There is a certain amount of fuss over the fact that Apple’s latest mobile Safari does not give full performance when either embedded in another application, or pinned to the home screen.
It would help if Apple were more forthcoming on the issue; but in general you cannot assume that embedded browser components will behave the same way as the full browser, even when they share common libraries.
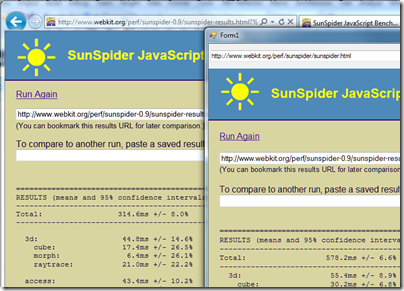
I did some quick experimentation with the released Internet Explorer 9 and the .NET Webbrowser control. First, I tried the SunSpider JavaScript benchmark. I had to use version 0.9 since the latest one gives an error in the Webbrowser control. No great surprise: the embedded version was substantially slower. I ran the tests separately, and for the .NET application I ran in release mode outside Visual Studio. IE9 completed in 314.6ms, the Webbrowser control in 578.2ms.
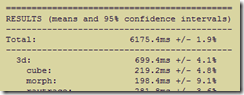
While that may seem a bad result for embedded IE, it could be much worse. Unfortunately I did not think to run this test before installing IE9, so I dual-booted into a Windows install that still has IE8 and ran the exact same application. At 6175ms it was more than ten times slower. It was slightly quicker in standalone IE8, but not by much.
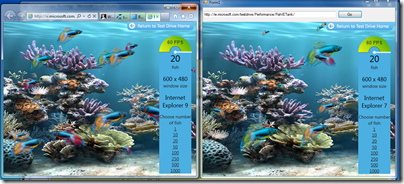
Next I tried the Fish Tank demo, which tests hardware graphic acceleration.
There were two notable facts about my result here. First, the Webbrowser control reports itself as Internet Explorer 7. Second, the frame rate for the two instances was nearly identical. In practice it varied slightly and some of the time the standalone IE9 was fractionally faster, but still close. By way of reference, Apple’s Safari was around 10 times slower.
Update: embedded IE is slower on the Fish Tank than I first realised. 60fps is a kind of maximum for the demo. Embedded IE9 slows to 45fps with 50 fish, whereas full IE9 does not drop below 60fps until 500 fish on my system. It does makes the fans whir though!
My guess is that Microsoft is more concerned about compatibility than performance, when it comes to embedded IE. However, clearly there is significant benefit from IE9 even when embedded.
How can you get embedded IE not to report itself as IE7 and to use full standards mode by default? If it is like IE8, this can only be done on a per-application basis via setting a registry key. That is awkward for developers, who would prefer an API call to set this. I am not sure if there is any change for IE9.



One problem I have with IE9 is its caused some problems with my sidebar gadget plus it drains my laptop battery quicker, but so does Firefox 4. A bit disturbing as using the GPU to render pages should use less power as they are meant to be more efficient at doing the job than the CPU.
I guess this shows one good reason for what Apple did with web apps. But why not just have a meta tag in your page that tells it to run on the newer version?
Likewise IE9 should not be used for Windows gadgets by default, it should stick with IE8 emulation and only run in IE9 mode for gadgets which have a compatible tag. Though knowing Microsoft, there probably IS a tag to switch into compatibility mode but they didn’t bother to tell anyone.