I have been poking around in the code for my Windows Runtime ITWriting.com reader, which is based on this MSDN sample. The list of posts looks like this:
Not bad, but that block showing the date of each post is based on Windows Team Blog page, which is nothing to do with me. What would it take to modify the design?
The problem with sample code is that when you copy and paste you do not really know how the code works, and sometimes issues are hidden. The MSDN article, while it does a good job explaining most parts of the app, does not explain how the date block is put together. A few observations then from my efforts to modify this.
Most of the code for this date block is in the ResourceDictionary element in App.xaml, which means it can easily be reused on multiple pages. The code is a ControlTemplate element, which means it defines a custom control. This is then referenced within a DataTemplate element on the pages where it appears. The DataTemplate defines how the bound data appears in the list.
Reading a block of XAML and trying to visualise how it will render is not much easier than viewing a photo in a binary editor. However, you cannot view App.xaml in a visual designer, since it is not a visual page. The only solution I could think of was to copy the ControlTemplate out of App.xaml into a page where I could see the design, tweaking it, and then copying it back.
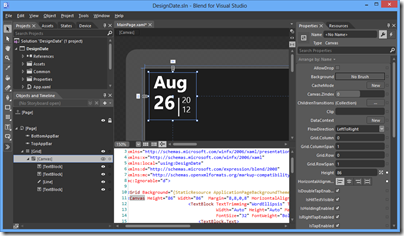
I started a new project in Blend, and copied the Canvas code from the DateBlockTemplate, and replaced the data bound values with hard-coded examples. So far so good: I could now tweak the design.
My design skills are rubbish so I ended up with a simpler layout. In my adaption, the month and day appear on one line, as in “Aug 26”.
This led me to another problem. In the sample, the month and day are bound as separate fields, for example:
<TextBlock.Text>
<Binding Path="PubDate" Converter="{StaticResource dateConverter}" ConverterParameter="month" />
</TextBlock.Text>
How could I concatenate the two bindings to appear in one TextBlock? In Windows Presentation Foundation (WPF) you can do this with the MultiBinding class, but this did not seem to work in WinRT XAML. Rather than go further down that route, I decided to amend the DateConverter class which is also part of the sample, to add a conversion that returns both the month and the day.
DateConverter.cs users the new DateTimeFormatter class. The documentation explains that this takes a “format template string” but does not offer a reference for constructing formats. I experimented and ended up with:
DateTimeFormatter dateFormatter = new DateTimeFormatter("{month.abbreviated(3)} {day.integer(2)}");
which turns out to work.
Now my list of posts looks like this:
Not as stylish as before, but at least it is different.