A year or so a go I wrote a post called Adobe AIR: 10 reasons to love it, 10 reasons to hate it. Here’s the same kind of list for Microsoft’s Silverlight, based on the forthcoming Silverlight 2.0 rather than the current version. The items are not in any kind of order; they also reflect my interest in application development rather than design. It is not a definitive list, so there are many more points you could make – by all means comment – and it will be interesting to have another look a year from now when the real thing has been out for a while.

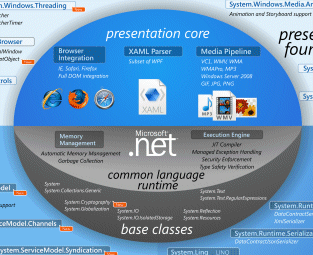
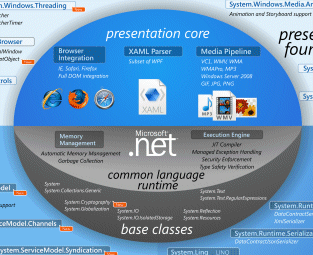
This Silverlight developer chart is available in full on Brad Abrams’ blog here, or in Joe Stegman’s Deep Zoom version here.
The pros…
1. The Silverlight plug-in means developers can target a single, consistent runtime for browser-based applications, rather than dealing with the complexity of multiple browsers in different versions. You also get video and multimedia effects that are hard or impossible with pure HTML and JavaScript; though Adobe’s Flash has the same advantages.
2. Execute .NET code without deploying the .NET runtime. Of course, the Silverlight plug-in does include a cut-down .NET runtime, but instead of dealing with a large download and the complexities of the Windows installer, the user has a small download of about 4MB, all handled within the browser. In my experience so far, installation is smooth and easy.
3. Performance is promising. Silverlight comes out well in this prime number calculator, thanks no doubt to JIT compilation to native code, though it may not compare so well for rendering graphics.
4. Support for Mono (Moonlight) means there will be an official open source implementation of Silverlight, mitigating the proprietary aspect.
5. Silverlight interprets XAML directly, whereas Adobe’s XML GUI language, MXML, gets converted to SWF at compile time. In fact, XAML pages are included as resources in the compiled .XAP binary used for deploying Silverlight applications. A .XAP file is just a ZIP with a different extension. This also means that search engines can potentially index text within a Silverlight application, just as they can with Flash.
6. Third-party component vendors are already well on with Silverlight add-ons. For example, Infragistics, ComponentOne and DevExpress.
7. Take your .NET code cross-platform. With Macs popping up everywhere, the ability to migrate VB or C# code to a cross-platform, browser-based Silverlight client will be increasingly useful. Clearly this only applies to existing .NET developers: I guess this is the main market for Silverlight, but it is a large one. The same applies to the next point:
8. Uses Visual Studio. Microsoft’s IDE is a mature and well-liked development environment; and since it is also the tool for ASP.NET, you can use it for server-side code as well as for the Silverlight client. For those who don’t get on with Visual Studio, the Silverlight SDK also supports command-line compilation.
9. Choose your language. Support for multiple languages has been part of .NET since its beginning, and having the .NET runtime in Silverlight 2.0 means you can code your client-side logic in C#, Visual Basic, or thanks to the DLR (Dynamic Language Runtime) Iron Ruby or Iron Python.
10. Isolated storage gives Silverlight applications local file access, but only in a protected location specific to the application, providing a relatively secure way to get this benefit.
The cons…
1. If Apple won’t even allow Flash on the iPhone, what chance is there for Silverlight?
2. Silverlight is late to the game. Flash is mature, well trusted and ubiquitous; Silverlight only comes out of beta in the Autumn (we hope) in the version we care about – the one that includes the .NET runtime – and will still lack support on mobile devices, even Windows Mobile, though this is promised at some unspecified later date.
3. The design tools are Expression Blend and Expression Design – but who uses them? The design world uses Adobe PhotoShop.
4. While having solution compatibility between Expression Blend and Visual Studio sounds good, it’s actually a hassle having to use two separate tools, especially when there are niggling incompatibilities, as in the current beta.
5. No support for the popular H.264 video codec. Instead hi-def video for Silverlight must be in VC-1, which is less common.
6. It’s another effort to promote proprietary technology rather than open standards.
7. Yes Linux will be supported via Moonlight, but when? It seems likely that the Linux implementation will always lag behind the Windows and Mac releases.
8. Silverlight supports SOAP web services, or REST provided you don’t use PUT or DELETE, but doesn’t have an optimized binary protocol like Adobe’s AMF (ActionScript Message Format), which likely means slower performance in some scenarios.
9. Silverlight is a browser-only solution, whereas Flash can be deployed for the desktop using AIR (Adobe Integrated Runtime). Having said that, yes I have seen this.
10. You have to develop on Windows. This is particularly a problem for the Expression design tools, since designers have a disproportionately high number of Macs.