digg’s Kevin Rose on how to get those visitor numbers up – he should know if anyone does. Rose exceeded my expectations with tips on massaging your visitor egos, avoiding analysis paralysis, hanging round event parties to meet influencers even when you can’t afford to attend the event, and even how to hack the press.
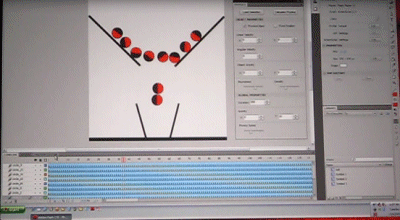
After that the day was disappointingly low-key, at least until midday. Then we got Francisco Tolmasky from 280 North and it all changed. Tolmasky’s line is that we should use pure web technology but with the richness of desktop applications, and to enable this he’s put forward cappuccino, a JavaScript framework inspired by Apple’s Objective C and Cocoa – Cappuccino uses Objective-J. This now has a visual development tool (web-based of course) called Atlas, and in Tolmasky’s demo it looked superb. See here for more details.
The surprising twist is that after developers told Tolmasky that they (or their companies) were not willing to trust code to the web, 280 North came up with a desktop version of Atlas with the added ability to create desktop applications as well. I am not clear about all the runtime details, though it no doubt involves webkit, but Tolmasky’s differentiator versus alternatives like Java or Adobe AIR is that Atlas uses only web APIs.
We heard a lot at FOWA about social media, how to use it for marketing, and how to integrate it into applications. Cat Lee from Facebook gave us a breathless presentation on how simple it is to hook into Facebook Connect. It was OK but it was a sales pitch, and that never goes down well at FOWA.
The later afternoon sessions were excellent. Bruce Lawson of Opera gave us an entertaining overview of how HTML 5 would make life easier for developers. There was nothing new here, but nevertheless a revealing moment. He showed some rich media working in HTML 5 and made the comment, jabbing at Adobe Flash and Microsoft Silverlight, that the web was too important to place control in the hands of any one vendor. A loud and spontaneous cheer went up.
This was echoed later when Aza Raskin of Mozilla gave us a browser-centric view of social media, suggesting that the browser could broker our “social graph” by integrating with multiple identity providers. Raskin’s line: social media is too important to be in the hands of any one vendor.
The Guardian’s Chris Thorpe gave a bold presentation about how the Guardian wants to embed itself in the web through its open platform. Like most print media, the Guardian has many challenges around its future business model (disclaimer: I write for the Guardian from time to time); but Thorpe’s presentation shows that his newspaper is coming up with an intelligent response, promoting interaction and building out into the wider web rather than erecting paywalls. Having said that, maybe the Guardian will try other business models too; it is a journey into the unknown.
Overall a day for social media and the open web, and a good antidote to the more vendor-centric conferences at which I often find myself. Next week, for example, it is the Flash-centric Adobe MAX; and having heard very little about Flash at FOWA that will make an interesting contrast.