Rather to my surprise, I am currently spending more of my development time in Visual Studio Code than in Visual Studio. There are a few reasons:
– I am working on a Java project and chose to use VS Code in part as a learning exercise
– I have a PHP website and have worked out a nice debugging environment using VS Code and WSL (Windows Subsystem for Linux)
– I am finding VS Code handy as a general-purpose editor
How about source control though? I guess as you would expect from Microsoft (which now owns GitHub) the git support is built in. So this is how I moved my PHP website, which was not under source control, to a private GitHub repository:
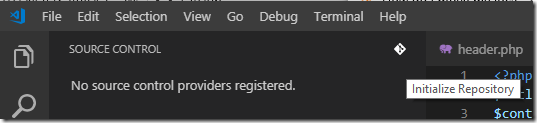
1. In VS Code, open the workspace and press Ctrl-Shift-G or click the Source control icon. Click the repository icon for Initialize Repository:
Then select your workspace from the dropdown and the local repository is created.
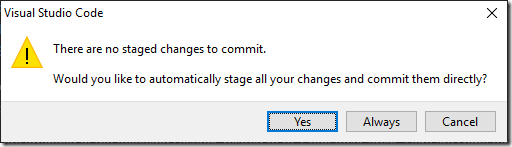
Initially all your files are in an unstaged state. Staging in git is where you define which changes will be committed in your next commit. We want to commit everything to form the initial repo, so drop down the git menu (three dots to the right of the source control pane) and choose Commit all, click Yes.
Type a commit message and go.
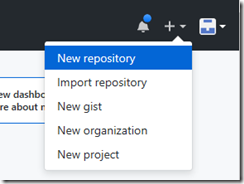
Now go to GitHub and create a new repository.
This is a private repository as nobody else needs to see the code for my website.
The repository is created, and right there on the default help page is the command for pushing your existing repo to GitHub.
Just open a terminal and paste the command:
git remote add origin https://github.com/[your repo name]
git push -u origin master
After the second command you will be prompted to login to GitHub. This creates an access token.
Done! If you go back to the repo on GitHub you will find it populated with your files.
A similar workflow applies if you use Azure DevOps. The choice is yours; the features of the two services are different but if all you want is source code management GitHub seems the obvious choice.



Great article, thank you very much
You may want to mention that sometimes VS Code will build a repository for you as part of its original build or as part of the git install. If you’re starting new and don’t have code that’s important but you can’t find the buttons to make a new repository then try these steps to open a workspace (since icon is different now too):
1 – Go to VSCODE,
2 -go to Source Control (tiny circuit picture),
3 -go to File menu in the upper left, choose “Close Workspace”,
4 -then go to GitHub (homepage, upper left icon), click your repository in the upper left, there should be multiple OS suggested repo association command snippets available now)
5 -copy the code for your repo for command line input onto your clipboard (do not paste it into command line yet) ,
6 -go to your command line, cli, etc, change your current directory to the directory you want to install the repo to
7 -Enter the copied commands into the command line.
8 -If VSCODE has the git extension enabled and working, then it will automatically recognize the directory/folder and put it and its contents into your vscode directory.
9 -look in VSCODE to see if your readme from github is showing up in the explorer
Below are the commands github suggested for me, with my username and repo blanked out:
A:\Repos>git remote add origin https://github.com/gitusernamehere/reponamehere.git
A:\Repos>git push -u origin master
Enumerating objects: 3, done.
Counting objects: 100% (3/3), done.
Writing objects: 100% (3/3), 224 bytes | 1024 bytes/s, done.
Total 3 (delta 0), reused 0 (delta 0)
To https://github.com/gitusernamehere/reponamehere.git
* [new branch] master -> master
Branch ‘master’ set up to track remote branch ‘master’ from ‘origin’.
A:\Repos>
Nice little overview (that actually works!).
Thanks for taking the time to share