Google Chrome Frame is an interesting twist in the browser wars. Web developers can now add a tag to a page that forces Internet Explorer to render it using an embedded version of Chrome:
<meta http-equiv="X-UA-Compatible" content="chrome=1">
The concept is not so different from Mozilla’s Screaming Monkey, which replaces the IE JavaScript engine with its own, except that Chrome Frame has its own HTML renderer as well. The idea is that web developers need no longer be constrained to HTML features which IE supports. IE users do not need to change their browser; just install the plug-in.
The question though: why bother? Why not just ask users to install Chrome itself and use it to browse your site? Chrome on Windows is a great piece of work, and I use it regularly, whereas there’s something odd about using one browser embedded within another.
I suppose there is some small subset of users who have to use IE at work for compatibility with some application, but are allowed to install plug-ins; or others who are brave enough to install an add-in, but feel somehow more comfortable sticking with the default and official Windows web browser.
Still, I’m not sure that there are many users in that category. It also turns out that the Chrome Frame concept has some problems, as I discovered when I tried it out. Note that this is an “early-stage release”, so some things can be expected not to work. Even so, some of the issues cast doubt on whether this a sensible approach. The problem area is integration. For example, when Chrome Frame is active, should the browser announce itself as IE, or as Chrome? When you click a link, should it open in Chrome Frame, or in native IE? When you have a plug-in installed in IE, would you expect it to work in Chrome Frame as well?
The answers currently are that the browser still announces itself as IE, though chromeframe is added to the User-Agent header. Links open by default in IE even if Chrome Frame is active, and plug-ins like Adobe Flash do not work in Chrome Frame even if they are installed in IE. Overall, if you want a page to run well in Chrome Frame, you really need to code for it specifically. In other words, IE+Chrome Frame is yet another browser variation to worry about.
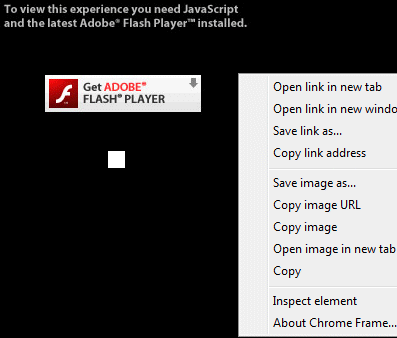
Fortunately, Chrome Frame only kicks in when activated by the tag above, or forced by prefixing the URL with cf; and if users do the latter, they should expect trouble. When I tried it, I had a disappointing experience visiting Adobe.com in Chrome Frame, even though Flash was installed and up-to-date. I’ve included the right-click menu to show that this is Chrome Frame:

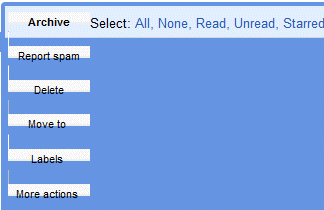
Gmail also has problems, probably because it is delivering markup designed for IE:

Of course Chrome Frame is not intended to be used like this; but it does demonstrate the challenges that exist if you decide to target Chrome Frame. In compensation, you get the HTML 5 goodness and fast JavaScript that Google has in its browser.
This feels like a last resort. I doubt network admins will welcome Chrome Frame, since it does undermine one of the reasons for using IE: that the system browser is kept up-to-date by Microsoft with security patches using Windows update or Windows Server Update Services. I’m not tempted to keep it installed myself.
The opposite approach strikes me as better, where other browsers emulate IE by embedding it, as in IE Tab for Firefox.
Still, while I’m sceptical of the technical merits of Chrome Frame, it is a great PR move. It puts pressure on Microsoft to implement more HTML 5 features and speed up its Javascript engine, or risk the embarrassment of sites which require IE users either to switch browsers, or to suffer this add-in.
Update: see also Browser Soup and Chrome Frame by Mozilla’s Mitchell Baker, who does a good job of explaining why this is a bad idea – though bear in mind that she works for a competitor.
Are the points raised by Mitchell Baker valid?
I mean is it true that pages that use Google Chrome Frame won’t appear in the address bar (the only tangible example he gives)? My understanding was that it is only the rendering engine and Javascript engine that are swapped out and that things like passwords, the address bar, et al. all remain native IE.
Also you mention “it does undermine one of the reasons for using IE: that the system browser is kept up-to-date by Microsoft with security patches using Windows update”, yet this is a ‘feature’ of IE that basically doesn’t work. Various studies have shown that IE is the worst of the major browsers for having users run out of date / unpatched versions.
I guess your point is specifically about admins being able to control update policy, but few Windows networks I’ve used have got this right – with updates being automatically applied without user intervention.
@Michael can you point me at the “various studies” – in particular, do they include professionally-managed Windows networks? Consumer and SME is another thing entirely.
On your other point – yes the address bar etc remains IE; but IE features such as saved passwords won’t integrate with Chrome Frame since it is just a plug-in black box as far as IE is concerned.
Tim
Most users don’t like switching browsers in order to use different applications so some corporate IT shops may decide to support Chrome Frame. Prime candidates for that are places that support things like finance or HR systems that require IE but who also want to make use of Google applications. Frame may make Wave more acceptable in those environments.
On passwords in Chrome Frame, I couldn’t find a reference in the official announcement (which I though I had seen) but this article summarises what I *thought* was the situation and is likely to be the goal of google:
“Chrome Frame shares many of IE’s browser features, such as bookmarks, history, cookies and passwords. This is essential for end users; it will retain their login credentials no matter which rendering engine is used.”
http://www.sitepoint.com/blogs/2009/09/28/google-chrome-frame-technical-details/
As for the studies of up-to-date browsers, all the ones I saw collected data through information given to websites by browsers – so they made no distinction between corporate and end user browsers.
I’ve worked at various places where update policies were theoretically controlled centrally (taking the *ability* to do updates out of the hands of end users) but they weren’t managed correctly. End result, out of date browsers. I *don’t* have data but I would be surprised if this wasn’t in fact common.
Michael
I’ll do some experimentation with passwords etc and let you know.
Tim
OK, an update.
I fired up my VM with Chrome Frame installed. Visited my wordpress admin page, entered username password and asked IE to save the password when prompted. Logged out and back in to verify the password was saved.
Then I set the registry key that enables Chrome Frame for all URLs. Restarted IE, went back to the admin page, verified that Chrome Frame was active. Entered my username; but the password was not saved and I had to re-type.
Favourites on the other hand do work – fairly simple I imagine, since they are just URLs.
Next, cookies. I went to Amazon in IE mode and logged in, then out. Amazon remembers your username via a cookie, and shows your name when you visit. Verified that this was happening.
Switched back to Chrome Frame mode. Went back to Amazon, it did not pick up the cookie and gave me a generic home page with no name.
So *currently* neither passwords nor cookies work for me. Of course it could change as it is in beta.
Tim