How difficult is it to build an app for the Windows Runtime (WinRT), which powers Metro-style apps in Windows 8?
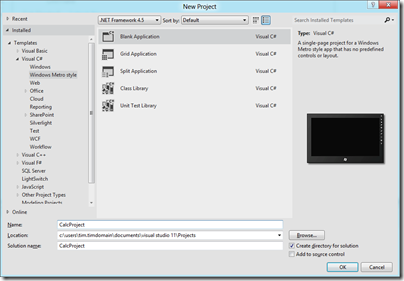
Here is how I created a simple calculator app (this is one in an occasional series) using Visual Studio 11 beta. I started with a new Visual C# Windows Metro Style project, choosing a blank template.
A slight complication is that you are prompted to install a Developer License, which means logging into your Windows Live account.
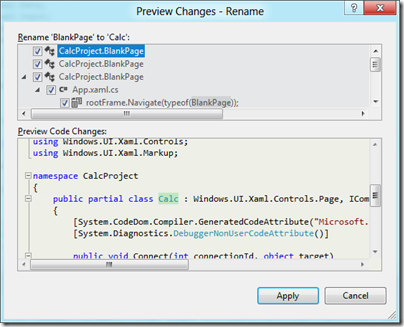
Next, I had to layout the controls. Visual Studio creates a single-page app with a main page called BlankPage.xaml. I renamed this to Calc.xaml. I also used Visual Studio’s refactor menu to rename the page class from BlankPage to Calc.
The default application has a black background, which seems gloomy. I changed the Background of the container grid to white.
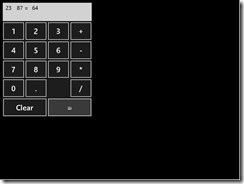
My basic calculator design is based on six rows and four columns, so I added 6 RowDefinitions and 4 ColumnDefinition to the XAML grid. The units for RowDefinitions and ColumnDefinitions can be set to Auto, Pixel or Star. Star means the unit is a weight which is calculated at runtime. For example, if you set the value of one RowDefinition.Height to 2 and the others to 1, the first one would be twice as high as the others. Here is my basic grid:
Next, I placed controls in the grid. The easiest way to get them to fill the space neatly is to set their HorizontalAlignment and VerticalAlignment properties to Stretch. Then you control the margin round the control with the Margin property. You can have a control fill more than one cell by using the Grid.ColumnSpan and Grid.RowSpan properties.
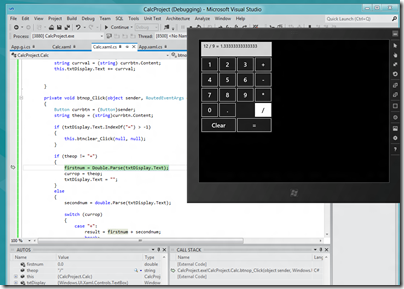
I found it easier to add the controls in code using copy and paste.
A Grid has no FontSize property, and although the Page has a FontSize property it does not seem to be inherited by the controls. I therefore set the FontSize individually for each control but there must be a better way of doing this.
I then wrote minimal code that performs calculations without always crashing, and tested the app. When you debug, you can choose Local Machine, Simulator, or Remote Machine. I found it easier to debug using the simulator, since if you use Local Machine and Visual Studio is running on the main display, then the app you are debugging becomes invisible if you hit a breakpoint or exception. The simulator seems really good (it is actually a remote session into your own machine) and I would like some way of running all Metro apps in a window like this, not just for debugging!
A few reflections
A developer with experience of C# and XAML (which is also used by Windows Presentation Foundation and by Silverlight) will not have much trouble getting started with WinRT, though I noticed that XAML is substantially cut-down, as Patrick Klug observes here.
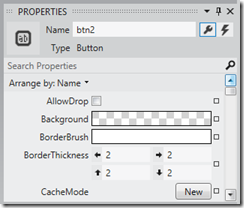
Visual Studio 2011 is an excellent IDE although I do not much like the new property editor; a minor point, but I find the latest go at prettification detrimental to usability; it is too busy. This may be a matter of familiarity and it is a minor point.
The XAML visual designer is slow to refresh even with my simple app, so this could be annoying with a more complex layout.
Layout with XAML works well, though it is more difficult than say Windows Forms for a new developer. It is easy to get peculiar results unless you do everything with pixel layout, which is not the best approach.
What about Metro itself? Apps always run full screen, and I had a problem with this in that my little calculator does not need all that space.
I am not a designer; and I suppose with a bit of effort you could add some decoration or effects to use the space, or add extra features. But why?
I was thinking about the Atari ST the other day, following the death of Jack Tramiel. The ST did not really multitask, but to get around the problem of needing to run a second app without closing the first, it had the concept of desktop accessories, available from a pull-down menu. My calculator would work well as a desktop accessory in Metro, except there is no such concept – unless you count the “Snap” split view. I wonder if Microsoft is too religious about its “Immersive UI” concept.
A few reservations then; but that does not take away from the overall impression of a strong integrated development experience for building Metro-style apps.








The thread started by Patrick Klug seems to look at WinRT from a WPF perspective. FlowDocument, triggers, etc. — these are WPF features.
At one of the BUILD sessions, it was revealed that WinRT was designed by starting with the Silverlight API, cutting out 50% of it, and then adding stuff on top. They used the apps in the Windows Phone marketplace to decide which APIs were the least-used and could be cut out with minimal disruption.
If you start from Silverlight, then WinRT will be more familiar to you. You will still run into classes and methods that haven’t been carried over. On the other hand, you will also run into some features from “big .NET” that don’t exist in Silverlight — like SortedDictionary.
can you provide the source code for this (Hands on: building an app for Windows 8 Metro) , it would help me a lot thanks.