What happened in 2012?
Windows 8
Whether you regard it as the beginning of the end for Windows, or a moment of rebirth, for me it was the year of Windows 8. Microsoft’s new Windows is fascinating on several levels: as a bold strategic move to make a desktop operating system into a tablet operating system, or as an experiment in how much change you can make in an established product without alienating too many of your customers, or as the first mainstream attempt to create an “immersive” user interface where users engage solely with the content and have to make an effort to summon menus and tools.
The context is also gripping. Microsoft’s desktop monopoly is under attack from all sides. Apple iPad and Google Android tablets, cloud apps that make the desktop operating system irrelevant, Mac OSX computers and laptops that have captured the hearts of designers and power users. Windows still dominates in business computing, but the signs of encroachment are there as well, with reports of iPad deployments and a shift in focus away from desktop apps.
Windows 8 is intended as the fix, making Windows into a first-class tablet operating system and establishing a new app ecosystem based on the Windows Runtime and the Windows Store.
How is it going so far? Not too well. App developers have not flocked to the platform. Users who were happy with Windows 7 have been bewildered. Most seriously, the Windows ecosystem of OEM vendors and general retailers has failed to adjust to the concept of Windows as a tablet operating system, treating it more as a somewhat awkward upgrade to Windows 7.
The work of Windows President Steven Sinofksy in overseeing the engineering and design of Windows 8 and delivering it on schedule has been amazing. He kept his team focused and shipped a release of Windows that is faster and with nice improvements on the desktop side, as well as offering a tablet personality designed for touch-first, in which apps are securely sandboxed and easily installed from an online store.
At the same time, it is easy to see ways in which Microsoft bungled Windows 8.
- Why was Microsoft so unrelenting with its “immersive” UI that it would not tolerate an option to show things like time and battery status on screen all the time, or three dots for “more” so that users will more easily discover the app bar, as suggested by Paul Thurrott?
- Why did Microsoft spend mind-stretching amounts on advertising for Windows 8 and for Surface RT tablets, but not allocate enough budget to create a decent Windows 8 Mail app, for example? The current effort is a constant annoyance, especially on the Surface where there is no alternative.
- Why did Microsoft expend so much effort pumping up the number of apps in its Store, but so little effort nurturing quality? Very few outstanding apps were available at launch, and even now they are hard to find.
I say this as as someone who likes Windows 8 overall. The strategy makes sense to me, but the execution in some critical areas has been disappointing. So near but so far.

The sudden departure of Sinofsky immediately after the Windows 8 launch was unfortunate; a significant loss of a person with both vision and the ability to implement it.
That said, despite all the difficulties Microsoft has now launched this radically different version of Windows; it is over the first hump and provided that the company keeps its nerve, it can focus on refining the platform and creating compelling new apps that will persuade users to explore it. Further, users who have the patience to learn a few new ways to navigate Windows will discover that it is a decent upgrade, with strong features like Hyper-V, improved file operations, Windows to Go and more.
It is tablets that matter though. Tablet usage will continue to grow, and if Microsoft cannot establish Windows as a tablet platform, its further decline is inevitable.
Does CEO Steve Ballmer have a grip on this huge, dysfunctional, brilliant, frustrating company? Maybe 2013 will answer that question definitively.

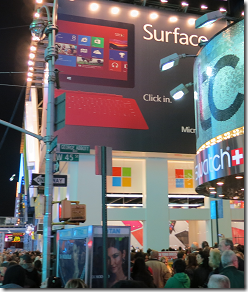
Surface RT
2012 also saw the launch of Microsoft’s first own-brand tablet. It is high quality, exceptionally strong, with long battery life thanks to its ARM processor and supported by keyboard covers that let you flip it between touch and keyboard/trackpad without making the device too bulky or complex.

Three things, no make that four things, have prevented Surface RT from taking off as Microsoft hoped:
1. Performance is barely adequate. It is usable, but Office is sluggish with large documents and apps are noticeably less responsive than on x86 Windows 8. That said, the NVIDIA Tegra 3 chipset is capable of fast graphics, and some games run surprisingly well, so it is not all bad.
2. The lack of strong apps affects Windows RT devices like Surface more than x86 Windows 8, since you cannot install desktop apps. Yes, it is a new platform, but Microsoft could have done better.
3. There is too much desktop in Windows RT and therefore in Surface RT, making the device more complex than it should be.
4. Microsoft has not yet established Windows 8 as a tablet platform in public perception, nor yet provided the apps that make it work fully as a tablet platform. One consequence is that when someone goes out to buy a tablet, they do not think of Surface RT as a candidate; it is iPad or Android. Another consequence is that reviewers tend to evaluate Surface RT as Windows rather than as a tablet. Considered as Windows, it is weak compared to x86 builds.
Despite all the above, I often slip Surface RT into my bag when travelling. The combination of small size, keyboard cover, long battery life, and Word and Excel is a winner for me. Surface RT 2, with faster performance and a more mature app platform could be great, if the product makes it to a second edition.
Apple: a bad year
2012 was a bad year for Apple. On one level everything is fine, with iPads and iPhones selling like fury, and the successful launch of iPad Mini. What changed though is that the concern of the late Steve Jobs, that Android is close enough to iOS to capture a lot of its market, became a reality. Android is the bestselling smartphone platform and Android tablets, led by Google Nexus and Samsung Galaxy, will likely overtake iPad for the same reasons: better value, more vendors, faster innovation. There was plenty of litigation in 2012 as Apple sought to protect its inventions, but despite some legal successes, Android has continued to grow and it looks unlikely that court action will do much to impede it. Another problem for Apple is that price pressure makes it difficult to sustain the high hardware margins which have made the company so profitable.
The other Microsoft
The Windows 8 drama caught our attention, but Microsoft has been busy elsewhere, generally with better success. The most significant development was the transformation of the cloud platform, Windows Azure from an also-ran to a compelling contender (though still small relative to Amazon), thanks to the addition of IaaS (infrastructure as a service), or plain old Windows VMs, along with a new management portal that makes the service easier to use.
Microsoft also released Server 2012, a substantial upgrade to Windows Server particularly in Hyper-V, but also in storage, remote access, server management, and general modularisation.
Windows Phone had a mixed year, with a sage in sales when Microsoft announced that Windows Phone 7 devices will not be upgradeable to Windows Phone 8, but ending more positively with relatively strong (in the context of a market dominated by iOS and Android) sales for new Windows Phone 8 devices.

It was a good year for Office 365, on-demand Exchange and SharePoint, which is now an obvious choice for small businesses migrating from Small Business Server and a plausible choice for medium and larger businesses too.
2012 also saw the launch of Office 2013. I am not so sure about this one. It is meant to be the version of Office that is touch-friendly and cloud-centric. It is not too bad, but with its washed-out appearance and various annoyances it hardly seems a compelling upgrade. Office needs a “Windows 7” release, one where Microsoft focuses on what Office users find slow and/or irritating and sets out to fix the issues.
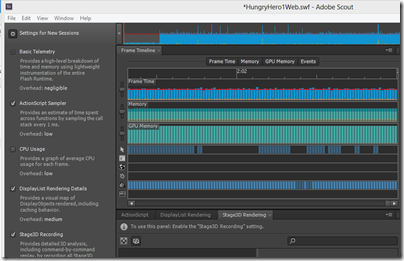
Adobe’s cloud and HTML transformation
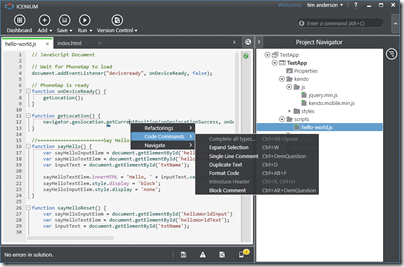
Microsoft took too much of my attention in 2012, something I hope will change in 2013, but one company which caught my attention was Adobe. Without great fanfare, it has successfully switched the business model for the Creative Suite (PhotoShop, Premiere, Dreamweaver and so on) which forms the largest part of its business to a subscription-based model with cloud delivery and additional cloud services. It has also moved its technical platform away from Flash and towards HTML with less pain that I had expected, and is coming up with interesting new tools in its Edge range. Most impressive.
RIM and Blackberry: all to prove in 2013
2012 was painful for RIM, which saw interest in its Blackberry platform decline to the point where many now consider it of little relevance in mobile, but mitigated by intense effort to engage its developer community in preparation for the launch of Blackberry 10 devices at the end of January 2013. It may be too late; but the new OS does have attractions, especially in business where there is innovation in the way it separates business and personal use of a single device. Is Windows Phone or Blackberry 10 the third mobile platform after iOS and Android, or will these two stragglers simply weaken each other while Apple and Google dominate?
Amazon web services: fast pace of innovation
Amazon dominates the IaaS market and with good reason: relatively low prices, high quality of service, and fast pace of innovation. It was this last that most impressed me when I attended an update last November. Amazon prefers to talk to developers and businesses rather than the press, and its services are perhaps under-reported relative to its competitors. An impressive operation, with an inspiring CEO.
Google the winner in 2012
It may not have vanquished Facebook, but of all the tech giants Google has had the best year, with sustained success in search and advertising, huge Android sales and the establishment of the operating system on tablets as well as smartphones, thanks to Samsung and Google’s own efforts with the Nexus range. Google also won some kudos versus Apple following the iOS 5 maps debacle, with Apple’s own mapping efforts found wanting.
Not everything has worked for Google, yet. The web-centric Chromebooks are out there, but whether there is much appetite for netbooks that run everything in the browser is an open question; there are security advantages to this computing model, but users would rather have Android with its rich app ecosystem and greater freedom.
How will Google monetize Android, in the face of further fragmentation and a competitor like Amazon helping itself to what is free but building its own commercial platform on top? Another open question, though my guess is that Google will find a way.
Google rationalised its services in 2012 and pushed hard on its social platform, Google+, but failed to make much dent on Facebook’s popularity.
At the end of 2012 we were reminded of the downside of reliance on cloud providers when Google pulled Exchange ActiveSync support from its free email service. Existing users are not affected, but new users will find it harder to set up Gmail accounts on devices such as Windows Phones. Free users can hardly complain, but if they have become reliant on a gmail address there is an element of lock-in which Google is now using to discourage users from using a competitor’s mobile device.
2013?
A few predictions. More Microsoft fireworks as the PC and laptop market continues to decline; Apple vs Android wars; a strong play from Google for the Office/Exchange/SharePoint market. What else? If the past is anything to go by, expect some surprises.