I respect JetBrains, an IDE company which survives despite intense competition from free tools such as Eclipse and NetBeans. It does so because developers like the products, especially the IntelliJ IDEA Java IDE. The tools are focused on coding; there are few visual designers but lots of coding help, such as code completion, refactoring, find usages, and fast navigation. The tools are also relatively lightweight, so start up quickly, and generally run on Windows, Mac OS X and Linux.
The latest from JetBrains is two related web development IDEs. WebStorm 2.0 is for general HTML/CSS/JavaScript work, and PHPStorm 2.0 is a superset of WebStorm which adds PHP editing and debugging. There is also some support for Adobe’s Flex and ActionScript code.
New in PHPStorm is PHP 5.3 support, Zend Debugger support, improved SQL editing, support for the Mercurial source code management system, and updates for HTML 5 and EcmaScript 5.
I am interested in these tools since HTML development is increasingly important. Browsers are getting increasingly powerful, with HTML 5 and fast JavaScript engines challenging plugins as rich application runtimes, and PHP is less well served by IDEs than you would expect considering its popularity.
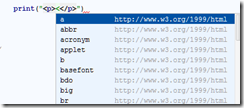
My first impressions though are mixed. I noticed a lot to like, in particular the work JetBrains has done on supporting mixed languages: HTML, JavaScript, CSS, SQL,XML and so on. One of its features is that code completion works even within quotes. For example, if your PHP is outputting HTML to the browser, code completion still works. Most editors treat anything within quotes as plain text rather than as code.
The IDE is highly configurable and also supports plugins. Live templates let you expand abbreviations to code fragments. There is support for generating documentation with JSDoc, ASDoc and PHPDoc. Testing with PHPUnit is integrated. These are products that will appeal to developers who are code-oriented – are there any others? – and who like the ability to fine-tune their tools to improve productivity.
That said, I did not find it easy to get started with PHPStorm. The main challenge is configuring your PHP environment to support debugging. I have not yet succeeded, though I have not spent all that long on it. Difficulty getting PHP debugging working seems to be the biggest single topic on the support forums currently.
I know this is tricky and it took me a while to get it working with Eclipse. It is important though, and anything the tools vendors can do to make this easier to setup would be welcome. There is a case for simply installing a dedicated LAMP or WAMP server with the product so that developers get immediate and reliable support for PHP debugging, with the option to configure for their own PHP server later.
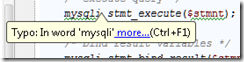
Another thing I found annoying was the over-zealous spell checker, which seems inclined to check variable names as well as being unaware of PHP extensions like mysqli:
I expect there is a way to fix both issues by configuring the product.
In general JetBrains does not seem to suffer from the “not invented here” syndrome and uses open source libraries and tools; in fact it depends on Firefox for JavaScript debugging, and automatically installs its own plugin to improve integration.
However I picked up a note of disapproval in the description on the Zen Coding site about the way JetBrains has chosen to implement Zen Coding abbreviations:
These plugins are developed by third-party and has their own ZC engine implementation, which leads to different feature set and abbreviation syntax. Zen Coding team has no relation to this projects
WebStorm is modestly priced at £54.00 for individual developers or £115 per concurrent user for organisations. PHPStorm is £77 or £154 on the same basis. Free licenses are available for education or for open source projects, on application.
Competing products include the free Eclipse PDT and NetBeans, the commercial Zend Studio, and for a more designer-friendly approach to PHP, Adobe Dreamweaver CS5.