I spent a couple of hours putting together a simple CRUD (Create, Retrieve, Update, Delete) application with Silverlight 2.0 Beta 2.

Most of the examples I’ve seen use LINQ to SQL; that’s fine, but I wanted to do something without that intermediate layer.
I created a new database called SilverlightGuestBook with a single table, GuestBook. It has three columns: ID (identity), Name and Comment.
Next I started a new Silverlight application in Visual Studio. How am I going to create and update the data? Send SQL strings back from Silverlight? Ummm … no, that’s a security hole the size of Microsoft’s offer for Yahoo. I figured it would be best to send a custom object back and forth.
In the web application, I created a GuestItem class that has properties for ID, Comment and CommentName. Next, I added a DataManager class with three functions:
public static List<GuestItem> GetGuestEntries() public static bool DeleteGuestItem(int ID) public static bool SaveGuestItem(GuestItem gi)
I wrote code for these that just uses SqlConnection,SqlCommand and SQlDataReader, using parameters rather than embedding user-provided values in the SQL. When SaveGuestItem sees an ID of less than zero, it creates a new row; otherwise, it updates the row based on the ID. I do some minimal validation, such as checking for empty values.
Then I added a Silverlight-enabled WCF Service called GuestBook. This simply wraps the three functions in DataManager. In other words, the web service serializes my GuestItem objects and sends them to the client.
Assembling the client
My Silverlight form has a grid layout with a DataGrid and several buttons and controls. I set a ServiceReference to the GuestBook web service. Here’s the code to populate the grid:
void refreshGuestList()
{
var ws = new GuestBookService.GuestBookClient();
ws.GetGuestItemsCompleted +=
new EventHandler<GuestBookService.GetGuestItemsCompletedEventArgs>(ws_GetGuestItemsCompleted);
ws.GetGuestItemsAsync();
}
void ws_GetGuestItemsCompleted(object sender, GuestBookService.GetGuestItemsCompletedEventArgs e)
{
this.GuestList.ItemsSource = e.Result;
}
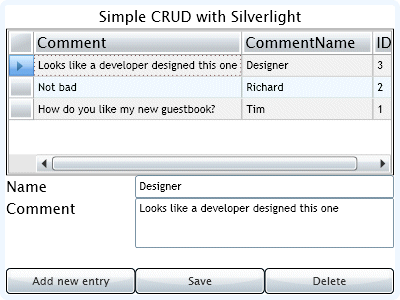
The app relies on auto-generated columns, which is why CommentName is used as a header; this kind of thing can easily be fixed.
I handle the DataGrid’s SelectionChanged event to populate the form. This is really simple: just cast the DataGrid’s SelectedItem property to a GuestItem, and then write these properties to the form. Clicking the Add new entry button clears the form for a new entry. I have an mCurrentID variable that keeps track of the ID identifying the currently displayed entry.
Incidentally, I spotted what looks like a bug in the DataGrid. The SelectedIndex property is meant to give you the index of the selected row. In my tests it always seems to return -1, even then SelectedItem is not null.
The Save button creates a new GuestItem based on the values in the form, calls the SaveGuestItem method, then refreshes the grid. The Delete button calls DeleteGuestItem and then refreshes the grid.
A few comments
The app works nicely. It is not using any special features of WCF and would work just as well with old-style ASP.NET web services as far as I can see.
I realise that a real guest book would not allow any user to edit any entry. Authentication is the big missing piece. However, this should be straightforward to implement on the server. Perhaps a logged-in admin user could edit any entry; while anonymous users could only add entries. I could also hide or disable disallowed features.
What about when Mr Hacker enters strange values in the fields – say, XAML with script? Interesting question, and I’d like to know what Microsoft advises here. I guess the data should be sanitized either when saved, or when returned. That said, I wasn’t able to get any content to misbehave with a few quick tests.
As you can see, I actually wrote my own very simple object-relational mapper to create this application. This is a fair amount of work for a complex application, which suggests that using something like LINQ to SQL or Entity Framework does make sense. On the other hand, there are advantages in hand-rolling the code. It may be more efficient, and it can be easier to debug.
The bottom line is that putting together a basic CRUD application is not difficult, which is as it should be.
Is it possible to get the complete project?
There’s not much to it, but I’m happy to upload it; will do when I get a moment.
Tim
Hi tim,
Did you think about make something like HTMLEditor but for XAML?
(did not know where to send you the question)
Thanks,
Lior
Hi Tim,
Is it possible to get the source code for this project? Appreciate it very much.
Thanks
Uday
Uday
Yes, I will post the code, probably next week.
Tim
This is a nice little learning example. Did you ever publish the project code as promised in August?
Ken
Hi tim,
Still waiting on the source code. Could you please publish the source code for this project?
Appreciate it very much
Uday
That is exactly what I need but I’m not working on a web form. I am creating a windows app that will need those buttons and actions. Is it possible if I use this code as long as I tweak it? Or is there a way to convert it?
How to fetch Grid Selected row value?
And if possilbe please send me a code for that.
i want this source code