It’s curious. Microsoft’s new CEO Satya Nadella has been in place for only a month which means that almost everything announced at Build, Microsoft’s developer conference which took place last week in San Francisco, must have been set before he was appointed; yet there was a sense of “all things new” at the event, as if he had overseen a wave of changes.
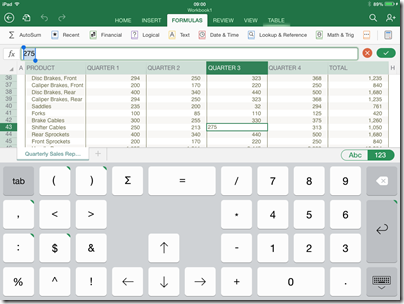
The wave began the previous week, with the simultaneous announcement and delivery of Office for iPad. The significance of this is threefold:
- It demonstrated Microsoft’s decision to give first-class support to mobile platforms other than Windows
- It demonstrated that Office can be redesigned to work nicely on a tablet
- The quality of the product exceeded expectations, showing that in the right circumstances Microsoft can do excellent non-Windows software

Next came Build itself. It was a tale of two keynotes. The first was all about Windows client – both Phone and PC. The core news is the arrival of the Windows Runtime (WinRT, the engine behind Metro/Store Apps) on Windows Phone 8.1. This means that WinRT is now the runtime that developers should target for apps that run across phone and desktop – and even, we were shown, Xbox One, which will support WinRT apps written in HTML and WinJS (Microsoft’s JavaScript library for Windows apps).
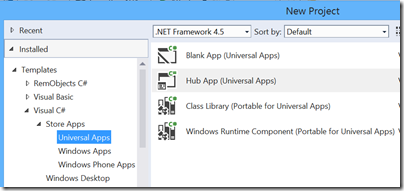
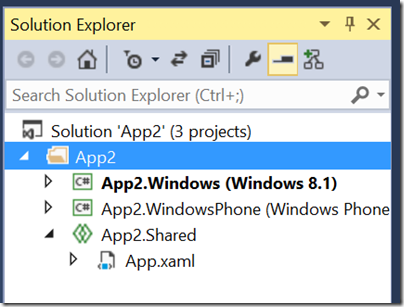
In support of this, Microsoft announced a new Universal App project for Visual Studio, which lets you share both visual and non-visual code across multiple targets. How much is shared is a developer choice.
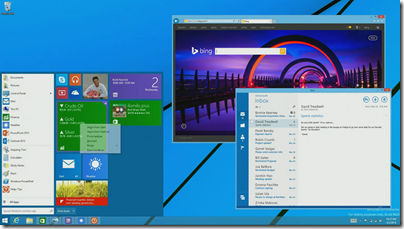
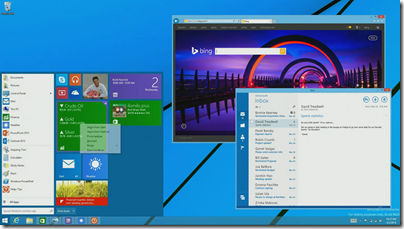
There is more. A Universal App is now (kind-of) a desktop app as well as a Store app, since in a future free update to Windows 8, it will run on the desktop within a window, as well as appearing in the Start menu on the desktop. We were even shown this; apparently it is a mock-up. This was the biggest surprise at Build.

What did Executive VP Terry Myerson say about this? Here is the exact quote:
We are going all in with this desktop experience, to make sure your applications can be accessed and loved by people that love the Windows desktop. We’re going to enable your Universal Windows applications to run in a window. We’re going to enable your users to find, discover and run your Windows applications with the new Start menu. We have Live Tiles coming together with the familiar experience customers are looking for to start and run their applications and we’ll be making this available to all Windows 8.1 users as an update. I think there will be a lot of happy people out there.
This is significant. When Myerson says, “we are going all in with this desktop experience”, he does not mean backtracking on Windows Store apps, to return to desktop windows apps (Win32 or WPF) as the future of Windows development. Rather, he means Windows Store apps integrated into the desktop.
There is a further twist to this. Windows Store apps are sandboxed and cannot communicate with each other or with the operating system other than via carefully designed and secured paths. This is in general a good thing, but restrictive for businesses designing line of business apps. It also means that legacy code cannot be carried over into a Store app, other than by full porting.
In the just-released Windows 8.1 Update this has changed. Side-loaded apps (in other words, not deployed from the Windows Store) can now escape the sandbox thanks to Brokered Windows Runtime Components. There are some limitations (32-bit only on the desktop side, for example) but this will make it possible to implement business applications as Store apps even if they need to interact with existing desktop applications or services.
There is still a huge blocker to Store apps from a business perspective, which is that you need Windows 8. Still, my guess is that once the update with the restored Start menu appears, most of the objections to Windows 8 will melt away.
We also saw Office for the Windows Runtime, which will run on both Phone and PC. It is written, I discovered later, in XAML, DirectX and C++ (“Blazingly fast”, we were told). Corporate VP Kirk Koenigsbauer introduced a preview of this, or at least PowerPoint.

No detail yet, and several references to “early code” suggest to me that this is a year or more away from full release (giving Office on iPad a big head start); but it will come. Koenigsbauer did not call it cut-down; in fact, it was instanced as proof that WinRT is suitable for large-scale apps, so I would expect something more complete than Office on iPad; yet it is hard to imagine things like the VBA macro language appearing here in its current form (VBA is based on the ancient Visual Basic 6.0 runtime), so there will be some major differences.
We also saw Windows Phone 8.1, including the Cortana virtual personal assistant who responds to voice input. For me other things in Windows Phone 8.1 are more significant, including new swipe-style keyboard for fast text input, VPN, S/MIME secure email, and a new notification centre. Unlike touch Office, Windows Phone 8.1 is coming soon; Nokia’s Stephen Elop (soon to be in charge of Windows Phone at Microsoft) said that the first 8.1 Lumia devices could be out from May, depending on territory, and that all Lumia Windows Phone 8 devices will get the update in the summer.
On to day two, which was Cloud day, though we also got significant .NET developer news.
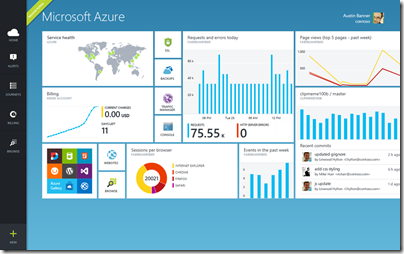
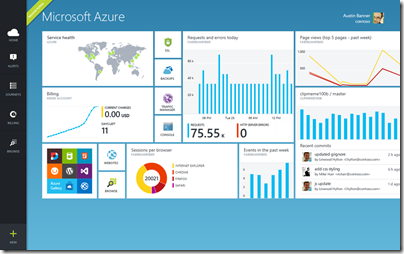
Executive VP Scott Guthrie introduced a new portal for Microsoft Azure, the cloud platform. This is not just a new look, but integrates with Visual Studio online so you can easily view and edit the code and track team projects. There are also new monitoring and analytics features so you can check page views, page load time, browser usage and more. Guthrie also announced integration with Puppet and Chef for deployment automation.

Language designer Anders Hejsberg also came on stage. He announced the release version of TypeScript, a “typed superset of JavaScript” which is suitable for large applications. He also announced a new preview release of the compiler project code-named Roslyn, and on stage pushed the button that published it as open source. What is Roslyn? It is the next generation compiler for C# and VB, and is itself written in C#. This enables compiler and workspace APIs, which in turn enable rich editor features:
The transition to compilers as platforms dramatically lowers the barrier to entry for creating code focused tools and applications. It creates many opportunities for innovation in areas such as meta-programming, code generation and transformation, interactive use of the C# and VB languages, and embedding of C# and VB in domain specific languages.
Roslyn will be fully released in the next version of Visual Studio, for which we do not yet have a date. Roslyn will be delivered alongside C# 6.0.
There is also a new .NET Foundation which will oversee open source projects for .NET, with backing from folk including Xamarin’s Miguel de Icaza and Umbraco’s Niels Hartvig. It is all a bit vague at the moment:
In the upcoming months, the .NET Foundation will be inviting many companies and community leaders to join the foundation, including its Board of Directors and will then finalize its operational details, including governance models for its open source initiatives, membership structure and industry and community engagement.
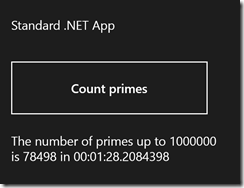
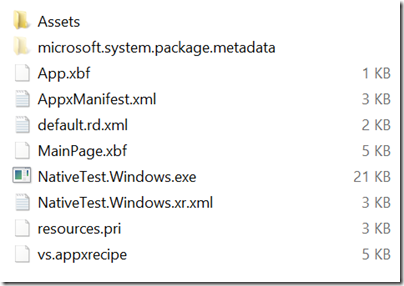
Another significant event in the .NET story is the arrival of true native code compilation for .NET, although currently only for 64-bit Store apps. More on this soon.
A couple of events during Build caught my eye. One was de Icaza’s session on using C# to build for iOS and Android, not so much for the content itself (though there was nothing wrong with it), but rather for the huge attendance it drew.

The session was moved to the Build keynote room, and while there were spare seats, the room felt well filled. This speaks loudly about the importance of those platforms even to Microsoft platform developers, as well as of Microsoft’s support of Xamarin’s work.
Another was the appearance of John Gruber, author of the Daring Fireball blog and an Apple enthusiast. He appeared in a video during the keynote, explaining how a project in which he is involved uses Azure for back-end services, and then in person at another session, interviewing journalist Ed Bott about what is changing at Microsoft.

Gruber seems to me representative of a group of smart observers who have not in general been impressed with Microsoft’s endeavours over the past few years; but he for one is now more positive on the subject. Windows Phone is much better than its market share suggests, he said. This alongside Azure and a new openness to supporting third-party clients has made him look more favourably on the company.
My summary is this. On the Windows client side, Microsoft is taking its unpopular Windows release and its minority Phone platform and making them better and more compatible with each other, making sense of the client platform in a way that should result in growth of the app ecosystem both on Phone and PC/Tablet. On the cloud side, the company is building Azure and Office 365 (two platforms united by Azure Active Directory) into a one-stop platform that is increasingly compelling. The result was a conference and a direction that was largely welcomed by those in attendance, as far as I could tell.
That does not mean that the PC will stop declining, or that iOS and Android will become less dominant in mobile. There is progress though, and more clarity about the direction of Microsoft’s platform than we have seen for some years.
For the official news from Build, see the Build Newsroom.