One interesting feature in the new Adobe Creative Suite 5.5 is that PhoneGap is integrated into Dreamweaver. What this means is that you can build a mobile app for Google Android or Apple iOS from within Dreamweaver.
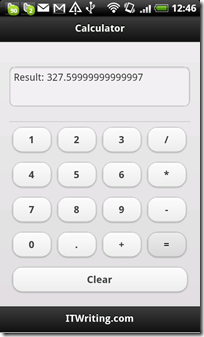
I have just installed the new suite, so decided to give it a try. My project: to create a working calculator app and install it on an HTC Desire (Android 2.2).
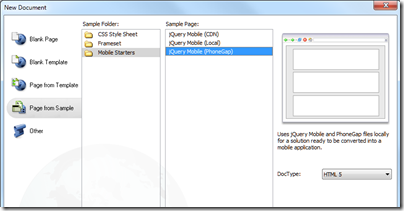
I started by creating a new document based on the PhoneGap Mobile Starter.
Next, I created a new site with the name “Calc”, in a folder called Calc.
I saved the page as index.html. When I did so, Dreamweaver prompted me to copy a bunch of JQuery Mobile stuff into the folder.
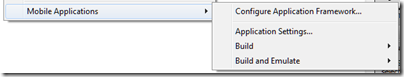
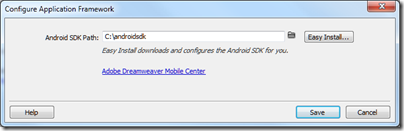
Then I selected “Configure Application Framework…” from the Mobile Applications option on the Site menu.
This menu is pretty much all you get for PhoneGap support. The Configure option lets you select the Android SDK or install it. Mine was already installed.
If you want to build for iOS, you need to run Dreamweaver on a Mac, though I guess you could code on Windows and build on the Mac using PhoneGap in the normal way.
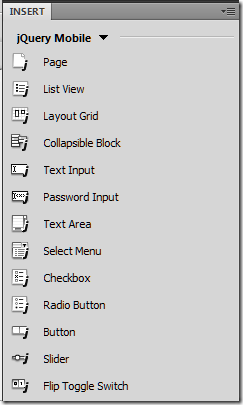
The next step was to write the application. I mostly used the code view. DreamWeaver has a handy Insert panel which you set to jQuery Mobile. Drag controls from here into your code or design view.
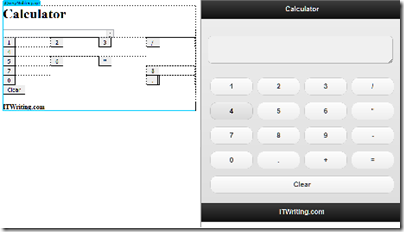
Beware: the design view is a bit hopeless for jQuery Mobile apps, unless you have Live view switched on. Here they are side by side:
I built probably the world’s worst calculator. Assembling the user interface was easy though. I used a jQuery Mobile Layout Grid for the buttons. I wrote some quick JavaScript with no error handling whatsoever. I used Firefox and its error console for simple debugging.
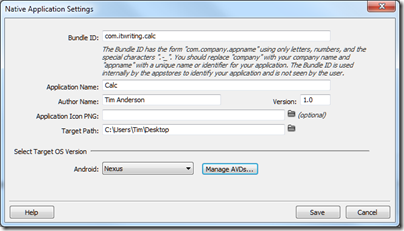
When I was done, I selected “Application Settings…” from the Mobile Applications menu. Here you can set a few properties including the version and the icon.
Build and Emulate from the Mobile Applications menu.
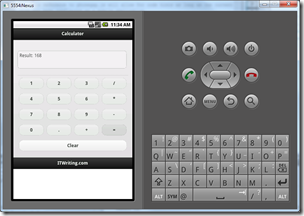
This installed the app in the Android emulator. I could run it successfully, though it was mighty slow. You click a button, then after a noticeable pause the app updates to show the value you clicked. However, my app worked.
Next, I attached my Desire phone, and copied across the calc-debug-apk package which had been built. I detached the phone and tapped the app. Again success – but the app, while faster than the emulator, is still slow.
That is possibly because it is a debug build. But how do you specify a release build? I cannot find a setting for it in Dreamweaver, which seems a striking omission. I am hoping it is possible to tweak the PhoneGap build properties in the generated source, but it looks like I will need to consult the PhoneGap documentation for this.
On the one hand I am impressed. The UI looks nice considering how little time I spent on it, thanks to jQuery mobile. Further, the application works, and I was able to build it entirely in Dreamweaver. The code completion in Dreamweaver’s editor is decent.
On the other hand, documentation is terrible. This article is almost all I can find – beware the dud link to abobe.com:
I am not complaining about the PhoneGap docs or the jQuery Mobile docs, but the Adobe docs for using this in Dreamweaver. I hope that more will come.
Update: I spent some more time on this trying to fix the performance issues. The fact of being a debug build should not affect performance as far as I can tell; it merely signs the app with a debug key. I moved the project to the standard Eclipse tools and built it there in case Dreamweaver was messing up the build in some way, but performance is just as bad. More research throws up threads like this one:
I’ve been using Phonegap & JQM on a real device and it is also very slow (HTC Hero, upgraded to 2.1), but it flies on an ipod touch 4th gen. I guess the HTC is just getting old but I’d like to try it on a more modern device.
My initial conclusion then is that a jQuery Mobile/PhoneGap app on an HTC Desire running Android 2.2 will never perform well. It sounds like it might be OK on iOS; I guess I should try that next.
See also my interview with Nitobi president André Charland about PhoneGap.










your problem is using jqmobile. using both jquery and jqmobile makes the app far too fat
@jon
That may be true; but this is a default mobile/PhoneGap project in Dreamweaver CS5.5 so if it is too fat it is really a problem in Dreamweaver.
Tim
I agree the documentation is terrible. How can you release a product and get everyone hyped up about the new features, but not have any information on how to deploy after you build? This is the latest article released from Adobe on May 3rd.
http://www.adobe.com/devnet/dreamweaver/articles/packaging-web-applications-as-mobile-apps.html
Notice at the end of the article is states: “Soon we’ll be publishing links to tutorials that show you how to build the application you just packaged, as well as links to tutorials that will show you how to deploy the application to different mobile devices.”
In the meantime, you can consult the following resources for more information:
About PhoneGap
PhoneGap API Reference
jQuery Mobile framework
None of these above answer how to test the app and the steps really needed to deploy to iOS and generate the provisioning file and generate the security certificate needed to sign it.
hi can i know how do u copied the apk package to the HTC phone?
Hi diana
I just connected over USB, copied to the SD card on the device, and tapped it in a file explorer (Astro).
Tim
Hi, Testing a very simple test of mine I stumble upon Dreamweaver
incorrect funtion error most probably due to a path error in the batch command as I have (taken from the buildlog):
C:WindowsSysWOW64cmd.exe /u /c C:PROGRA~2AdobeAdobe Dreamweaver CS5.5ConfigurationNativeAppFrameworkDWPhoneGapandroidscriptsdroidGap.bat “C:Program Files (x86)AdobeAdobe Dreamweaver CS5.5ConfigurationNativeAppFrameworkDWPhoneGapandroidPhoneGapApp” “BorogmobileV2” com.trianon.borogmobilev2 0.9 “C:android-sdk” 8
I’m figuring out that the ” is missing from the initial path but making a batch command out of the log (which basically is a clone of the command executed from within Dreamweaver in order to build the app )but rewriting it and launch it (leaving DW open) is still giving me a not recognized or internal command…anyone a log of a succesfull test? banging my head..I presume I would try building it up directly from Phonegap website ; )
Mark
This is the equivalent line in my successful build log:
C:WindowsSysWOW64cmd.exe /u /c C:PROGRA~2AdobeADOBED~2.5CONFIG~1NATIVE~1DWPHON~1androidscriptsdroidGap.bat “C:Program Files (x86)AdobeAdobe Dreamweaver CS5.5ConfigurationNativeAppFrameworkDWPhoneGapandroidPhoneGapApp” “Calc” com.itwriting.calc 1.0 “C:androidsdk” 5
Tim
Thanks Tim, I see in your your log that the path is shorten to 8 chars (Dos Command) while mine is not (just the first part) and I don’t know if it is a Win 7 64 issue or not, as the path seems to be just the same I did copy your path (Adobe Dreamweaver CS5.5 should be ADOBED~2.5) but the system cannot find the path specified (and to grab a picture of that quick dos message wasn’t easy ; )
Thanks anyway..
If you can find the correct short path name for your Dreamweaver CS 5.5 folder and substitute it that might work. Short path names obviously vary from one machine to another.
Tim
indeed..I did try to check this out already using dir /x but it only works OUTSIDE the main folder under the C:Program Files (x86) but once i’m in the Adobe folder and I type dir /x I have no results for the short path name (?) but I’ll keep look into the matter and I will let you know..thank you for your time ; )
Sorry this silly question..are you on Win 7 64?
@Mark yes, win7 64-bit
Tim
Thank you ; ) (mystery unsolved…)
Has anyone figured out what’s going on with getting this apps to the Android Market? I have no idea how to sign these certificates and Dreamweaver 5.5 and Phonegap only seem to export some debugging .apk that isn’t signed. Please someone tell me how to use Dreamweaver 5.5 and Phonegap to make a native app that I can publish to the Android Market. I’ve been searching for days.
@Aaron The best answer I can give you is to develop in DW but move to the standard Eclipse-based PhoneGap tools for deployment; though if you can work out the correct command line arguments I am sure that will work.
Tim
I’ve built the app in DW & downloaded eclipse but what in the build folder do I open to add the “signature” and create the apk? Any help or direction is appreciated.
@Justin my approach was to move the project, by importing the source files into Eclipse.
Tim
What a bummer that Adobe left this gaping hole in their app development solution!
I don’t know why I even bothered using Dreamweaver in the first place, considering I have to set up the entire environment in Eclipse anyway, and learn some of the skill set that was advertised as avoidable by Adobe when using their new CS5.5 Dreamweaver.
Does anyone have any insight into a reasonable technique for porting everything over to Eclipse?
Also, it is noted here http://forums.adobe.com/thread/853774?decorator=print&displayFullThread=true#853774 that the outputted file in the bin directory with the ap_ extension is the one that should be signed and aligned in order to upload to Android. Can this be accomplished through the command prompt? Does this mean that it is indeed possible to handle this process without the use of Eclipse?
The main gap that seems to be a holdup in this process is the export of a final, unsigned .apk file from Dreamweaver.
I can build my project, but it failed to install on the emulator.
I got error type 3 (activity not exist) in the buildlog.log, but when i check my activity class, it’s there, what did i do wrongly ?
Please help.
I’m having the same problem as Denny. Clean install of Dreamweaver 5.5, ios sdk and the same error (i think).
/Users/Huh/Documents/DW_NAF/PhoneGapLib/Classes/Camera.m:178:13: error: type of property ‘returnType’ (‘unsigned int’) does not match type of ivar ‘returnType’ (‘enum DestinationType’) [3] @synthesize returnType;
I’m not sure what this means, other than the fact the app will not build… all very frustrating
Same problem as denny. Project builds in DW but the buildlog has the same error and will not load in the emulator. The emulator works when launched directly from the sdk (very slowly!) and was able to emulate the sample “Hello, World” using Eclipse/Android. Adobe folks make it sound easy from within Dreamweaver but not so.
Hello, I tried making an app with PhoneGap 1.2 and JQM 1.0 things are as you say with performance, I too own an HTC desire 2.2 and performance its awful… transitions are a mess, and not even clicks function that good. I was expecting to see a huge difference between apps build with Air vs Phonegap but it is the opposite.
I guess that either desire is getting old or nothing comes as close to native code I guess…
Have you had any experiments with Sencha Touch? Does it produce the same results?
hello , i try making andriod apps using Dreamweaver cs5.5 ..and i already build mobile application..when i build the application ,the problem is on when andriod apps run i cannot found my apps on mobile application that i install.
Android Virtual Device is very slow !
How could debug in my own connected phone and not in Android Virtual Device? :/
Thanks