Appcelerator’s Titanium cross-platform development framework has moved up a gear with the announcement of two new features:
- A set of cloud services, based on those acquired with Cocoafish in February this year. These are now known as Appcelerator Cloud Services (ACS).
- Support for mobile web applications as well as native
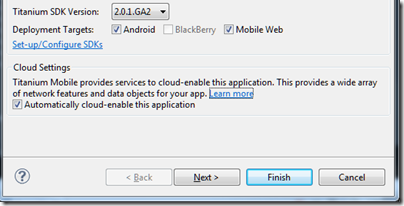
These features are integrated into the Titanium development environment, an Eclipse-based IDE which has evolved from Aptana, a JavaScript tool acquired in early 2011. Start a new project, and ACS support is included by default.
The cloud services are hosted on Amazon and comprise the following:
- Push Notifications
- User management
- Photo manipulation and storage
- Places (rich location storage)
- Social integration
- File Storage
- Check-ins
- Status updates
- Chats
- Friend connections
- Ratings and Reviews
- Discussion forums
- Event planning
- Messaging
- Key-Value data storage
“We have a portfolio of additional services rolling out over the next several quarters,” said Jo Ann Buckner, VP of Product Management. There are code examples here. A limited usage of the services is available free, after which it is pay as you go. It is a REST API that you can use from any platform; use of Titanium is not essential.
The other big feature is the Mobile Web SDK. Why is Appcelerator doing this given that it has been pushing native code apps as the way forward for mobile deployment?
“Two reasons,” says Buckner. “The debate has been going on for a long time, is it native, or web? Our position is that it native and mobile web are complementary. We have customers building native apps with Titanium that also want to have a mobile web presence, even for iOS and Android. Some customers will just interact with a mobile web site and never download the application.
“The second is reach beyond iOS and Android.”
Does that mean Appcelerator will not support other platforms such as Blackberry or Windows Phone with its native approach? “This is not a replacement for those efforts. We are investing in support for additional platforms,” says Buckner.
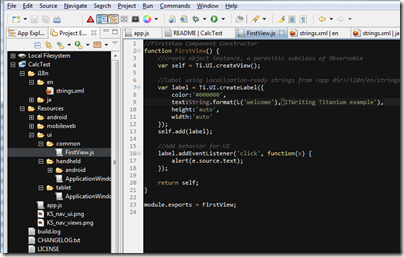
There are differences of course between what you can do in a native app, and what you can do in a web app, and these differences vary according to the target browser. Titanium allows you to write platform-specific code in order to workaround these problems, or to vary the user interface to suit the device. The illustration below shows the new Titanium IDE with an app which targets both Android and the Mobile Web, and you can see the folders on the left which separate common code and platform-specific code (click the image to enlarge).
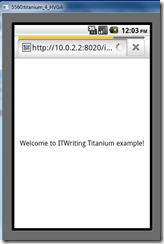
Titanium installs its own web server for testing. Here is an example running in the Android emulator, served from Titanium.
When should you do a native app and when a mobile web app? “You’re going to build more than one application,” says Mike King, Appcelerator’s Principal Mobile Strategist. “If you are doing an augmented reality application the native interaction is going to require that to be a native application. You can do a forms-based application as well, and mobile web is going to be a better fit for that. Different use cases require different architectures.”
But why do your mobile web apps in Titanium, when you could use pure HTML 5 tools instead? “It’s about one platform for all of your development requirements, as opposed to one for native and one for HTML 5,” says King.
Titanium is certainly evolving with impressive speed. The latest 2.0.1 IDE is a rich tool, and pop-up help guides you concerning supported platforms for each keyword.
Another strong point is the way you can easily write conditional code for tablet form-factors.
The comparison with Adobe PhoneGap is interesting. PhoneGap takes a different approach, supporting native apps but by means of the embedded browser in each device, rather than by building a native user interface. Titanium’s new mobile web support is different in that it runs as a web app in the browser, not as a native app with an embedded browser.