Following my piece on different approaches to building the user interface in cross-platform frameworks, twitter user Sam Hogarth pointed me to the PropertyCross project. This implements a non-trivial application in 8 different cross-platform tools, covering Android, iOS and Windows Phone. Note that only four of the frameworks support Windows Phone.
Using the pie charts presented for each framework, I was able to order them by percentage of shared code as follows:
1= Adobe AIR (100%), JQTouch (100%) , RhoMobile (100%), Sencha Touch (100%)
5. Appcelerator Titanium (around 90%)
6. JQuery Mobile (around 80%)
7. Xamarin (around 40%)
8. Native (0%)
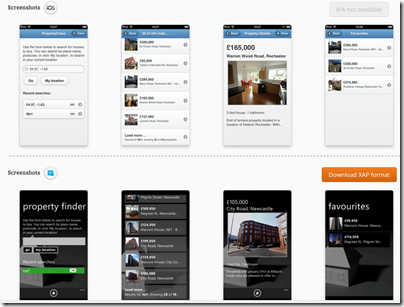
A couple of notes. Of the 100% frameworks, three do not support Windows Phone, and the one which does (Rhomobile) seems to be a bit broken on Windows Phone, judging by the screenshots. The Property Details and Favourites pages do not render properly.
You would get more code sharing with Xamarin if you only supported two rather than three platforms. That is logical: since it does not abstract the GUI.
In most cases (not Rhomobile) it is striking how different Windows Phone appears versus iOS and Android, even with jQuery Mobile which uses HTML5.

What about Native/C, Chrome Native Client and LLVM crosscompilers like Emscripten?
@zproxy agreed it is far from a comprehensive list
While the Property Finder app may be “non-trivial”, it’s not a large app. Once you look behind the UI files (which, with native, consist of 4 view controller .xib files with iOS, 4 activity resources with Android, 4 XAML files with WinPhone) and the UI support code, there isn’t much there there. I’m surprised that they could get even 40% shared code with Xamarin.
However, in many production apps, the percentage of non-UI code is often 80-90% and the larger the app the higher this percentage goes, thus negating much of the cross-platform UI code-sharing advantage if the same language is used for the non-UI code (C, C#).
Worth noting also that while native UI files may not be cross-platform, they can be cross-tool. For example, the native UI design files appear to be the same both for the native app versions (Xcode, etc.) and the Xamarin versions. Cross-platform UI files lock you into the tool that created them, whereas the native UI files do not.
If you list development tools vertically and target platforms horizontally, then going native locks you into the same column, but going cross-platform locks you into the same row.
Great article – you nailed an often overlooked yet very important metric in determining a framework. this goes directly to cost and practicality for an ISV or enterprise to develop and maintain. Firemonkey for Mobile is still in beta/preview but look fwd to PropertyCross with FM. A key differenciator of Firemonkey is that it goes beyond mobile to Windows and Mac PCs as well – Win/Mac/iOS/Android. And all the code you write is compiled ARM code, and not javascript or mono or other VM. There is no add’l software layer between your app code and the device. We are also planning other device types and form factors.