I spent some time at the weekend working on a Bridge game for the Windows Store. I am writing it in XAML and C#. The UI is hardly demanding, given that Bridge is a card game, but it has made me take a fresh look at XAML, the markup language for a Windows Store App user interface (unless you use HTML and JavaScript). XAML is also used in Windows Presentation Foundation and in Silverlight/Windows Phone.
As part of the game, the user selects a “bid” which consists of a number from 1 to 7 and a suit of cards (or double, redouble or pass). Most bridge games show this as a grid though functionally it is like a combo-box (choosing from a pre-defined range of options).
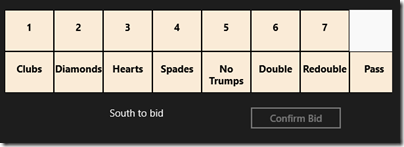
Naturally I looked for the easiest way to accomplish this. The solution I came up with was to nest TextBlock controls in Border controls in Grid cells. Then I wrote C# code that detects which cell the user taps and updates the background of the selected Border accordingly.
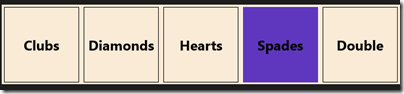
I have in mind to replace the text with graphics and make the numbers a bit smarter at some future date. My solution works fine; here it is at runtime:
At the weekend I happened to be chatting with a developer more expert in XAML than myself, who told me I had done it wrong. In XAML everything should be in Style definitions. I should use a ListView and design it in Blend.
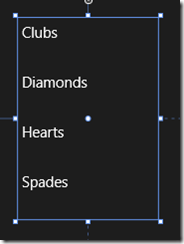
Well, I knew that I had somewhat subverted how XAML is meant to work, so I sat down to investigate this different approach. A ListView looks nothing like what I want out of the box.
However, with the magic of XAML it can be transformed. I made the ListView horizontal by defining an ItemsPanelTemplate in Application.Resources:
<ItemsPanelTemplate x:Key="ItemsPanelTemplate1">
<StackPanel Orientation="Horizontal"/>
</ItemsPanelTemplate>
and adding
ItemsPanel="{StaticResource ItemsPanelTemplate1}
as an attribute of the ListView.
Then I added an ItemTemplate to draw the kind of block that I wanted:
<ListView.ItemTemplate>
<DataTemplate>
<Border BorderThickness="1" Height="130" Width="130" BorderBrush="Black">
<TextBlock FontSize="24" FontWeight="Bold" HorizontalAlignment="Center" VerticalAlignment="Center"
Text="{Binding Name}" Foreground="Black" />
</Border>
</DataTemplate>
</ListView.ItemTemplate>
Note that I am using a DataTemplate because the ListView is bound to an ObservableCollection in the proper XAML way.
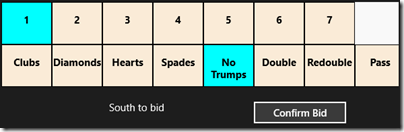
At this point I am close to what I want – never mind that the numbers are missing, they can easily be added with a second ListView:
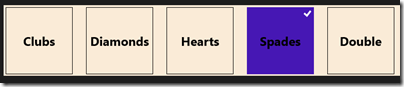
However I do not want that little tick mark appearing, the selected background colour is not to my taste, and the spacing of the items is wrong. How do I fix that?
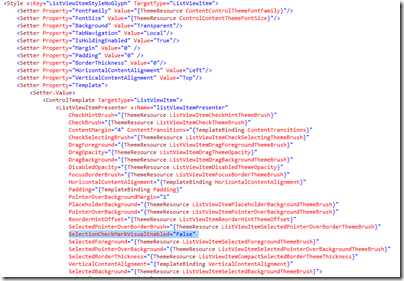
My search led me to this post which explains a far-from-obvious series of steps you can take in Blend. The steps did not quite work for me but got me on track to create a new Style resource which I called ListViewItemStyleNoGlyph and which lets me adjust the margin and also a previously hidden property called SelectionCheckMarkVisualEnabled. Blend generated a substantial block of code for this:
This has helped and now my ListView looks like this:
Well, it is nearly there and I can see that with a bit more effort I can get what I want. Even so, I am beginning to wonder whether my initial approach, in which I understood all the code, had advantages over this exploration into the labyrinth.
Is XAML well loved out there? I came across this post by Paul Stovell from a couple of years back which seems relevant. “I’ve lived and breathed the technology for the last six years”, he says, but writes:
What’s disappointing is that WPF started out quite positively during its time. Concepts like dependency properties, styles, templates, and the focus on data binding felt quite revolutionary when Avalon was announced.
Sadly, these good ideas, when put into practice, didn’t have great implementations. Dependency properties are terribly verbose, and could have done with some decent language support. Styles and templates were also verbose, and far more limited than CSS (when WPF shipped I imagined there would be a thousand websites offering high quality WPF themes, just like there are for HTML themes; but there aren’t, because it is hard).
Data binding in WPF generally Just Works, except when it doesn’t. Implementing
INotifyPropertyChangedstill takes way too much code. Data context is a great concept, except it totally breaks when dealing with items likeContextMenus.ICommandwas built to serve two masters; the WPF team who favored routed commands, and the Blend team who favored the command pattern, and ended up being a bad implementation for both.
Stovell mentions the verbosity of XAML, and that it is hard, both of which sound right to me. He contrasts the way ASP.NET has evolved, with ASP.NET MVC a great improvement on web forms. Read the full post for more detail.
It seems to me that XAML does offer much that is wonderful: flexibility, capability, and the ability to separate presentation from data. At the same time, neither XAML nor Blend are intuitive tools for developers; they may make more sense to designers, but it seems to me that removing a tick mark from a ListViewItem should be more straightforward. Perhaps it is, in which case there is a failure of documentation or tooling rather than functionality, but it makes little difference to the developer.






Hi Tim,
I’m currently working on a personal WPF app and my most recent contract was on a Silverlight app. Odds are my next contract will be WPF or Silverlight also. So I know XAML.
FWIW, I’ve never liked Blend. I found its UI unintuitive and it’s performance sluggish. The XAML designer in VS also seems sluggish to me. Normally I just edit the XAML markup directly in VS, then run the app to verify what it looks like, and repeat.
If I were starting fresh, or wanted to keep up with the latest UI technology, I would be looking at JavaScript and JS frameworks like AngularJS and Durandal for general web app development. It seems like most former (current?) Silverlight MVPs have switched focus toward them. (Examples: John Papa, Jeremy Likness, Shawn Wildermuth).
If you haven’t already done so, I’d give WinJS a look for writing Windows Store apps. I haven’t used it myself, but this 2014-01 blog article sounds encouraging about WinJS: http://brandonlive.com/2014/01/22/building-great-winapps-platforms-a-plenty/. This ZDNet article from 2014-01 is more negative: http://www.zdnet.com/windows-8-developers-are-shunning-winjs-7000025443/ My take-away: Although most 3rd-party Windows Store apps are using XAML+C#, most of MS’s own apps use WinJS (a positive).
XAML is fine but it is a niche skill in the Windows programming market. Most development dollars in the Windows world go into business apps. Most of those are web based. The ones with rich UIs are JavaScript-heavy and getting more so.
Vic Klien
The main reason to use XAML is that you get to code in C#, and I would rather code in C# than JavaScript. In this case the UI is relatively simple and most of the work is in the game logic and AI, hence my choice, but point taken.
Tim
I wish the XAML team would take a look at QML and take some ideas from their. QML is much easier on the eyes and works crossplatform. A QML/C# combination together with first class support by MS would be a developer’s paradise.
Blend is a very capable design tool. To really get all out of it, you need to invest a lot of time to learn how to do all the things and how to set up your Project. Then you’ll be able to quickly design and customize the appereance using Resources, Visual States and the like.
For Data-Bindings I wouldn’t even declare them in XAML, but rather use ReactiveUI for it…
XAML is very dense and unsafe, but I think it’s still one of the most capable ui-languages with good tooling out there. That’s the big difference to HTML, where there’s virtually no designer capable of handling the demand for custom controls and behaviors.
But you still got to absolutely know what you’re doing 😉
That’s probably why most of the time you’re faster writing some html.
Winjs is a little strange library as it tries to replicate some of the concepts of XAML, I find it a bit weird in usage. But also WINJS has very very sweet UI-controls based on html, it’s really a shame they work only inside isolated IE11 Winstore Apps. Cross-Platform/Browser would be killer 🙂
I started writing an app in XAML recently to teach myself how to use it properly. I’ve been programming for over 20 years now, having cut my teeth on the very first version of VB and I have yet to master XAML. My main complaint is that you have so much to master before you can even start to code meaningfully, and it’s not obviously apparent how to achieve simple things, despite it making complicated things a lot more simple. Windows Forms on the other hand makes simple things simple and complicated things difficult. XAML’s learning curve plateaus-out a lot later and a lot higher.
The Microsoft Build conference sessions http://www.buildwindows.com/ have just been released. I count the following totals by tag/topic:
XAML: 15 sessions, C#: 13
WinJS: 6, JavaScript: 10, TypeScript: 3, jQuery: 1, AngularJS: 3
There is no tag for AngularJS, but using it as a search term brings back 3 sessions. My guess is that some at Microsoft gag a bit when it comes to AngularJS, since it is “maintained by Google” (Wikipedia).
Overall, it appears both XAML and JavaScript are well represented.