I am looking forward to trying out Adobe’s new Creative Suite 6 but have not yet got my hands on it. However one thing I am watching with interest is the work Adobe is doing to integrate PhoneGap developing into the suite, in particular in Dreamweaver.
PhoneGap lets you build native mobile apps for several mobile platforms using HTML and JavaScript, by embedding the browser engine on the device.
There was PhoneGap support in Dreamweaver CS 5.5, but it was curiously broken. It always makes a debug build for Android, for example, and it does not offer enough control of the build settings to be useful. Dreamweaver CS 5.5 is useful for designing a PhoneGap app, but you need to use the command line or Eclipse-based tools to finish it off.
The big new is that Adobe has integrated Dreamweaver CS 6 with PhoneGap Build, a cloud service where you upload your source files and download the resulting build. There are details of the new integration here. You can build for iOS, Android, BlackBerry, webOS and Symbian. A nice touch is that you can use a QR code to download the app to a connected mobile device.
There are a few puzzles though.
1. The Help says:
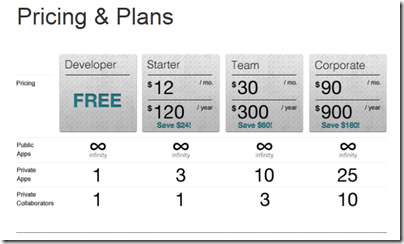
You cannot use PhoneGap Build and Dreamweaver without a PhoneGap Build service account. Accounts are free and easy to set up.
They are free to set up, but not to use:
Do Creative Cloud subscribers get some use of the service included? I am finding out and will report.
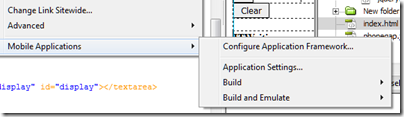
2. Build is a great service and lets you support platforms without having to install the SDK; but compiling locally has advantages too. It seems that local builds are no longer supported. Here is the relevant part of the Dreamweaver CS 5.5 Site menu:
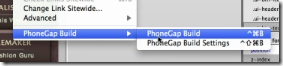
and here it is in Dreamweaver CS 6 (from a video):
This is confirmed by David Powers, who has an excellent overview of what is new in Dreamweaver CS6 and writes:
The way that Dreamweaver CS6 supports building native apps for iOS, Android, and other mobile operating systems using HTML, CSS, JavaScript, and the PhoneGap framework has changed completely. It no longer installs the Android software development kit (SDK) and emulator. Nor can the Mac version hook directly into Xcode and the iOS simulator. Instead, there’s a new panel that uploads your files to PhoneGap Build, an online service that automatically packages applications for iOS, Android, webOS, Symbian, and BlackBerry. Using PhoneGap Build is much easier than working with a simulator, because the Dreamweaver panel displays a QR code that lets you load the app directly onto your testing device. However, you need to build the configuration file manually in XML, and there’s no longer any code hinting in Dreamweaver for PhoneGap plugins. So, although the integration of PhoneGap Build is a definite improvement, it feels as though the engineering team didn’t have time to polish some important details.
3. PhoneGap Build in Dreamweaver CS 6 supports 5 mobile platforms:
but the PhoneGap team has also announced support for Windows Phone 7
I would expect that Windows Phone 7 support will be added to Dreamweaver CS6.
4. Adobe had a change of heart with respect to supporting Build in Dreamweaver CS 5.5. This was released as an extension at the end March, then pulled a few days later:
Adobe regrets to inform the Dreamweaver Community that the PhoneGap Build extension for Dreamweaver CS5.5 (released last week) is no longer available for download. For a number of reasons, we have had to pull the extension from public availability.
The functionality of the extension, which integrates PhoneGap Build with Dreamweaver, will be available in the upcoming version of Dreamweaver CS6.
A shame, since PhoneGap support in Dreamweaver CS 5.5 does not work properly and fixing this for existing users would have been nice.
5. Finally, while PhoneGap support in Dreamweaver is welcome, Dreamweaver is primarily a web design tool and not ideal for app development. It seems Adobe shares this view:
Code
We think there’s a need for a different type of code editor – we’re working on something and will have more to share soon.
Adobe has the resources to come up with something great for HTML5 and JavaScript developers – here is hoping that it does.




Smart Mobile Studio offers a real programming experience. Code in object pascal and compile to javascript. Our system offers a true VMT (virtual method table) for true OOP, interfaces – and a rich RTL with objects and components out of the box. Dreamweaver might be the best for designers, but for programmers it comes up short.