It is less than a year ago that Adobe pivoted wholeheartedly from Flash to HTML, a moment that to mind was marked by the acquisition of Nitobi, the PhoneGap company, announced at MAX in October 2011.
Yesterday Adobe clarified its plans for its new wave of web design tools branded Edge. These are as follows:
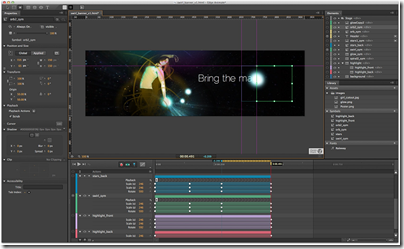
Edge Animate
A motion and interactive design tool for animating web content with HTML, JavaScript and CSS.
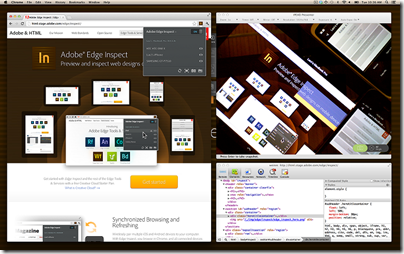
Edge Inspect
Preview HTML content on mobile devices for test and debug.
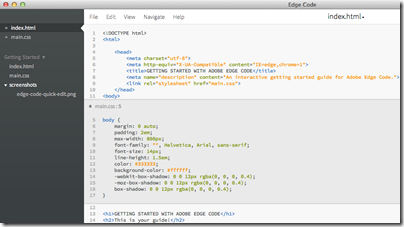
Edge Code
This is a commercial product based on the open source Brackets project – a similar relationship to the one that exists between Adobe PhoneGap and the open source Cordova project.
Edge Code adds Adobe integrations such as with Edge web fonts and Typekit, and with PhoneGap Build.
Edge Reflow
Design tools for CSS, preview expected by end of 2012.
Edge Web Fonts
Free web font service for open source fonts.
TypeKit
Commercial font library service.
PhoneGap Build
Package web apps as native apps for mobile platforms, without needing to install SDKs on your own machine.
PhoneGap Build is free for open source apps, or costs $9.99 per month for up to 25 private app builds.
The Edge tools are only available through Creative Cloud, Adobe’s subscription service, cementing the company’s move to a subscription model for its products. As a tempter, Edge Animate is currently available even to those with the base, free subscription – though you have to agree to be on a marketing list for email, mail and telephone.
Will the Edge tools replace Dreamweaver, the web design tool in Creative Suite? I was told not, and that an update for Dreamweaver is in preparation. Dreamweaver is the “one production tool” as opposed to the Edge tools each of which focus on one narrow area of features. Adobe describes this as task-focused tools.
More information in yesterday’s San Francisco keynote here.