Google has put App Inventor for Android on Google Labs:
To use App Inventor, you do not need to be a developer. App Inventor requires NO programming knowledge. This is because instead of writing code, you visually design the way the app looks and use blocks to specify the app’s behavior.
Sharon Machlis at Computerworld says it is a breakthrough:
App Inventor has the potential to do for mobile app creation what VisiCalc did for computations — move it out of the exclusive realm of specialists in glassed-in data centers (or, in the case of mobile apps, programmers who can use a conventional SDK) into the hands of power users as well as make it easier for IT departments to create corporate apps.
I’d like to believe this but I do not. It is visual programming; it is interesting; but it is similar to other visual programming tools that we’ve seen in the past. These tools have their place for learning, and there is probably some small sub-section of programming tasks for which they are ideally suited, and some small sub-section of developers for whom they work better than text-based tools, but for most of us textual code is easier and more productive when we are coding the logic rather than the user interface of an application.
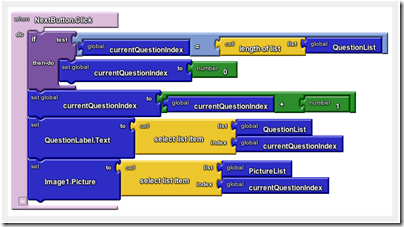
I took a look at the Quiz Me tutorial. Here’s a code snippet – it is a click event handler:
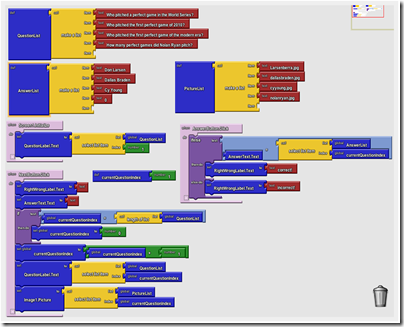
and here is the complete application. Note the navigator at top right, which would be vital for finding your way around a more complex app:
It is often a problem with visual programming tools: scaling an app beyond a few simple blocks introduces difficulties with navigation and project management. Our text-based tools are highly evolved for managing large projects with thousands of lines of code.
What about democratisation of programming through visual tools like this, coding without coding, that will allow domain specialists to develop apps without involving developers? Is visual programming really easier for the non-specialist than textual programming? I’m not convinced. It should be easier to get started: no syntax errors, no language reference to consult. In the end though, is a purple “if” block with jigsaw connections for “test” and “then-do” much easier than typing if (test) {code block}?
It is just a different way of presenting the same thing, but less concise and less flexible. I suspect the domain specialist who can succeed with App Inventor will also succeed with code; and that people who struggle with code-based programming in an accessible language like Basic will also struggle with visual programming.
Where this gets interesting is when you have powerful components that expose a simple interface. A high-level non-specialist programmer can drag a component onto a design palette and do amazing things, because of the smarts that are hidden inside. Components do democratise development. One reason for the success of Microsoft’s development platform is that from Visual Basic through COM and then .NET, the company has always made it easy to use components and fostered a strong third-party market for them. If App Inventor provides a great way to deliver components to high-level developers, it could succeed.
That said, components do not require visual programming. Microsoft has flirted with visual programming – like the abandoned PopFly – but despite using the name “visual” everywhere, Microsoft has never delivered a mainstream visual programming tool.


Visual programming seems to have really caught on in the scientific informatics fields. KNIME and Accelrys’ Pipeline Pilot are two popular tools that use a visual metaphor to construct data processing systems. I make extensive use of the latter in my current job.
Not coincidentally at all, App Inventor is just like MIT’s Scratch. I haven’t used App Inventor, but I’ve used Scratch with elementary-aged children. Scratch is great for them because the syntax cannot be screwed up. There are no typos, no misplaced blocks/brackets, nothing. You can make programming errors, but you cannot make a syntax error; the environment won’t allow it.
Visual programming isn’t for everyone, but there’s a place for it.
Craig
I agree; I didn’t mean to dismiss visual programming completely. It’s excellent for teaching; it is also a good fit for certain kinds of development, eg workflow applications.
Tim
I appreciate your thoughtful comments about my blog post. What’s different about this is 1) it’s for the mobile environment and 2) it’s from Google.
How many people have even thought about creating anything app-like for their mobile devices? The ability to get your smartphone to do a series of simple tasks has typically required downloading an SDK and knowing how to code in something like C++ or at least robust JavaScript.
I don’t think this tool is a replacement for more serious development tools that can create robust applications. I think it’s an addition that puts generating more simple apps in the hands of a lot more people.
And I think Google throwing their weight behind this is huge. No, Google doesn’t succeed at everything it tries (Buzz/social networking anyone?). But it’s made significant inroads with things like Google Apps and Android.
I’m with you Tim I think its an interesting development but has little more than curiosity value. Its abit like CASE tools, they have been around since the 70s and were supposed to make programmers redundant. It never happened, in fact their use has declined sharply. With development as you say its better to use those skilled in app development use components and provide the glue and logic in code. I am keen to have a play with it when it does become available as someone who spends alot of time doing mobile development the old way on the apple platform.
The reason visual representation is useful is that somethings are massively parallelized. A simple existing example is spotting code errors in red.
I agree, a component system that was quickly searchable and plugable could make this a powerful tool. Imagine if instead of paying upfront for a module, instead $ per app sold was collected.