Some time ago I created a simple example of CRUD (Create, Retrieve, Update, Delete) in Silverlight with ASP.NET – you can view it online here. I originally posted it in April; see this post for details. Several people asked me for the code and I’ve not done so until now – mainly because of the hassle involved in making a Visual Studio solution portable as a demo. The Silverlight app was originally written in Visual Basic and I’ve now ported it to C# for convenience. The version on this site runs on Mono, but the demo code is for Visual Studio 2008 on Windows – there really is no difference apart from the database code.

One issue I had with the demo was providing a database. I wanted something easier than just providing the SQL to create a database, ideally a solution that would just open and run immediately. I tried using SQL Server Compact Edition but Microsoft has actually hard-coded something that stops you using this for an ASP.NET application and I got an exception accordingly. I’ve therefore used Access. I wouldn’t consider this for a real web app, but it is convenient for a demo.
The code is somewhat retro – no entity framework, no WCF, no LINQ – except an expression to filter the datagrid – and old-style ASP.NET Forms Authentication. It would be good to convert it to use RIA Services, which I may do if I can find the time. This may mean the code is no use to you at the moment.
Although it is a simple app and not production-ready, I found it interesting to do. Silverlight code is easy to write, but interacting with remote web services for all the content is more challenging. There are flaws – for example, I’ve not handled what happens when multiple users edit the data simultaneously.
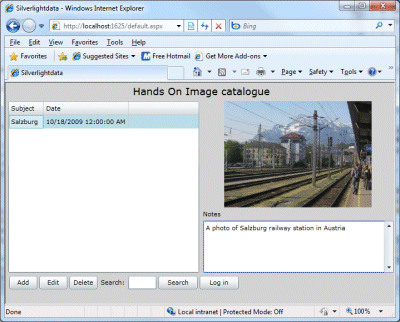
There are a few little hacks too. For example, I have an edit form where you can upload an image. I want to have the image display as soon as it is uploaded, but found that if I try to display it in the WebClient’s OpenWriteCompleted event handler it fails; somehow the file is not quite ready to be served. I use a timer to insert a small delay.
Another issue was faking synchronous web service calls.
Anyway, I’ve now uploaded the code and you can find it here. If there is enough interest I’ll put it in a repository to make it easier to add bug-fixes and so on.
Hi
Thanks for letting us see the actual code… One thing that i was looking forward to though, was the usage of MySQL, as it appears from your original post that you are using.
Can you share how you did that in the original project, before you “refactored” the project to use Access instead? It seems to be somewhat of an issue or extremely cumbersome to do when browsing around for a good solution…
Thanks in advance – Greatly appreciated!!
Dennis